 前陣子處理一個案子,需要在 Blogger 安裝多層下拉選單,說真的這不是一個輕鬆的任務,因此值得記錄一下過程,減少日後重新摸索的時間。
前陣子處理一個案子,需要在 Blogger 安裝多層下拉選單,說真的這不是一個輕鬆的任務,因此值得記錄一下過程,減少日後重新摸索的時間。一般而言,如果像本站屬於主題集中、文章數幾百篇的規模,應該使用單層的下拉選單就足夠,太多層的下拉選單對於讀者而言,其實在尋找資訊時不是那麼直覺與方便。可考慮使用「Blogger下拉選單安裝懶人包」,不必瞭解語法也能安裝;如果網站文章需要大量的分類項目,也可另外使用「多層樹狀標籤」。
不過如果網站的主題多元,或是大型購物網站,或是大型旅遊部落格,或是文章多到像「電腦玩物」這樣的規模(數千篇),那還真的需要「多層下拉選單」來輔助導覽。
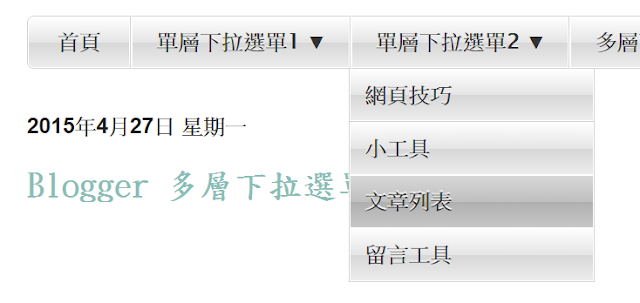
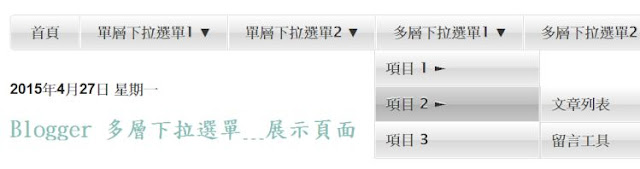
在 Blogger 裝多層下拉選單的難處不少,會進行簡單說明,想先看效果請點這個以下網頁:
一、多層下拉選單的難處
1. 多層下拉選單教學
這篇「用 CSS 製作無限階層的下拉選單」詳細說明了製作多層下拉選單的原理,有 HTML/CSS 的基礎就能自己做出無限層下拉選單。
不過 Blogger 有自己的預設 CSS 參數,若將這篇的語法直接搬來 Blogger 的導覽列使用,除了自己得美化版面,還得找出 CSS 會打架的地方。
2. 現成下拉選單套件
國外有一些現成的下拉選單套件包,可以直接下載來用,例如參考 +Mark X 這篇「BLOGGER 下拉式選單」的教學,或是直接從國外下拉選單官網尋找合適的樣式:
同樣的,直接套用在 Blogger 可能會版面大亂,需要有堅強的 CSS 修改實力做後盾,來讓下拉選單正常運作。
二、CSS 範例
本文記錄的多層下拉選單樣式,出處為「Apple Light Drop Down Menu」,這個套件其實只能顯示單層下拉選單,WFU 將這個套件的語法改成能夠顯示多層下拉選單。要將這個效果安裝到自己 Blogger 的話,請按以下流程。
修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<style>
/*下拉選單 start*/
#dropMenu ul, #dropMenu li, #dropMenu span, #dropMenu a {
margin: 0;
padding: 0;
position: relative;
}
#dropMenu:after, #dropMenu ul:after {
content: '';
display: block;
clear: both;
}
#dropMenu a {
color: #333333;
display: inline-block;
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
font-size: 14px;
min-width: 35px;
text-align: center;
text-decoration: none;
text-shadow: 0 -1px 0 #eeeeee;
}
#dropMenu ul {
list-style: none;
background: none!important;
overflow: visible!important;
z-index: 10;
border: none!important;
}
#dropMenu > ul > li {
float: left;
}
#dropMenu > ul > li.active > a {
background: #d9d9d9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKnMKDilyOWq360pY9xchbIbcCdvoUqJWt_r6dS247yxIPxo4rFZ6RBXc9zez4CVG8R5oCj8GVDoJ_8oDN2Zjz5ppzWf3qQK9TPqhTe6_LOb5oD4phLAuw2HIj7V2M5V0-WbyBfD2luYF/s1600/grad_light.png) repeat-x left bottom;
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(100%, #bfbfbf));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9', endColorstr='#bfbfbf', GradientType=0);
box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
-moz-box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
-webkit-box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
filter: none;
}
#dropMenu > ul > li.active a:hover {
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(100%, #bfbfbf));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9', endColorstr='#bfbfbf', GradientType=0);
filter: none;
}
#dropMenu > ul > li a {
box-shadow: inset 0 0 0 1px #ffffff;
-moz-box-shadow: inset 0 0 0 1px #ffffff;
-webkit-box-shadow: inset 0 0 0 1px #ffffff;
