究竟 Blogger 會不會關閉?從 Google 商業經營的角度分析

Blogger 會不會倒閉,是使用者長期以來的擔憂。過去曾在「 Blogger 的未來 」發表過看法,不過曾有讀者看完,一段時間後仍提出相同的問題。我想,這件事除非有官方說詞,否則疑問不會有停止的一天。 然而,Google 官方有可能發佈這樣的聲明嗎?我想不會的,連 Yaho...
繼續閱讀全文輕鬆做出美觀的自適應 RWD 表格(Table)﹍jQuery 輕量外掛

最近的案子處理行動版的表格效果時,發現以前的「 Blogger 插入表格最佳流程 + 自適應寬度 」,這個方式若用在商業網站,將沒有任何質感可言,甚至可以用簡陋來形容。 於是找了一下自適應 RWD 表格有沒有比較美觀,而且又簡便的處理方式。有發現幾個功能強大的外掛,但操作稍嫌...
繼續閱讀全文部落格載入速度太慢,要如何判斷哪些外掛可以移除?

重視 SEO 的站長自然都會關注網頁的載入速度,因為這也是 Google 的排名評分項目之一。過去寫過一系列「 網站效能 」的相關文章,有興趣的站長可以瞭解不同的主題要如何處理。 由於提升「網頁載入速度」的詢問度一直很高,以往就算請讀者看這些相關文章,一段時間後還是可能回頭問...
繼續閱讀全文免 iPhone、iPad 開發人員就能進行除錯﹍MacOS 模擬器 + Xcode 妙用

之前這篇「 利用 Chrome 對 iOS 裝置進行除錯 」可以讓開發人員很方便地對 iPhone、iPad 等裝置進行偵錯,不過並非所有前端開發者都有辦法買齊各種昂貴的蘋果裝置來測試,因此本篇將會介紹一個比較省錢的解決方案。 雖然不用花錢,不過必須花時間跑模擬器,電腦的 C...
繼續閱讀全文Blogger 網址買了很後悔,可以再搬到新網址嗎?

前幾天有讀者表示,網址已經買了很多年,最近快要到期,想要換個新的網址,但又怕原來的網站連結就失效了,詢問我可不可以搬到新網址。 她的文章有 1500 篇,算是相當不小的規模,本站連她的一半都不到! 規模中上的網站的確需要一個比較有記憶性、或與網站特色連結的網址 ,但一開始經營...
繼續閱讀全文從小編到總編之路﹍如何成為部落客中的佼佼者

前陣子這篇「 部落格從搜尋引擎而來的流量,是不會有感情的﹍找回經營網站的動力 」寫完後,有位美食部落格客戶,同時也算本站長期讀者,問了一些 SEO 問題。其實滿訝異的,既然是忠實讀者,想必知道我希望讀者將注意力放在 SEO 以外的地方。 瞭解她詢問的原因後,覺得這段對話可以看...
繼續閱讀全文滑動開關切換按鈕﹍CSS 語法產生器

最簡單的切換選項效果,是使用 Input 元素的 radio 型態,也就是單選(非複選)的效果,長得像這樣: 之前接到一個需求,希望切換效果做得有質感,像是蘋果系統的切換按鈕,例如下面的範例: 原以為這樣的效果,需要用 JS 才能做出來,沒想到純 CSS 就能有很...
繼續閱讀全文電子墨水 (E-ink) 護眼顯示器 Paperlike Pro﹍(1) 入手及開箱心得

為了解決眼睛長時間看螢幕會不舒服的問題,十多年來一直關注「非背光」螢幕顯示器的發展,以及各種解決方案。除了買過各種廠牌、尺寸的「 電子墨水 Eink 產品 」,去年也買過淘寶賣家自行改裝的「 10吋 富士通反射屏 」黑白顯示器。 前兩年也關注過「大上科技」的電子墨水顯示器 p...
繼續閱讀全文部落格從搜尋引擎而來的流量,是不會有感情的﹍找回經營網站的動力

近期製作網站需要大量使用 Bootstrap,因此寫了不少「 Bootstrap 相關文章 」,其中這篇「 Bootstrap 3 & 4 速查表 」,曾介紹 kkbruce.tw 製作的繁中版說明書。 有次搜尋相關資料時,又跳到了 kkbruce.tw,可見這個網站...
繼續閱讀全文Iframe 跨域傳值在 iOS 失效的解法﹍利用網址 + localStorage + cookie 並用

