 本站最初架設的目的,是為了方便自己查找筆記,因此設計上對於搜尋資訊非常方便,也很注重友善的使用者體驗。那麼就來看看有哪些設計,可以讓網站逛得更流暢!
本站最初架設的目的,是為了方便自己查找筆記,因此設計上對於搜尋資訊非常方便,也很注重友善的使用者體驗。那麼就來看看有哪些設計,可以讓網站逛得更流暢!(圖片出處: pixabay.com)
一、導覽列

- 網站上方的浮動導覽列,在頁面往下捲時會自動隱藏,增加文章可視面積。
- 頁面往上捲時,代表讀者已看完文章,可能要尋找導航工具,那麼此時導覽列會自動浮現。
- 導覽列支援下拉選單,滑鼠移到重要的大分類項目時,會出現熱門的標籤分類。
- 如果對本站還不太熟悉,建議可從導覽列認識本站大致的文章資訊內容及方向。

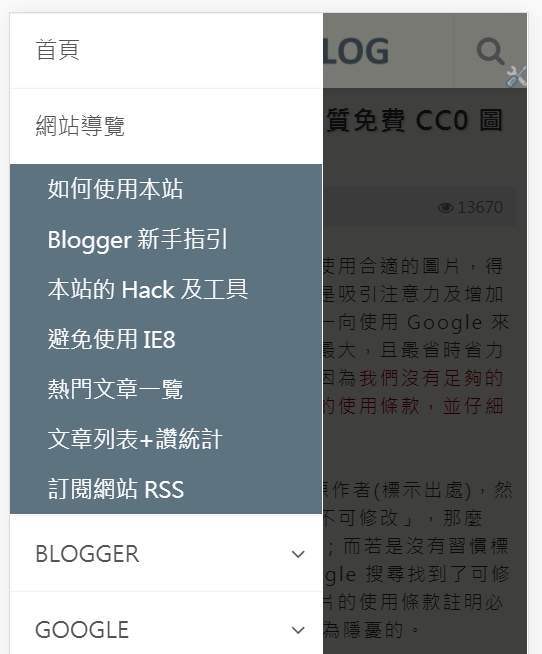
如果使用平板、或手機,當網頁寬度不夠時,導覽列會自動縮小,成為上圖左上角的選單圖示。

點擊選單圖示後,就會出現網頁版的導覽列架構,使行動裝置一樣有導航的功能。
二、搜尋、文章分類
如果對本站已經有一定程度的瞭解,建議使用側邊欄最上方的「搜尋」及「文章分類」這兩個工具,可以快速找到你需要的資訊。

這是網頁版的搜尋工具,搜尋結果使用動態載入的技術,秒搜尋秒出現,不需重整頁面。

網頁寬度不夠時,搜尋框會在螢幕右上方浮動,更方便搜尋

這是 Blogger 最好用的文章分類工具「樹狀標籤」,除了基本的展開、收合功能,請見上圖紅框,還有「圖文」、「標題」模式可以切換。
可參考「樹狀標籤 V2.1」的說明,使用「標題」模式時,文章標題會以動態載入的方式顯示,不會重整頁面,WFU 都是用這個模式來搜尋自己的文章。
三、留言
在本站留言有兩種方式:

每篇文章後面都有 Blogger 官方留言板,留言之前請閱讀一下注意事項,重點都在畫面上了。

如果留言內容不方便公開,側邊欄也有聯絡表單可以填寫。可詢問的範圍都已註明,請留意一下。
另外,有 Blogger 相關的諮詢、架站、提案合作等,要與我聯繫的話,也可參考這個頁面「諮詢服務項目」。
四、快捷按鈕
為了方便讀者快速前往以上這些功能的區塊,我設計了一些常駐在螢幕上的快捷按鈕:

浮動導覽列的最右邊,紅框處的 4 個按鈕,由左到右按下後,可以迅速跳到「聯絡表單」、「文章分類」、「網頁最上方」、「搜尋工具」,這 4 個重要區域。

如果覺得滑鼠移動到導覽列太遠,側邊欄的浮動區塊,上圖底部紅框處,同樣設計了 4 個快捷按鈕可以使用。

當網頁寬度不夠時,網頁底部會自動出現上圖紅框的浮動區塊,有 3 個快捷按鈕可用(搜尋按鈕在右上方浮動)。
五、訂閱
為了方便讀者追蹤本站最新文章資訊,側邊欄有浮動區塊,提供各種訂閱、追蹤的管道:

六、友善閱讀按鈕
對於特定族群,需要更為友善的網頁閱讀環境時,WFU 設計了以下兩個工具。

如上圖紅框,在文章標題右下方有兩個按鈕:
- 「A+」:這個按鈕可改變循環字體大小,詳細說明請參考「讓訪客能自行放大網頁文字,提升友善閱讀體驗」。
- 「色」:這個按鈕可以幫助色盲、色弱人士閱讀,詳細說明請參考「有助於色盲使用者的友善體驗」。
七、Blogger 資源
以上是網站介面的操作說明,如果來到本站主要目的為尋找 Blogger 相關資源,那麼可參考以下資訊。
1. 尋找本站使用的 hack 及工具
如果在本站的版面看到任何有興趣的功能或外掛,請看此篇導覽:「本站使用的 hack 及工具」。
因為本站最近改版,許多工具已經不展示了,不過以前寫的 Blogger 工具,仍可在我的展示網站看到 DEMO 效果,請前往「Blogger 工具效果展示」網站。
2. 尋找本站 Blogger 文章
從側邊欄「文章分類」這個工具:
- 「電腦」→「Blogger」
- 「電腦」→「部落格」
以上兩個大分類,可以找到本站所有的相關文章及標籤。
3. 尋找各種 Blogger 資源
本站彙整許多網路 Blogger 資源,依不同用途整理了多篇筆記,Blogger 新手可參考這些文章:
- Blogger 新手入門
- Blogger 側邊欄相關工具及技巧
- Blogger 文章相關工具及技巧
- Blogger 小技巧
- Blogger 小工具
- 部落格廣告商及使用技巧整理
- Blogger 留言相關工具及技巧
- Blogger 能見度、SEO 相關技巧
- Blogger 周邊產物
- Blogger 知識
八、文章列表
有幾種方式可看到本站的文章列表一覽:







看來要改改 六、其他 這個部分了... ^^
回覆刪除原本已經更漂亮簡潔用上了新的RWD範本介面更漂亮快速了
回覆刪除我想請問一下!版面為何會已經儲存 發佈了!為何 版面檢示時 會出現 小螺絲起子 扳手的圖示!?
回覆刪除