購買 Blogger 範本遭遇詐騙事件實錄

前陣子有客戶想架購物車網站,沒想到在指定的範本網站付費買了範本後,卻無法下載。 為了確認不是操作錯誤引起的問題,付了兩次費用,也請客人操作一次,結果都一樣無法下載,才確定被騙了。 過去自己及客戶買了無數次範本,沒想到第一次遇到這樣的事,覺得有必要紀錄一下事件始末,歸納所有可疑...
繼續閱讀全文為何 Blogger 封存頁面(archive)不該被索引?

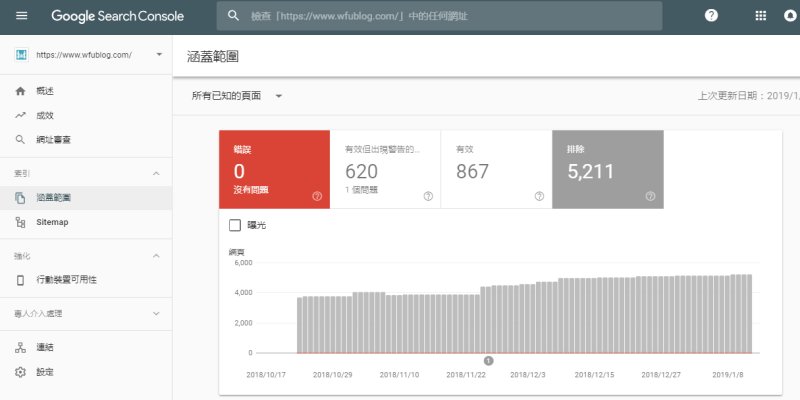
用 Google 搜尋自己網站名稱時,如果權重還不錯的話,可能會有 2~6 個額外的「 網站連結 」 (sitelink)。如不清楚這是什麼意思,可參考這篇「 認識搜尋結果的 Sitelinks 」。 由於這 6 個額外的 sitelink 連結無法自行決定,我常常搜尋自...
繼續閱讀全文商業形象網站使用 Blogger 一頁式版型,有助於提升專業度及 SEO

前陣子一個架站案例滿有參考價值的,案主一開始這麼說: 我知道 seo 的王道是內容行銷,所以我花蠻多心力在寫一些我專業領域內的文章,但前幾個月,我發現競爭對手的網站,本來排名很後面,也沒什麼在做內容行銷,但他自從請人重整網站後,seo 排名馬上就超前... 通常架站遇到提 ...
繼續閱讀全文Blogger 架設電商購物車網站前,需要先考量這些問題

接到的 Blogger 商業架站需求中,有一小部分希望能購物後進行結帳,也就是需要購物車系統。由於 Blogger 是純前端的平台,就算能實現購物車功能,整個購物流程、機制、商品銷售及售後管理,一定比不上自架站的購物車系統。 那麼想要在 Blogger 架設購物車功能的站長...
繼續閱讀全文Blogger 版面配置切割任意欄位的技巧﹍方便安裝小工具

最近進行 WFU BLOG 改版,需要在新版型上切出一些欄位,來安裝小工具。如果使用官方範本,那麼這是很簡單的事,後台就有各種的欄位樣式可以選擇,看要將區塊切成 2 等分或 3 等分都行。 如果熟悉 CSS 的話,自己切版也很容易,而缺點就是切出來的區塊無法安裝小工具,只能將...
繼續閱讀全文Blogger 新版 RWD 範本,對 SEO 有哪些加分之處?

前陣子介紹了「 Blogger 推出的全新自適應 RWD 官方範本 」,有讀者提問新版型 SEO 的相關問題,這表示 Blogger 對 SEO 做了哪些加強,也是大家關注的事情。 那麼本篇就來整理一下,這個 RWD 範本對 SEO 下了什麼功夫、有什麼特別之處。 (圖片...
繼續閱讀全文Blogger 推出全新自適應 RWD 官方範本及佈景主題,並支援行動裝置

前幾天 Blogger 官方發佈了公告「 Share your unique style with new Blogger themes 」,從現在起後台可以套用的佈景主題,多了 4 個大分類,共 20 款新版型可選擇。 雖然款式很多,不過版面設計的邏輯都差不多,也可看成官方...
繼續閱讀全文如何從 Blogger 範本網站挑到理想的版型,且不會出錯