上一篇「 利用隱藏的 Iframe 跨域傳送訊息實作 」,很可惜在前端開發人員的大魔王(iOS)面前又失效了,在 iPhone 鬼打牆了很久才瞭解: iOS 禁止 localStorage 跨域傳值 iOS 的 Safari 設定中,預設關閉 cookie iOS 的 C...
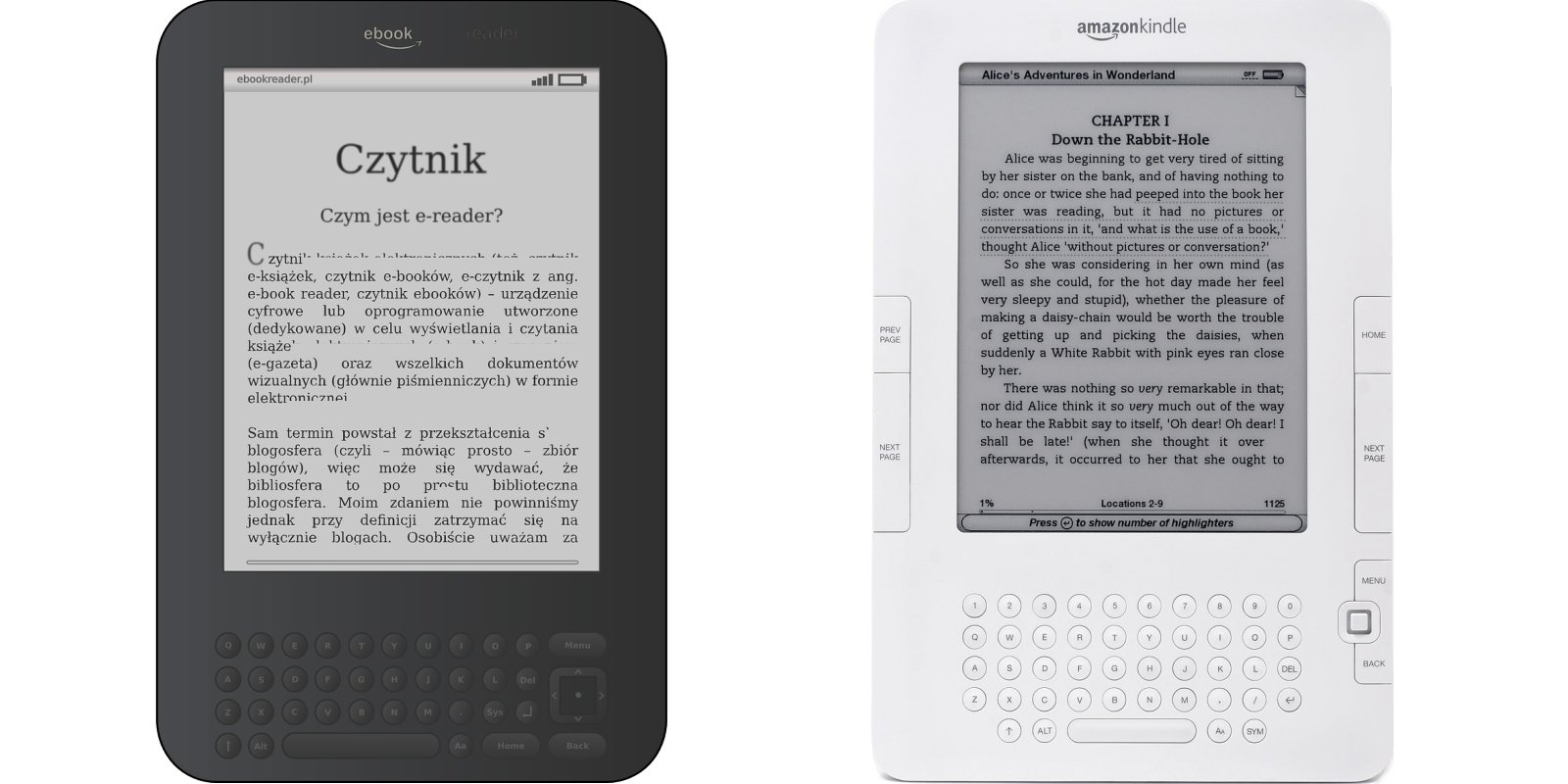
繼續閱讀全文讓 Kindle DX 起死回生﹍更換電池(淘寶艱辛紀實)

