 過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。
過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性
不過最近處理一個需求,需要輸入一段日期區間,也就是要選取頭尾 2 個日期,例如 2017/8/1 ~ 2017/9/1。不用外掛的話要做到這件事挺麻煩,版面效果也不佳。
本篇就來介紹一下這個強大的 Date Range Picker 外掛,以 jQuery、Bootstrap 為基礎而發展出來,不但功能完善,介面也十分美觀。
一、CDN 安裝法
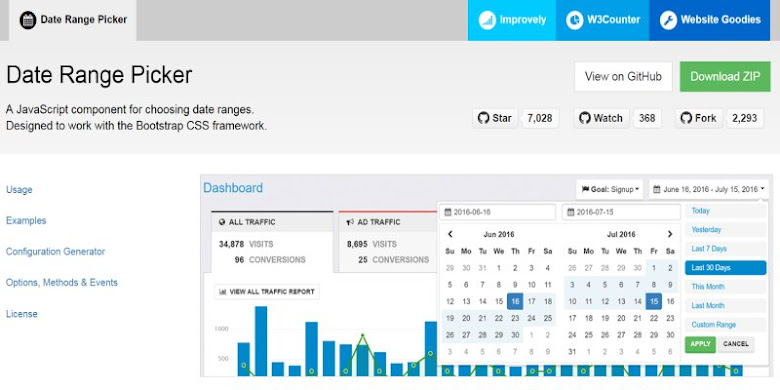
1. 官網介紹

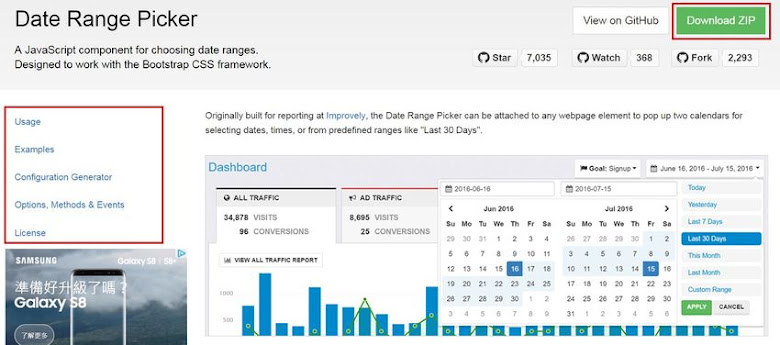
進入以上官網後,右上的「Download ZIP」可以下載外掛程式,但必須放在自己的網路空間,可使用「Dropbox 外連產生器」、或放在「Github」。
不過最方便的還是使用 CDN,速度又快,後面會說明。
官網的使用說明,請見上圖左邊紅框:
- Usage:說明所有要引用的連結,以及啟動外掛的語法
- Examples:這部分提供基礎的使用範例,可明白各種狀況下的使用語法,基本上看完這些就夠用了。
- Configuration Generator:這裡提供一個快捷的 API 調用器,可根據自己需求勾選項目,可立即看到效果,可快速幫助學習使用。
- Options, Methods & Evens:需要使用進階、或自訂功能時,就必須讀一下這裡的 API 使用說明書
2. CDN 安裝法
Date Range Picker 算是很強大的外掛,因此不少 CDN 都有提供檔案連結。
使用前必須先載入 jQuery、Bootstrap,全部的 CDN 連結及啟動語法如下:
<!--載入連結-->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-daterangepicker/2.1.25/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-daterangepicker/2.1.25/daterangepicker.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-daterangepicker/2.1.25/daterangepicker.min.css" rel="stylesheet"></link>
<!--載入連結-->
<!--要選取日期的元素-->
<input class="default" type="text"/>
<!--要選取日期的元素-->
<!--執行 Date Range Picker-->
<script>
$("input.default").daterangepicker();
</script>
<!--執行 Date Range Picker-->執行後就可看到最基本的效果,就像下面這個輸入框:
二、中文化版本
Date Range Picker 預設顯示英文字元,讀一下說明書可修改參數,將所有字串改為中文。
有網友做了中文化版本,且改善了介面,會更好操作,有需要的話可參考這個 Github 專案:
三、參數修改(自行中文化)
以下摘要一些我覺得重要、會比較常使用的參數,以及字串中文化的說明範例。
1. 使用參數的方式
最好有一點 JS 概念再來修改,否則在基本的 JS 語法格式就會卡關。
Date Range Picker 的啟動方式是這樣:
$(元素).daterangepicker();加入參數的方式,是在 daterangepicker() 的括弧內放入物件格式 {},例如:
$(元素).daterangepicker(
{
物件1: 值,
物件2: 值
}
);每個物件彼此用小寫逗號 "," 隔開,最後一個物件之後不可有逗號。
瞭解以上概念後,以下進行物件參數的說明。
2. 常用物件參數
A. 選擇時間:除了選擇日期之外,也可選擇時間
timePicker: true,
timePickerIncrement: 30, // 以 30 分鐘為一個選取單位
locale: {
format: "MM/DD/YYYY h:mm A" // 日期+時間的顯示格式
}B. 預設區間:自訂預設的起迄日期、字串格式
locale: {
format: "YYYY-MM-DD"
},
startDate: "2013-01-01",
endDate: "2013-12-31"C. 選擇單一日期:使用以下設定後,可以只選擇單一日期
singleDatePicker: true,
showDropdowns: true // 月份、年份有下拉選單可選擇D. 設定區間選項:以下設定可以產生快速選單,這是中文化範例
ranges: {
"今天": [moment(), moment()],
"昨天": [moment().subtract(1, "days"), moment().subtract(1, "days")],