background: #bfbfbf url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKnMKDilyOWq360pY9xchbIbcCdvoUqJWt_r6dS247yxIPxo4rFZ6RBXc9zez4CVG8R5oCj8GVDoJ_8oDN2Zjz5ppzWf3qQK9TPqhTe6_LOb5oD4phLAuw2HIj7V2M5V0-WbyBfD2luYF/s1600/grad_light.png) repeat-x left top;
background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(50%, #e5e5e5), color-stop(51%, #d7d7d7), color-stop(100%, #ededed));
background: -webkit-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
border-bottom: 1px solid #d2d2d2;
border-top: 1px solid #d2d2d2;
border-right: 1px solid #d2d2d2;
line-height: 34px;
padding: 0 16px;
filter: none;
}
#dropMenu > ul > li a:hover {
background: #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKnMKDilyOWq360pY9xchbIbcCdvoUqJWt_r6dS247yxIPxo4rFZ6RBXc9zez4CVG8R5oCj8GVDoJ_8oDN2Zjz5ppzWf3qQK9TPqhTe6_LOb5oD4phLAuw2HIj7V2M5V0-WbyBfD2luYF/s1600/grad_light.png) repeat-x left bottom;
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(50%, #bfbfbf), color-stop(51%, #b0b0b0), color-stop(100%, #c7c7c7));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
filter: none;
}
#dropMenu > ul > li:first-child a {
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
border-left: 1px solid #d2d2d2;
}
#dropMenu > ul > li:last-child a {
border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
}
#dropMenu > ul > .has-sub:hover > ul {
display: block;
}
#dropMenu .has-sub ul {
display: none;
position: absolute;
left: -1px;
min-width: 100%;
text-align: center;
}
#dropMenu li .has-sub:hover > ul {
display: block;
position: absolute;
top: 0;
left: 100%;
}
#dropMenu .has-sub ul li {
text-align: center;
}
#dropMenu .has-sub ul li a {
border-top: 0 none;
border-left: 1px solid #d2d2d2;
width: 140px;
display: block;
font-size: 14px;
line-height: 120%;
padding: 9px 10px;
text-align: left;
}
/* 下拉選單 end*/
</style>
多層下拉選單 CSS 如何修改的原理就不多說了,請直接參考前面給的相關教學文章連結,有詳細的說明。
三、安裝 HTML
請到 Blogger 後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題、以及以下程式碼:
存檔後,請將這個小工具拉到導覽列的位置,這個多層下拉選單才能出現在導覽列上。
如果要調整選單內容的話,請對照展示網頁的效果,參照以上程式碼行號,閱讀後續說明。
四、調整選單內容
1. 修改通則
- 每個項目的網址,請填入 HTML 碼之中 "網址" 這個字串的位置即可
- 選單文字、及項目的文字,請自行修改
- 全部的項目都已經縮排整理,將來自行刪減時,也建議保持這個縮排格式,以免編修錯誤,造成選單無法執行。
2. 三種樣式
這個範例設計了七組選單,每個區塊都是
第 1 組為 C 行,通常設定為首頁連結。
第 2 組、第 3 組都是「單層下拉選單」,分別為 D~K、L~S 行。

第 4 組、第 5 組都是「多層下拉選單」,分別為 T~AJ、AK~BA 行。

第 6 組、第 7 組都是「無選單項目」,分別為 BB、BC 行。
不需要的組別,按以上行號刪除即可。需要增加的組別,一樣建議按照以上提示的行號來複製,然後再來修改細節,免生枝節。
由於本篇並非安裝懶人包,如果不熟悉 HTML 的話,建議別自己來,交給專家處理比較妥當。
五、補充
雖然本文提供的範例,在 WFU BLOG 的展示網站可以正常執行,但不太代表在所有 Blogger 網站都是一樣的情形,尤其非官方範本更是需要自行調整 CSS。建議具備一定的 CSS 基礎再來自行修改。
六、常見 FAQ
日後若有常見問題,會持續補充在此。
Q1: 請問如何改變選單的背景色?