去年 Kindle DX 壽終正寢後,改買 Kindle 8 作為替代品,操作上比較方便(觸控)、反應速度又快,可參考「 電子書閱讀器 Kindle 8 購買及使用心得 」。 前陣子在 HBO 看到「The Wire」,開始想追完這部經典美劇,同時練習英文。以前的作法是把字幕...
繼續閱讀全文利用 Chrome 對 iOS 裝置進行除錯(iPhone、iPad)的絕佳方案

前端開發非常頭痛的是,除了跨瀏覽器的問題,各種行動裝置的效果也可能不一樣。其中最麻煩的,算是針對蘋果 iOS 裝置進行偵錯 debug。 資本夠粗的話最好,各種蘋果筆電、平板、手機都買上一台。但 iPhone、iPad 的問題是,就算硬體有了,debug 流程也沒有 Wind...
繼續閱讀全文避免 Line 無用訊息浪費你的時間﹍建立重要待辦事項群組

最近長輩說「手機速度越來越慢,可能是 Line 的訊息很多,每天都要一直刪群組的訊息,不刪除的話空間很快就滿了,是不是要換手機?」 其實長輩會抱怨就是暗示我們主動幫她處理這件事的意思,但接手這種事不會有什麼好下場,有功無賞、無功還要算自己頭上。所以就打哈哈「那就換手機啊」。 ...
繼續閱讀全文網頁最強的文字編輯器 CKEditor﹍安裝使用心得整理

當初為了架設「 Blogger 中文論壇 」,如何讓使用者發佈文章時,能有個「所見即所得」(WYSIWYG)的文字編輯器,是滿棘手的一件事。總不能隨便做個 Textarea,讓使用者輸入純文字吧! 因為有太多種情境需要考慮,發佈文章可能會有這些需求: 插入程式碼 引用文...
繼續閱讀全文Blogger 自訂網址出現 404 錯誤﹍事件紀錄及處理方法

前兩天開始,Blogger 使用自訂網址的網站,開始會間歇出現 404 錯誤連不上。出現這個狀況的原因很複雜,最後經由「 FB 社團 」大家的討論,總算釐出一些頭緒。 同時回顧這個事件,也可當成一個很好的借鏡與教材,因此整理成這篇心得留存。 (圖片出處: 699pic.c...
繼續閱讀全文利用隱藏的 Iframe 跨域傳送訊息實作﹍postMessage

最近處理的案子需要在 A 網域登入後,同時在 B 網域一樣能保持登入的狀態。這就像登入 Google 一次後,旗下的各種服務例如 Gmail、Google Drive 等等,就算不同網域也不需要再重新登入。 實作的方式可以將登入資訊儲存在 HTML5 的 localStora...
繼續閱讀全文第四台跳槽北都一年後感想﹍續約的考量

2018.8.14 公告: 由於北都未信守承諾,目前已不續約,請見「 使用北都兩年後解約感想﹍第四台各種替代方案整理 」。 2019.9.14 公告: 不看第四台之後,我做了一個可以線上合法收看多數台灣節目的選台器工具,無論是新聞、財經、政論、綜藝...各種節目一應俱全,推薦...
繼續閱讀全文網頁、行動版都可使用的 Tooltip 提示框﹍jQuery + Bootstrap

過去曾寫過一系列「 簡單漂亮的 CSS 提示框(tooltip)懶人包實作 」,可不用裝 JS 外掛,純粹使用 CSS 來實現。 網頁版的 tooltip 提示框,在滑鼠經過時會自動浮現。而最近的案子則是需要在行動版顯示 tooltip 提示框效果,這就有點麻煩,因為手機沒...
繼續閱讀全文Hotmail 或其他電子郵件快速、完整搬到 Gmail 心得紀錄﹍Thunderbird

原本的公務郵件是用 Hotmail 收發,不過其實沒有很滿意,因為: 網頁開啟速度很慢 搜尋功能不怎麼樣,都要搜尋很久 網頁編輯時貼圖片很麻煩,只能用附檔 而 處理垃圾郵件的能力太差,則是讓我決定搬家的最終原因 。以前一開始是,被我標示為垃圾郵件的寄件者,Hotmai...
繼續閱讀全文台灣縣市鄉鎮郵遞區號 下拉選單外掛 TWzipcode 使用心得

