PTT 如何放大版面+字體放大加粗,瀏覽起來更舒服?

最近「 為了克服電腦背光,使用大尺寸螢幕 」,PTT 在遠距離看起來字體顯的不夠大。由於 PTT 使用頻率算高,為了讓眼睛看得舒服,有必要對 PTT 進行版面完整優化。 需要調整的事項不少,而且過程不輕鬆,本篇會分享在瀏覽器使用下,PTT 網頁版如何加大加粗字體、放大版面、使用...
繼續閱讀全文不用買字型,用 CSS 做出專業的縷空文字+外框

最近接到一個需求,製作醫學疾病風險自我檢測頁面,客戶提供的設計圖質感不錯,只不過有設計感的畫面在製作 RWD 效果時,難度會提高很多。 其中一個部分需要使用高超的 CSS 技巧「縷空文字+外框」,這樣的效果無法用簡單的 CSS 語法做出來,原設計圖版面如下(紅框標示的部分...
繼續閱讀全文網頁安裝思源宋體﹍CSS 最佳化實作 + 展示頁面

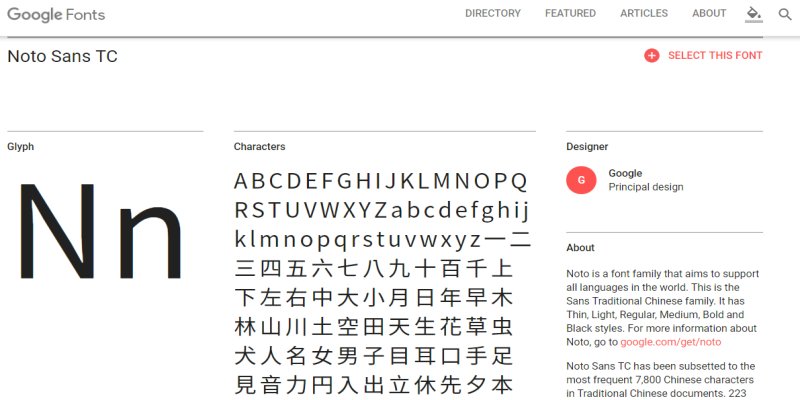
上一篇「 網頁安裝思源黑體﹍載入速度最佳化實作 」已說明了 Google Fonts 的中文字型處理技術原理,本篇直接說明如何安裝「思源宋體」。 最佳化的要點為: 手動拆解官方 CSS 檔內容,逐一加入 font-display: swap 參數 把所有 CSS 內容塞...
繼續閱讀全文網頁安裝思源黑體﹍CSS 最佳化實作 + 展示頁面

前陣子與朋友討論網頁安裝「思源黑體」的效果,有強者大大告知現在載入字型檔時,會拆成上百個小檔案。研究後發現這真是 Google Font 技術上的一大進步,「思源黑體」也正式成為我的選項之一。 以我個人的看法,微軟正黑體作為網頁內文主要字型的話稍微偏細,思源黑體視覺效果比較適...
繼續閱讀全文網頁是否安裝思源黑體、中文字型的考量﹍影響載入速度的因素及作法分析

過去在「 網頁中文字型除了微軟正黑體, 還有這些好選擇! 」曾提過,網頁若使用「作業系統」以外的字體,由於中文字型檔案太大,會影響網頁載入速度。 後來 Google Fonts 免費讓「 讓思源黑體可直接外連 」,使用 Google 的 CDN 伺服器肯定比自己找網頁空間的連...
繼續閱讀全文如何使用 CDN 免費網頁字型﹍簡單快速沒有侵權麻煩

有遇過幾次客戶要求網站使用特定的字型,看起來這樣的要求似乎不是太困難,然而實際上,客戶多半對「網頁字型」沒什麼概念,以為 Windows 下某軟體有看過某字型,就可以在網頁上使用。 網頁字型的使用,不是一件輕鬆的事,需要瞭解的概念大致有這些: 不是自己的電腦可看到某字型,...
繼續閱讀全文Font Awesome 5 正式支援 Line 圖示﹍CDN 安裝 + 版本向下相容心得

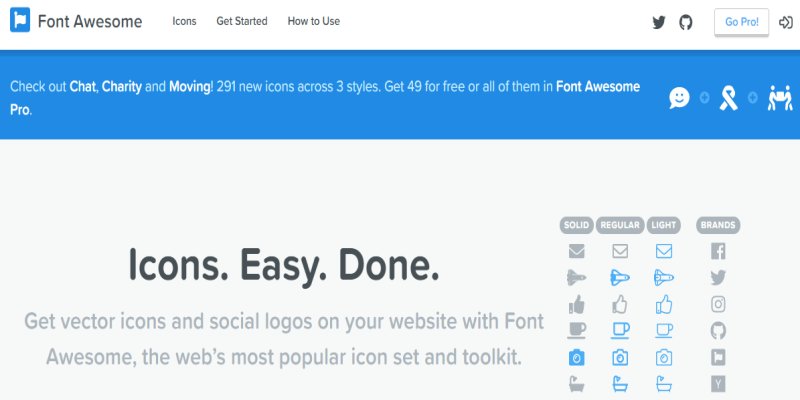
長久以來使用「 Font Awesome 」真的非常方便,網頁製作各種小圖示時不用再煩惱,只要到「 Font Awesome 圖示速查表 」翻一翻多能找到需要的圖案。 不過幫客戶處理需求時,最常遇到找不到「Line」的圖案,只好建議先用相近的「Whatsapp」擋著用。沒辦法...
繼續閱讀全文Emoji 表情符號輸入小幫手 (書籤工具)