Ans: 這個下拉選單的背景色,是利用一張透明圖片來設定,請按以下步驟:
- 找到安裝程式碼中的這個圖片網址:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKnMKDilyOWq360pY9xchbIbcCdvoUqJWt_r6dS247yxIPxo4rFZ6RBXc9zez4CVG8R5oCj8GVDoJ_8oDN2Zjz5ppzWf3qQK9TPqhTe6_LOb5oD4phLAuw2HIj7V2M5V0-WbyBfD2luYF/s1600/grad_light.png → 一共有三處
- 請按這張透明圖的格式,自行用影像編輯軟體,製作出同樣尺寸、格式的透明圖,改成自己想要的顏色
- 上傳圖片、取得圖片網址後,將三處 png 網址都換成新的圖片網址即可。
Q2: 下拉選單裡面的項目,CSS 預設是靠左,請問如何改為置中?
Ans: 把
Q3: 標籤頁面下拉選單會按不到?
Ans: 這是留言 #4 遇到的狀況,原來標籤頁面,"顯示包含「XXX」標籤的文章" 的這個區塊,設定了很大的 z-index 值, 導致會覆蓋下拉選單。請按下面的步驟修改這個區塊的 z-index 值:
後台範本 → 自訂 → 進階 → 新增 CSS,填入以下內容──
.status-msg-body{z-index: 1;}Q4: 留言 #8 表示下拉選單無法顯示
Ans: HKDSE00 自行找到原因,原來是他的範本中 .tabs-outer 設定了 overflow: hidden; → 把這一項設定刪除即可。
Blogger 導覽列相關技巧:







報告!css 部分最後一個 style 標籤沒有關門喔!然後這個多層 html 繞的我眼花了 XD
回覆刪除感謝!我是部落格新手,好多問題想問 :) 多層下拉選單終於成功了。但是我只能改動字體和字的顏色,卻改不了選單的背景色,可以幫忙看看嗎?感恩!
回覆刪除我的部落格是: http://ourfashland.blogspot.hk/
另外底部的圖片如何可以置中呢? 感謝!
感恩!我研究看看。我的部落格底部的圖片都是靠右的,我想放在中間,要怎麼做呢?謝謝!
刪除還有您上面的這個網址 http://2.bp.blogspot.com/-o_z6JrMNzkg/VRPtCtXxTNI/AAAAAAAALZw/bag3Q6eUhSY/s1600/grad_light.png,我按下去打不開。
謝謝,百忙中回復。感恩!
放在中間的問題,我剛剛搞定了,謝謝!
刪除感恩 :)
刪除請問如何將此"下拉式選項"置中呢?,先感謝!
回覆刪除好的,感謝喔!
刪除BLOG: http://fungtesting001.blogspot.hk
回覆刪除你好!我已經成功弄好多層下拉選單!
但當我在其他頁面想按選單就按不到
例如:我進入了主題特色裡的mall mall 系列,但當想去其他頁面 下拉選單就彈出用不了
麻煩可以幫忙看看嗎?
謝謝喔!問題已經解決了!
刪除您好,
回覆刪除想請問一下,我上網找款式來更換卻失敗了,不知道問題在哪
我把標籤設AA,這款放在Cross-Column裡,就無法正常顯示,除非我把資訊壓窄,讓欄位變長,他才有辦法顯示,若不拉長則像AA-1那款,完全無法下拉。但是若把他放到footer-1裡,他卻可以正常運作,沒有問題。
我還有事您的教學,我把他編號為BB,這款不管放在Cross-Column或footer-1裡,都可以正常顯示,謝謝您的撰寫,非常好用!!
這是我的部落格網址http://bke1238886.blogspot.tw/,希望您能撥能幫我指點一下,謝謝
你好,我的下拉式選單出現「自動展開」的情形,請問要怎麼解決?
回覆刪除我的網頁:http://www.bastetcj50.com/
想問一下~完成後要怎麼把文章放進對應的選單內?
回覆刪除不好意思 新手問題比較多
刪除1.使用你範例給的CSS語法,可以改選單的長寬嗎?
2.
首頁
我已經在首頁的表單內放入一篇文章的連結
但如果要放第二篇文章在表單內該怎麼做呢?
版主你好,我看了很多你的文章,真的很有用,感謝。
回覆刪除不過我再裝這個下拉選單時不知如何解決這個問題,
我的下拉選單看來和範本的css相撞(?!),
這是我的blogger
http://mvbck.blogspot.hk/
能指點下我嗎,謝謝!!!