填寫會員資料的表單,大多需要輸入地址,不過自己製作「縣市」、「鄉鎮地區」的下拉選單其實很麻煩,而且最好也要提供郵遞區號,因為填表者自己不一定記得住。 本篇介紹的這個 jQuery 外掛 TWzipcode,可以完美地解決這些麻煩事,同時也會分享實作的心得。
繼續閱讀全文Asus Zenfone 觸控螢幕亂跳﹍處理心得全紀錄

兩年前幫長輩買了 Asus Zenfone 2 手機,主要用途就上網、拍照、Line 而已,除了用久存放相片空間會不夠,其他沒什麼問題。 所以今年初也買了一台規格比較高的 Zenfone 2 自用,沒想到悲劇是降臨在我身上,用沒幾個月就開始出現 "螢幕亂跳、到處亂點...
繼續閱讀全文商業公司網站需要了解的 SEO 概念﹍短期策略

前陣子寫了「 重複內容對網站 SEO 會有什麼影響 」後,收到 FB 訊息,表示某旅遊公司要學習 SEO 操作方法,想邀請我前往上課。而這陣子接的幾個商業架站需求,也特別註明需要加強 SEO。 我想,SEO 對多數網站而言隔著一層神祕面紗,他們對 SEO 不是很了解,不過抱著...
繼續閱讀全文自適應 RWD 多層下拉選單實作﹍Bootstrap 外掛 SmartMenus

所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「 Blogger 多層下拉選單實作 」。 而行動裝置使用率大幅攀升後,導覽列非常需要有自適應 RWD 效果,手機上才能同步呈現下拉選單這麼複雜的功能。因此製作 R...
繼續閱讀全文自訂 Input File 檔案上傳按鈕 CSS 最佳解法﹍實作範例

之前製作「 本站開放留言上傳圖片功能 」時,才發現 Input 上傳檔案按鈕還真不是普通地難搞。查了一下發現 Google 這些字串 "input type file css not working" 時會有不少案例,很是離奇。 好在最後還是找到完美的解決...
繼續閱讀全文Bootstrap 表單驗證外掛 Validator,美觀輕鬆好上手

網頁表單在送出前,所有欄位都需進行防呆或驗證資料格式。如果每次製作不同的表單,都要重新寫一次 JS 來處理這些事,還挺麻煩的。 大致找了一下,「驗證表單」功能的外掛還不少,而且功能也很強。不過各個官網逛過一圈後,幾乎都被我刷掉了,要嘛功能太多、說明書太複雜,要嘛官網無法立即...
繼續閱讀全文建立不被中國大陸封鎖的 Blogger 網站實作

最近進行「 CC0 免費圖庫搜尋引擎 」的簡體版網站,同樣也是放在 Blogger 平台。為了不被中國大陸屏蔽,需要使用一些技術。 之前寫了一系列有關「 Blogger 不被大陸封鎖 」的文章,這次實作就用得上了。 不過想要仿效的站長必須先提醒: 請先具備一定的 HT...
繼續閱讀全文本站 Blogger 開放留言上傳圖片功能

知名留言板外掛大多會提供圖片附件功能,例如 FB、Disqus。「一圖勝過千言萬語」,有時沒有圖片的輔助,任憑提問者花了再多文字描述,也不一定能表達出完整的原意。 雖然幾年前就想研發 Blogger 留言上傳圖片的功能,但無奈工程太過複雜。後來終於找到關鍵技術,不過又一直有事...
繼續閱讀全文自動記憶表單狀態,重新開啟網頁後輸入的資料都還在﹍jQuery 外掛 Sisyphus

曾製作過不少線上工具,大多需要用表單的形式讓使用者輸入資料。其中「 圖片 ALT 描述自動產生器 」用到大量表單元件,有單選、多選、文字輸入等各種形式。 只要常常發佈部落格文章的話,這個工具每次都會用到,那麼表單勾選的狀態、或輸入的文字必須儲存起來,下次使用才不會麻煩,可避免...
繼續閱讀全文關於部落格重複內容對 SEO 的影響﹍一點補充

上個禮拜發佈了一篇文章,關於重複內容對 SEO 的影響,因為某些原因在一天之內就刪除了文章。 本來想說應該沒差,有訂閱本站的忠實讀者,在 RSS 閱讀器應該都看得到。結果上 Feedly 網站確認一下時,很奇怪無法點開文章內容,當點擊文章連結時,由於已經刪文而導致產生 404...
繼續閱讀全文自適應 RWD 圖片語法產生器﹍Picasa 圖床專用