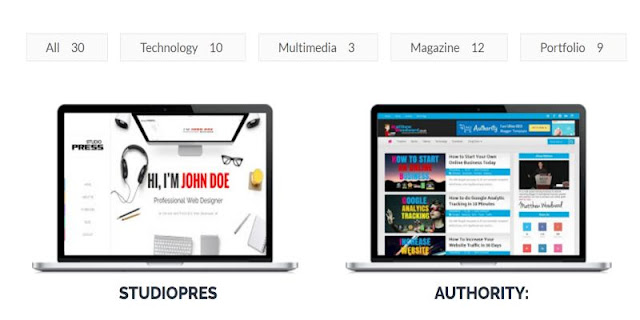
把 Blogger 基本功能都摸熟之後,許多站長可能會將注意力轉向模版的改造,把自己的家裝潢地跟別人不一樣,甚至有的站長會固定每 1~2 年就換一次版型。 不過挑選範本的確是一件很吃力又傷神的工作,要從那麼多個範本網站、數以百計的模版中,挑出完全符合需求、而且要看得順眼的標的...
繼續閱讀全文Blogger 付費範本網站整理 + 建議事項

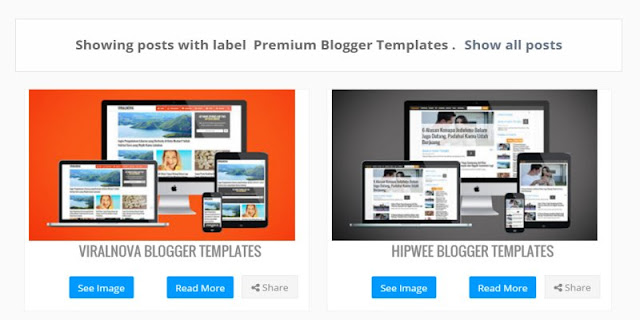
之前曾寫了一篇「 使用 Blogger 免費範本,可能需要面對的問題有哪些? 」,提醒有意找 WFU 架站的讀者,避免套用免費版型後再來發案,因為對雙方而言,等於都抱著不定時炸彈。 所以近期有些案主,會向我詢問哪裡可以買 Blogger 付費範本。為了節省尋找版型的時間,本篇...
繼續閱讀全文使用 Blogger 免費範本,可能需要面對的問題有哪些?

使用 Blogger 的優點之一,就是有取之不盡的免費資源,網路上可找到各種美觀、符合自適應(RWD)、且又免費的版型可套用。 免費範本的確很方便,一陣子後覺得不合用、或想改個新鮮的版型,都可再另外找一個,如同免洗筷一般,再換一雙就好。 但在某種程度上,免費範本跟免洗筷還...
繼續閱讀全文瞭解 Blogger 動態檢視範本 + 行動版範本的特質

這個 Blogger 中文論壇貼文詢問「 動態檢視範本如何修改 」,其實本站寫的許多小工具,不時也有讀者詢問怎麼安裝到動態檢視範本(Dynamic Views)、或官方行動版範本,因為顯示不出來。 雖然 Blogger 是個自由度很高的平台,什麼都能改、什麼都不奇怪,不過 ...
繼續閱讀全文[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)
![[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1YeX4Eeairatgevp-unCp1yz3LCZogfXhswqSndqyOYk13A484GtSgeTL6h7CQOs9GyOL05atYstsniitA1SE7beLoQFeKAG-SKKM_X8jvHVfH4k_ZCchmvloZuX2VeJWJJm5STEWupli/s1600/htm-css-js.jpg)
過去寫了不少篇屬於優化網站效能的基礎知識,如果都曾讀過、打好基礎後,那麼現在可以開始挑戰實作演練了。本篇以 Blogger 範本為例,說明如何整理程式碼、讓範本最佳化,也就是能夠減少體積、執行有效率,同時又易於維護。 不過動手之前,最好先確認對 html/js/css 有基本...
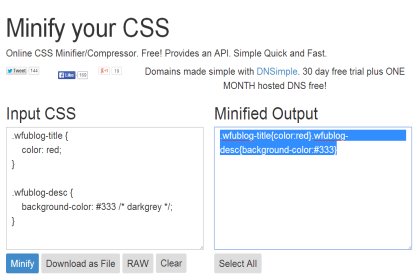
繼續閱讀全文活用 HTML/Javascript/CSS 格式化及壓縮工具﹍修改 Blogger 範本的觀念 (3)

隨著範本修改次數增加、範本檔越來越肥大,從最乾淨的狀態不到 100k 直到 2、300k 的情況都在所多有(如果備份時有注意檔案容量的話),是不是會覺得開啟範本的等待時間越來越久?也難怪網頁開啟時間越來越慢。 進入主題前先回顧一下系列文前兩篇,站長要如何不盲目地修改範本、脫離...
繼續閱讀全文如何讓 Javascript/CSS 執行有效率﹍修改 Blogger 範本的觀念 (2)

