 填寫會員資料的表單,大多需要輸入地址,不過自己製作「縣市」、「鄉鎮地區」的下拉選單其實很麻煩,而且最好也要提供郵遞區號,因為填表者自己不一定記得住。
填寫會員資料的表單,大多需要輸入地址,不過自己製作「縣市」、「鄉鎮地區」的下拉選單其實很麻煩,而且最好也要提供郵遞區號,因為填表者自己不一定記得住。本篇介紹的這個 jQuery 外掛 TWzipcode,可以完美地解決這些麻煩事,同時也會分享實作的心得。
一、基本安裝
1. 官網教學
請進入以上網址,其實在中文外掛之中,我覺得是做得相當有水準的官網。
馬上就能看到範例效果,以及對應的使用說明,是相當容易上手的。
2. 自備網路空間
跟國外知名外掛相比,略有疑慮的是沒有知名 CDN 支援。目前作者找到「JSDELIVR」來存放 CDN 連結,由於比較沒那麼知名,如果對於存活時間有疑慮的話,需要放在自己的空間,或是尋找網路空間來放。
請在官網找到下載連結,也可下載這個打包的 ZIP 檔:
解壓縮後,將裡面的 jquery.twzipcode.min.js (最新版本),上傳到你的空間。
可以考慮使用「Dropbox 外連產生器」,或是放到「Github Page」。
3. CDN
如果決定使用 CDN 的話,作者擺放在這個頁面:
目前最新版本 1.7.14 的連結如下:
https://cdn.jsdelivr.net/npm/[email protected]/jquery.twzipcode.min.js4. 引用 TWzipcode
由於這是 jQuery 外掛,因此要使用之前,請將以下連結放到網頁
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="你的網頁空間/jquery.twzipcode.min.js"></script>第 1 行 jQuery 連結可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
二、基本範例
1. 基本語法
引用完 TWzipcode,使用以下基本語法,就可看到上面範例的效果:
<div id="twzipcode"></div>
<script>
$("#twzipcode").twzipcode();
</script>2. 實用參數
使用基本語法效用不大,表單還需要調整樣式、取值。另外比較麻煩的是,select 選單標籤是由外掛自動產生,一些 class、name 都會採預設值,導致無法操作。
以下提供比較實用的參數,效果如上:
<div id="zipcode2"></div>
<script>
$("#zipcode2").twzipcode({
countySel: "臺北市", // 城市預設值, 字串一定要用繁體的 "臺", 否則抓不到資料
districtSel: "大安區", // 地區預設值
zipcodeIntoDistrict: true, // 郵遞區號自動顯示在地區
css: ["city form-control", "town form-control"], // 自訂 "城市"、"地區" class 名稱
countyName: "city", // 自訂城市 select 標籤的 name 值
districtName: "town" // 自訂地區 select 標籤的 name 值
});
</script>修改說明請參考綠色註釋字串。
如果有使用「Bootstrap」,class 名稱加上 form-control 可美化表格,也可使用其他 class 的自訂 style 效果。
三、自訂表單樣式
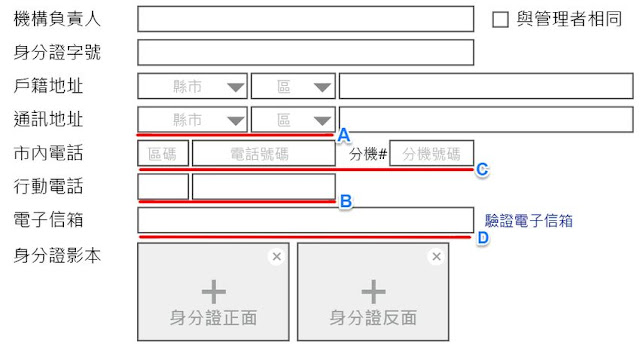
這個外掛主要處理縣市、鄉鎮的下拉選單,不過表單主要填寫的是地址。過去曾舉過一個案例,需要製作比較複雜的表格,例如下圖:

複雜表格的對齊技巧,可參考「讓複雜的表單配置也能完美對齊﹍Grid 網格系統」,那麼此時比較 TWzipcode 適合另一種安裝方式,效果如下:
範例程式碼如下:
<div id="zipcode3">
<div class="f3" data-role="county">
</div>
<div class="f4" data-role="district">
</div>
</div>
<input name="Address" type="text" class="f13 address form-control">
<script>
$("#zipcode3").twzipcode({
"zipcodeIntoDistrict": true,
"css": ["city form-control", "town form-control"],
"countyName": "city", // 指定城市 select name
"districtName": "town" // 指定地區 select name
});
</script>
<style>
.city, .town{width: 100%;}
.f1{float:left;margin-left:5px;margin-right:5px;width:calc(5% - 10px)}
.f2{float:left;margin-left:5px;margin-right:5px;width:calc(10% - 10px)}
.f3{float:left;margin-left:5px;margin-right:5px;width:calc(15% - 10px)}
.f4{float:left;margin-left:5px;margin-right:5px;width:calc(20% - 10px)}
.f5{float:left;margin-left:5px;margin-right:5px;width:calc(25% - 10px)}
.f6{float:left;margin-left:5px;margin-right:5px;width:calc(30% - 10px)}
.f7{float:left;margin-left:5px;margin-right:5px;width:calc(35% - 10px)}
.f8{float:left;margin-left:5px;margin-right:5px;width:calc(40% - 10px)}
.f9{float:left;margin-left:5px;margin-right:5px;width:calc(45% - 10px)}
.f10{float:left;margin-left:5px;margin-right:5px;width:calc(50% - 10px)}
.f11{float:left;margin-left:5px;margin-right:5px;width:calc(55% - 10px)}
.f12{float:left;margin-left:5px;margin-right:5px;width:calc(60% - 10px)}
.f13{float:left;margin-left:5px;margin-right:5px;width:calc(65% - 10px)}
.f14{float:left;margin-left:5px;margin-right:5px;width:calc(70% - 10px)}
.f15{float:left;margin-left:5px;margin-right:5px;width:calc(75% - 10px)}
.f16{float:left;margin-left:5px;margin-right:5px;width:calc(80% - 10px)}
.f17{float:left;margin-left:5px;margin-right:5px;width:calc(85% - 10px)}
.f18{float:left;margin-left:5px;margin-right:5px;width:calc(90% - 10px)}
.f19{float:left;margin-left:5px;margin-right:5px;width:calc(95% - 10px)}
.f20{float:left;margin-left:5px;margin-right:5px;width:calc(100% - 10px)}
</style>先自行設定城市、地區的 DIV 標籤,對於版面就能有比較多的控制權了。
更多 jQuery 相關外掛:







你好~請問下拉選單的資料是否可以從資料庫中匯入?
回覆刪除要如何執行?
謝謝