之前「 Picasa 圖床的獨家應用:製作 RWD 自適應圖片 」詳細介紹了 IMG 標籤如何設定 srcset 屬性,讓網頁可根據各種螢幕寬度載入不同尺寸的圖片,手機、行動裝置就能縮短網頁載入時間。 同時全世界的圖床,只有 Picasa 可以做到,上傳一張圖片後,修改網址參...
繼續閱讀全文聊聊部落格若加入文章聚合平台,重複內容對網站 SEO 會有什麼影響

幾個月前聽說有個免費部落格搬家的服務「XXX」,基於探究原理的興趣研究一下他的機制,從官方的聲明來看滿吸引人的,雖然會產生重複內容,但創辦人過去有豐富的 SEO 操作經驗及技巧,長期而言宣稱可以提升 SEO,獨立網站也可加入合作,一時之間很好奇他的技術,也曾考慮是否要加入。 ...
繼續閱讀全文免開瀏覽器播放 Youtube 訂閱頻道+清單,還能自動記憶結束時間﹍foobar2000 (Windows)

通常我在眼睛需要休息時,會播放訂閱的 Youtube 頻道來 "聽",一邊利用零碎時間,一邊可以吸收特定的知識、資訊等等。 而且為了發揮更多時間效益,我還會把 Youtube 影片的速度調整為 1.5 ~ 2 倍,在同樣的時間下可以消化更多影片。 不過...
繼續閱讀全文Picasa 圖床的獨家應用:製作 RWD 自適應圖片,讓手機自動載入小圖,加快網頁讀取速度

過去曾在「 加快 Blogger 行動版圖片載入速度的密技 」告訴讀者,Blogger 使用的圖片只要從後台上傳,也就是使用 Picasa 圖床,行動版就會自動改為載入小尺寸的圖片。 因為有這樣的獨家功能,Picasa 只要上傳一張圖片,就會產生手機版尺寸的圖片,我一直認為 ...
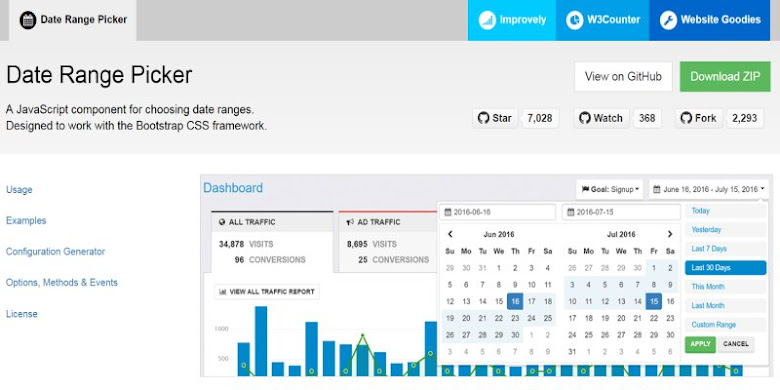
繼續閱讀全文jQuery 日期時間範圍選擇器 Date Range Picker (Bootstrap 外掛)

過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。 而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性 type="date" 就可使用,不必另裝外掛...
繼續閱讀全文Bootstrap 簡易版面實作範例﹍網格+面板+表單輸入+按鈕

Bootstrap 的使用說明內容不少,份量足以出一本書,不過工具書用從頭看到尾的方式來學習,效果不見得比較好。 如同「一圖勝過千言萬語」,從範例中來學習、吸收 Bootstrap,效率會來得更快,印象也比較深刻。 本篇提供一個簡單的小範例,可以熟悉以下這些功能的用法: ...
繼續閱讀全文前端開發神器 Emmet 快速上手教學整理,減少 HTML / CSS 輸入的麻煩﹍Sublime Text

網頁製作久了就會發現,手刻 HTML/CSS 挺累贅的。就像 jQuery 可以讓 Javascript 寫起來更快、不必糾結瀏覽器相容性問題,「 Bootstrap 」可以縮短網頁版面設計的時間,那麼 HTML/CSS 的輸入,有沒有快速便利的工具呢? 「 Emmet 」(...
繼續閱讀全文製作網頁表單時,如何讓複雜的配置也能完美對齊﹍Grid 網格系統

如果熟悉「 Bootstrap 」這套 CSS 框架,那麼製作網頁表單不是什麼難事,查閱一下適合表單使用的 class 名稱,就能快速做出美觀、有一定水準的表單。 最近處理一個大型專案,需要製作許多複雜的表單,結果碰上了難題。什麼程度稱為 "複雜" 呢?可...
繼續閱讀全文分享到 Line 會遇到的問題整理﹍縮圖+影片+網址