前陣子有讀者留言時使用 Unicode 表情符號,覺得效果還不錯,語意看起來活潑許多,因此決定動手做個表情符號的輸入工具。 其實這類的留言輔助工具,在網路上已經可以找到一些,而寫部落格的初期,也曾思考過是否安裝這類的外掛。但這畢竟算是使用率較低的工具,如果為了花俏的功能而拖慢...
繼續閱讀全文Emoji 表情符號輸入小幫手 (網頁版)

這個「表情符號輸入工具」可以快速找到各種需要的 Unicode 表情圖案,方便留言、寫文章或是即時通使用。 所有圖案都是特別篩選過,可以在各種平台正常顯示。同時操作很簡單,後面會有詳細介紹。
繼續閱讀全文為 UL LI 項目清單輕鬆加入圖示的各種 CSS 技巧﹍使用 Unicode + Font Awesome 字型

前陣子接到一個需求,希望在所有 UL LI 項目(列表)清單之前,插入一個小圖示。而且這個圖示,需要將來可以很方便地自行替換。 假如網頁的 UL LI 項目早已做好,那麼一個個手動加入 IMG 標籤的圖片,不但很麻煩,日後也不方便維護(更換圖示)。 其實這件事使用 CSS...
繼續閱讀全文使用 Font Awesome 圖示速查表(cheat sheet), 安裝快速不麻煩

最近使用「 Font Awesome 」替換了網站各處所有的小圖示,包含「 社群分享按鈕 」、各式側邊欄及網頁底部圖示。由於官網並未提供方便的安裝語法查詢管道,導致必須一一點開個別圖示的頁面來複製語法,因而浪費不少時間。 於是整理了本篇的 Font Awesome 圖示一覽表...
繼續閱讀全文安裝常用社群分享按鈕 (圓形)﹍圖示字型 Font Awesome 應用

上一篇「 圖示字型 Font Awesome 進階使用方式整理 」,說明了如何利用重疊圖示,來組合出一個 FB 分享按鈕。 只做出一個不過癮,本篇要示範如何利用 Font Awesome 圖示字型,繼續做出所有常見的社群分享按鈕,例如 G+、Line、微博、噗浪、推特、郵件等...
繼續閱讀全文圖示字型 Font Awesome 進階使用方式教學﹍製作社群分享按鈕

「 Font Awesome 」是一套把 "向量圖示" 做成字型的套件。過去為了減少網站小圖示的使用(加快網頁讀取速度),採用「 UNICODE 特殊符號 」這個方案。 而最近處理一些案子需要製作各式的 "社群分享按鈕",發現 ...
繼續閱讀全文讓網頁顯示特定中文字型﹍安裝實作教學

在網站使用中文字型是個大問題,由於字型檔在現有的網路速度下,過長的傳輸時間讓我們不能隨心所欲使用喜歡的字型,也因為如此,只能遷就訪客作業系統現有的字型,例如「 網頁中文字型除了微軟正黑體, 還有這些好選擇! 」。 這篇「 使用 UNICODE 特殊符號取代網頁小圖示 」,使用...
繼續閱讀全文取代 ICON FONT 網頁小圖示的好選擇﹍UNICODE 特殊符號
你的網站是否也用了很多小圖示,例如 "首頁"、"留言對話泡泡"、"Email" 等等?這些圖檔雖然體積小,但每個檔案的載入都需要耗費一個 http 請求,是影響網頁載入速度的一個小原因。 最早為了解決這個問題,出現「...
繼續閱讀全文如何讓 Unicode 表情圖案 (特殊符號) 在網頁上正常顯示?

上一篇「 Unicode 表情圖案(emoji ) + 特殊符號字元一覽表 」,展示了許多可以取代網站小圖示的 UNICODE,其優點非常顯而易見: 1. 字元的傳輸量遠低於圖片的傳輸量 2. 可以 減少許多小圖示的 http 請求量 相信對於在意網站效能的站長而言,以...
繼續閱讀全文Unicode 表情圖案(emoji ) + 特殊符號字元一覽表

網頁常常會用到一些小圖示,例如搜尋框、郵件圖示、留言對話泡泡等。最簡單的方法可以直接 Google 這些圖示、或是到素材網站尋找合適的圖案,不過最近發現「 Unicode 組織 」越做越強大,很多常用的圖示都已經可以在 Unicode 編碼中找到。 而且 Unicode 非常...
繼續閱讀全文網頁中文字型除了微軟正黑體, 還有這些好選擇!(windows)

對於網頁能使用的中文字體,我們比較難有自訂的選擇。上一篇「 網頁中英文字型跨平台設定最佳化 」說明了,由於中文字型檔太大,網頁絕對不能引用外部中文字型檔,否則載入速度可以讓訪客好整以暇地泡好一杯咖啡,並跳離該頁面。 前陣子 Google 發布了免費的中文字型「 思源黑體 」,...
繼續閱讀全文網頁中英文字型(font-family)跨平台設定最佳化

中文字體由於先天上的諸多限制,無法像英文字體般,在網頁上能有多樣性的呈現。若是想與眾不同,最簡單的方式是將特殊中文字型做成圖形(例如網站標題及敘述),不過缺點是不利於 SEO。 而不使用圖形也是有辦法來顯示自訂字型,可參考這篇「 自製中文網頁字形(Web Font)並內崁至網...
繼續閱讀全文