我已發現問題了,是blogger 範本中overflow: hidden,我一直都是按着你的文章修改,這看來真被範本的css遮住了,不過謝謝版主抽時間看我的網站^_^
刪除/* Tabs
----------------------------------------------- */
.tabs-outer {
overflow: hidden;
position: relative;
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll 0 0;
}
#layout .tabs-outer {
overflow: visible;
}
.tabs-cap-top, .tabs-cap-bottom {
position: absolute;
width: 100%;
border-top: 1px solid $(tabs.border.color);
}
.tabs-cap-bottom {
bottom: 0;
}
作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
刪除作者已經移除這則留言。
刪除作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
刪除作者已經移除這則留言。
刪除作者已經移除這則留言。
刪除作者已經移除這則留言。
回覆刪除謝謝您的教學
回覆刪除你好,新手报到!
回覆刪除想要把选单的背景变透明色 还有字体颜色(如上面的导览列)http://momowuyuxiaocaopin.blogspot.my/
要怎么样弄呢? 十分感谢
您好,
回覆刪除謝謝教學。
想請問一下,在筆電瀏覽我的blogger就能使用這個選單。
但我換到ipad或iphone上使用的時候,選單就點不出來,請問這有辦法解決嗎?
謝謝
謝謝回覆。
刪除沒關係,行動版的code我自行另外編輯。
謝謝您!
你好!
回覆刪除謝謝你的教學,讓我這新手學到很多!
但不知道為何我的選單的背景圖圓角位置都怪怪的,我想中間的是沒有圓角的
https://lh3.googleusercontent.com/-rm47JhaIuJM/WggO1gQLlBI/AAAAAAAAWAg/xXIk5SvRgJEfgwCZd5GR84mOACICZcixgCHMYCw/Screen%2BShot%2B2017-11-12%2Bat%2B5.03.03%2BPM.png
請問這有辦法解決嗎?
謝謝
因為是新手,我先換個範本作短期的解決方法,待我了解CSS再作長期的解決
刪除謝謝!
您好:
回覆刪除我依照您的方法,但是下拉式選單還是無法變色,
是我的連結有錯嗎?https://raw.githubusercontent.com/JAIXINWEB/PictureForWeb/master/grad_light.png
謝謝~
感謝版主教學
回覆刪除請問要如何解決在看文章時 上面的搜尋列在看文章時 若有稍徵停留 就會一直跑出來的情況呢?謝謝
回覆刪除網站: https://hihidonna92.blogspot.com/
wordpress能用嗎?
回覆刪除了解,所以說wordpress也能用您提供的CSS+HTML嗎?
回覆刪除您好,謝謝您的分想,我雖不是用您的方式增加下拉式選單而是透過調整template預設的html,仍想請教該如何調整menu的背景顏色,目前滑鼠移到menu和sub menu時底色會呈現透明,導致下拉式選單字體都會被吃掉看不清楚(僅桌機版出狀況)爬了好多文章還是無法修改出一個結果,調整background顏色也不見成效,透過chrome開發人員工具也沒成功找出問題,如果方便的話,能否請問究竟該在哪邊做修改呢,不好意思麻煩了謝謝!
回覆刪除網址:https://www.creampuff.com.tw/
請問,我有套用一個模板後,再新增一個小工具,然後貼上程式碼,為了要讓工具列中間一點,把第一段改成:
回覆刪除#dropMenu ul, #dropMenu li, #dropMenu span, #dropMenu a {
margin: 0;
padding: 0;
position: relative; left: 8px;
}
#dropMenu li, #dropMenu span, #dropMenu a {
margin: 0;
padding: 0;
position: relative
}
結果效果就變成這樣 https://yakutest.blogspot.com/
請問要怎麼修改呢?
請問blogge現在是不是把可以修改語法的功能拿掉了?
回覆刪除我說現在Blogger的主題是不是有改版? 現在找不到套用模板的功能 也找不到可以修改原始碼的地方
回覆刪除喔!原來可以回到傳統版!我之前跑到新版這些功能全沒了 左下角有個試用新版Blogger 裡面沒辦法編輯HTML 也沒辦法備份還原
回覆刪除您好,我想請問如何讓選單處於整個版面的置中位置?已遵照「六、常見 FAQ」的Q2操作,但仍是靠左,也嘗試過直接把margin改為「margin:0 auto」,但仍然無法讓整個選單置中,不知道能不能請板主指點迷津?謝謝!
回覆刪除以下是我的部落格網址:https://wordsblock.blogspot.com/,謝謝您!