有多位讀者、客戶都曾反應,分享文章到 Line 的效果不如預期,例如無法顯示縮圖、或者圖不是他要的等等。 那麼本篇就整理一下各種網址、影片分享到 Line 時,可能會遇到的問題有哪些,以 FAQ 形式的方式呈現。 (圖片出處: picsee )
繼續閱讀全文線上查詢 FB G+ Twitter 社群分享按鈕數據 + 立即檢視 FB G+ 留言板內容

前陣子因為網站改用「 RWD 範本 」,同時在精簡 JS 外掛的前提下,移除了 FB 讚、+1 按鈕,而且 FB 及 G+ 留言板也都不使用了。 現在偶爾想要知道某篇文章的社群分享按鈕累積數據,或是那篇的 FB、G+ 讀者留言內容,就會比較麻煩一些。 於是就做了本篇的線上...
繼續閱讀全文Blogger 刪了你的網站並告知是 Spam 垃圾網站怎麼辦?是否自架站會比較安全?

前陣子有讀者傳來訊息,表示知名的軟體下載網站「阿榮福利味」一度被 Blogger 刪除,詢問我的意見: 看起來是滿嚴重的事件,且阿榮也是我從小看著長大的網站,因此進 FB 瞭解一下是什麼狀況。 簡單說,是阿榮的分站被判定為垃圾網站(spam),且直接刪除未事先通知。如...
繼續閱讀全文Bootstrap 3 & 4 速查表(cheat sheet)﹍中英文版整理

jQuery 這套框架(framework)的誕生,是為了讓工程師寫更少的 Javascript、做更多事。同樣的,Bootstrap 的誕生,可以讓前端工程師處理版面 CSS 時節省許多時間,能專注在更重要的主題上。 Bootstrap 把網頁設計常用的元件,例如按鈕、表單...
繼續閱讀全文Blogger 側邊欄自製分頁(Tab)小工具﹍Bootstrap 應用

多年前曾寫過「 Blogger 側邊欄簡易分頁功能 」系列文章,當時做的 Tab 分頁樣式比較簡單,沒有使用任何外掛,效果算是堪用。 從當年的版面樣式也可看到歲月的痕跡,頁簽形狀用 CSS 刻得很辛苦,還有瀏覽器相容度問題。現在網頁技術太進步,有各種處理 CSS 版面的框架(...
繼續閱讀全文WFU BLOG 使用 RWD 範本改版紀錄(2017)﹍更友善的使用者體驗

最近一兩年協助架站多是以 RWD 為主,但自己的網站卻是一直使用 Blogger 官方「頂尖企業」模版,我想原因大概是這樣: 不喜歡直接用別人做好的現成範本,因為會有太多自己想改的地方。 但 RWD 是大工程,自己改要花很多時間。 本站是「Blogger 調校資料庫」,所...
繼續閱讀全文讓 Blogger 留言注意事項能隨留言框移動,訪客才能真正看到

這大概是寫部落格長久以來,覺得很無奈、沒辦法解決的一件事了。為了讓訪客留言時完整描述狀況、不重複犯錯、或避免詢問同樣問題,我們可能會制訂一些注意事項。 其實大部分還是讀者會仔細閱讀規定再留言,但有些讀者不一定會看到規定、或是常常目光直接相中留言框就留言,導致站長們需要常常回覆...
繼續閱讀全文安裝這個 Chrome 外掛就能分析網站數據、優化版面配置,但很多數字你必須知道如何正確解讀﹍Page Analytics

Page Analytics 是一個知名的 Chrome 外掛,它會從 Google Analytics(以下簡稱 GA) 讀取你的網站數據,直接在網頁上顯示各處連結的點擊成效。根據這些數據,就能很方便地評估網站的版面配置是否需要優化。 很久以前安裝過這個外掛,但當時覺得不是...
繼續閱讀全文讓 Blogger 網站可以向訂閱者發佈通知﹍OneSignal 網頁推播訊息外掛

也許你曾逛過某些網站,瀏覽器會自動彈出這樣的訊息: 如果按「允許」的話,那麼日後這個網站有新文章,或是有公告訊息,瀏覽器就會傳送訊息給你。 這是 HTML5 的網頁推播技術,在 RSS、Email 訂閱式微的今天,對於站長們是很便利的一項福音,讀者只要打開瀏覽器,就能...
繼續閱讀全文