(Pic from: css-javascript-toolbox.com ) 網頁載入速度是影響訪客對網站印象的重要一環,而 Javascript(以下簡稱 js) 與 CSS 在範本中如何配置,關係著網頁執行的效率。不過對於初心者而言,這些知識未免太過複雜,為了讓不懂語法的...
繼續閱讀全文備份 Blogger 範本的訣竅﹍修改 Blogger 範本的觀念 (1)

如果是本站的忠實讀者,那麼修改範本可說是稀鬆平常的事。而常常修改 Blogger 範本的話,最重要的一件事,就是能否養成正確的備份範本習慣。 有的讀者可能會好奇,備份範本有什麼了不起,跟 Copy & Paste 一樣稀疏平常,只要知道快速鍵怎麼按就會做這件事了,有需...
繼續閱讀全文修改範本 H1 H2 H3 標籤實用技巧﹍Blogger 文章標題最佳化(3)

上一篇「 符合 SEO 的 H1 H2 H3 標籤配置研究 」說明了在 Blogger 範本中,如何配置 H 標籤的概念。本篇則說明如何用最簡單的方法,來批次修改所有的 H 標籤,來達到較佳的 SEO 效果。 除此之外,在文章之中,還可運用各種 HTML 標籤,來達到加強 S...
繼續閱讀全文Blogger 範本裡為何這麼多亂碼?告訴你解決的方法

(Pic from: techbyte4u.com ) +Pan Kuan 在這個「 Blogger中文社群討論串 」詢問:" 我範本裡放了GA的語法,存檔後會被轉碼成這樣,想請教是我範本壞掉了嗎?還是我動了哪邊的設定而造成的呢? ",其實這也是許多使用者...
繼續閱讀全文[教學]Blogger 範本﹍(3) 文章及留言區塊的程式碼
![[教學]Blogger 範本﹍(3) 文章及留言區塊的程式碼](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqnCpy50BV0vfjkbDDs9zpi6WuIgL2kQCTYMdFggQ0JefvKPfBGidMkrCmEkyKzSmvRhTaIE8qIJMKaIWlIPeP38FgpfJrovQ6X_nLE_zssl1eb9pyINEi2WOM5KgFvlJvyPPsX9vdMBdY/s1600/blogger-layout-program-2.jpg)
本篇的內容為 Blogger 範本中,文章及留言區塊的程式碼整理,並附帶簡單說明。建議參考系列文「 第一篇 」,將範本中的每個區塊加上註解,如此日後搜尋、修改都很方便。 為了避免提供的程式碼錯誤,特地開了一個全新的網誌(使用新範本),以確保本系列文提供的程式碼是最乾淨的狀態。...
繼續閱讀全文[教學]Blogger 範本﹍(2) 標頭、導覽列、側邊欄、頁尾區塊的程式碼
![[教學]Blogger 範本﹍(2) 標頭、導覽列、側邊欄、頁尾區塊的程式碼](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSAyU1QimCv7MBm3jg3Mk26kBL7iXTrr_IaCjg151HQcw4APzAKRAr4eEFhLX40zbb09kgjvpQ0PEnh3Cb-YbMz4X_HcJwSlsJ7EHtrCugMdZOHF80qlIWKil40PplTNYLUFjdHl3Fs0mR/s1600/blogger-layout-program-1.jpg)
本篇的內容為 Blogger 範本各個區塊的程式碼整理,包含除了文章區塊外的所有區塊(標頭、導覽列、側邊欄、頁尾區塊),並附帶簡單說明。建議參考系列文「 第一篇 」,在範本中加上註解,如此日後搜尋、修改都很方便。 以下大標題依照範本中出現的順序排列──
繼續閱讀全文[教學]Blogger 範本﹍(1) 各種註解方式及區塊的修改
![[教學]Blogger 範本﹍(1) 各種註解方式及區塊的修改](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit-x4pIf1AX9dbCJna_9ouk3cOSL4WWBuEekmxvnbGzSpQmkLvJelTtxFgmELBntgNz-lD-1fzIJ6I73nsG-b8qJnE19XyovWCTQ7nvZu47om-DRBx_lCOc1xwmXRZWMv-ZNoYa_YZ0Vm_/s1600/layout-template-remark.jpg)
這個系列的文章共有三篇,目的是為了方便修改 Blogger 範本時,可快速找到正確的修改區塊。先前發表的「 讓Blogger能顯示 "單篇文章瀏覽數" 」,由於這個小工具每個人想擺放的位置不一定都一樣,如此要說明擺放位置變的異常困難。 於是將範本的各個重要...
繼續閱讀全文