"過去 7 天": [moment().subtract(6, "days"), moment()],
"過去 30 天": [moment().subtract(29, "days"), moment()],
"本月": [moment().startOf("month"), moment().endOf("month")],
"上個月": [moment().subtract(1, "month").startOf("month"), moment().subtract(1, "month").endOf("month")]
}E. 清除預設選項:如果輸入框不想顯示預設日期,使用以下設定可清空輸入框
autoUpdateInput: false,另外還必須執行以下語法,否則程式看起來會像當掉:
$(元素).on("apply.daterangepicker", function(ev, picker) {
$(this).val(picker.startDate.format("MM/DD/YYYY") + " - " + picker.endDate.format("MM/DD/YYYY"));
});F. 使用清除功能:系統預設的 Cancel(取消) 按鈕,如果要改成清除功能,刪除已經選擇的日期,請用以下設定
locale: {
cancelLabel: "清除"
}另外還必須執行以下語法:
$(元素).on("cancel.daterangepicker", function(ev, picker) {
$(this).val("");
});G. 日曆位置
opens : "right" // 靠右
opens : "left" // 靠左H. 字串中文化範例
locale : {
applyLabel : "確定",
cancelLabel : "取消",
fromLabel : "開始日期",
toLabel : "結束日期",
customRangeLabel : "自訂日期區間",
daysOfWeek : [ "日", "一", "二", "三", "四", "五", "六" ],
monthNames : [ "1月", "2月", "3月", "4月", "5月", "6月",
"7月", "8月", "9月", "10月", "11月", "12月" ],
firstDay : 1
}I. 分隔符號:改變系統預設的分隔符號 -
locale: {
separator: " ~ "
}J. 總是顯示日曆
alwaysShowCalendars: true四、範例程式碼
以下提供一組範例程式碼,對照以上說明,應該就比較清楚了:
<input class="dateRange form-control" type="text" />
<script>
$("input.dateRange").daterangepicker({
"alwaysShowCalendars": true,
opens: "left",
startDate: "2017-08-01",
endDate: "2017-09-01",
ranges: {
"今天": [moment(), moment()],
"過去 7 天": [moment().subtract(6, "days"), moment()],
"本月": [moment().startOf("month"), moment().endOf("month")],
"上個月": [moment().subtract(1, "month").startOf("month"), moment().subtract(1, "month").endOf("month")]
},
locale: {
format: "YYYY-MM-DD",
separator: " ~ ",
applyLabel: "確定",
cancelLabel: "清除",
fromLabel: "開始日期",
toLabel: "結束日期",
customRangeLabel: "自訂日期區間",
daysOfWeek: ["日", "一", "二", "三", "四", "五", "六"],
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月",
"7月", "8月", "9月", "10月", "11月", "12月"
],
firstDay: 1
}
});
$("input.dateRange").on("cancel.daterangepicker", function(ev, picker) {
$(this).val("");
});
</script>
執行後的效果類似下面這個輸入框:
補充說明:雖然這個外掛主要用來選取兩個日期範圍,但也可修改參數只選取一個日期,可以用來取代 datepicker 這類的外掛。
更多網頁開發工具:
更多 Bootstrap 工具:







套件使用時會出現$(...).daterangepicker is not a function 不知道是不是套件掛了
回覆刪除