 如果熟悉「Bootstrap」這套 CSS 框架,那麼製作網頁表單不是什麼難事,查閱一下適合表單使用的 class 名稱,就能快速做出美觀、有一定水準的表單。
如果熟悉「Bootstrap」這套 CSS 框架,那麼製作網頁表單不是什麼難事,查閱一下適合表單使用的 class 名稱,就能快速做出美觀、有一定水準的表單。最近處理一個大型專案,需要製作許多複雜的表單,結果碰上了難題。什麼程度稱為 "複雜" 呢?可以想像一下填寫履歷表,或是進銷存系統(ERP)的表格,這類表單跟網頁上常看到的表單結構差很多,若使用 Bootstrap 是做不出來的。
當然,基本的表單元件、顏色樣式等等,靠 Boostrap 還是比較快,而複雜的表單要怎麼做出來,可參考本篇的心得分享。
(圖片出處: picjumbo.com)
一、複雜表單案例
1. 簡易表單製作
可參考這個教學網站「Bootstrap 3 中文手冊」(連結已失效),跟著這些範例學習語法,就能做出各種表單元件。
同時這個網頁的所有表單範例,都可視為簡易形式的表單。
2. 複雜表單範例

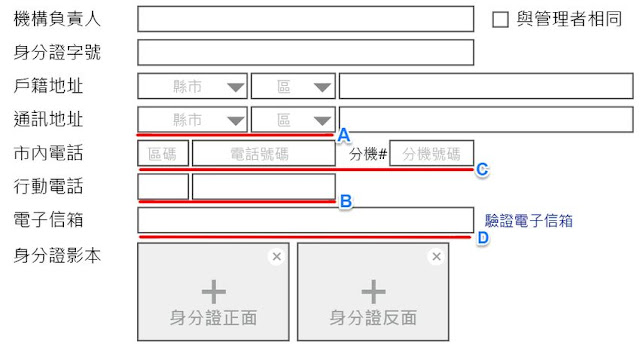
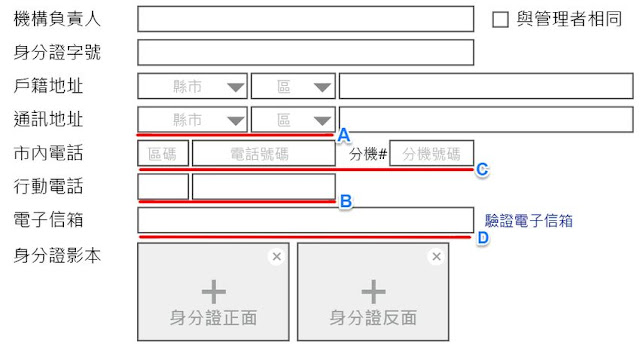
上圖是一個比較複雜的表單設計圖,困難之處說明一下:
- A 處有 2 個 input 輸入框(縣市與地區),當作這 2 個輸入框的大小一樣,會比較好製作。
- B 處也有 2 個 input 輸入框,區碼跟電話號碼的寬度一定是不一樣的,要如何設定就得花些腦筋了。
- 根據設計圖,A 處與 B 處各自的 2 個輸入框,合起來的寬度要一模一樣,也就是紅色底線的寬度要一樣,這就非常困難了。
- D 處的「電子信箱」輸入框,跟「機構負責人」、「身份證字號」的輸入框一樣寬,不會是難事,設定一樣的 class 就好。
- 但 C 處 3 個不同尺寸的輸入框,加總寬度要跟 D 處一樣,這難度比 A、B 兩處要相等還困難。
如果只有一個網頁要製作,乾脆土法設定個別輸入框的寬度就算了。但這是一個龐大的專案,有大量的表單要製作,長遠之計還是得想出一套方法,來解決表單元件版面寬度對齊的問題。
3. Bootstrap 網格系統
前面提到的教學網頁,在「控制表單大小」的部分,提供了「Column 大小」這樣的範例:

如果熟悉 Bootstrap 網格系統(Grid System),這是一個將區塊切成 12 等分的系統,上圖就是將 3 個 input 表單,各自設了 2、3、4 等分的寬度,看起來能夠解決表單對齊的問題,不過有這些缺點:
- 每個切割的區塊,左右 padding 都是 15px,代表每個區塊一定要間隔 30px,這距離實在太長。
- 每個表單元素(例如 input),外面都必須包一層 DIV,才能使用網格系統。
- 只能切 12 等分,彈性太小,例如電話要填只有 2 個數字的 "區碼" 時,最少必須佔 1/12 的寬度,而且必須與左右間隔 30px,也太遠了。
會有這些問題,是因為網格系統不是為 "表單" 而設計,是為了 "網頁切版" 而設計,自然不適合表單來使用。
二、為表單而設計的網格系統
看起來也有國外網友試圖解決複雜表單的問題,我找到這個 Github 專案:
從命名就可看出,作者想做出能自適應(RWD)的表單網格系統,這是他提供的效果圖:

其實看起來沒有跟 Bootstrap 相差太多,而且 Bootstrap 切割了 12 等分,這位作者還只切了 4 等分而已,看來是為了特定專案而設計的系統。
不過詳細看過他的 CSS 後,發現比 Bootstrap 好用,因為:
- 表單元件外面不必另外包一層 DIV
- 不同行的表單元件,的確可以對齊地很美觀
這樣 HTML 碼就好處理多了,於是我參考原作的原理,製作出適合我用的表單網格系統。如果讀者瞭解原理的話,也可改成適合你用的切割單位。
三、20 等分表單網格系統
1. 製作原理
我針對 Bootstrap 網格系統的缺點,做了以下調整,
- 改為切割成 20 等分
- 左右 padding 改成 5px
- 為了方便調整表單元件位置,也可使用位移(shift)
2. 詳細 CSS 內容
<!--20 等分表單網格系統-->
<style>
.f1{float:left;margin-left:5px;margin-right:5px;width:calc(5% - 10px)}
.f2{float:left;margin-left:5px;margin-right:5px;width:calc(10% - 10px)}
.f3{float:left;margin-left:5px;margin-right:5px;width:calc(15% - 10px)}
.f4{float:left;margin-left:5px;margin-right:5px;width:calc(20% - 10px)}
.f5{float:left;margin-left:5px;margin-right:5px;width:calc(25% - 10px)}
.f6{float:left;margin-left:5px;margin-right:5px;width:calc(30% - 10px)}
.f7{float:left;margin-left:5px;margin-right:5px;width:calc(35% - 10px)}
.f8{float:left;margin-left:5px;margin-right:5px;width:calc(40% - 10px)}
.f9{float:left;margin-left:5px;margin-right:5px;width:calc(45% - 10px)}
.f10{float:left;margin-left:5px;margin-right:5px;width:calc(50% - 10px)}
.f11{float:left;margin-left:5px;margin-right:5px;width:calc(55% - 10px)}
.f12{float:left;margin-left:5px;margin-right:5px;width:calc(60% - 10px)}
.f13{float:left;margin-left:5px;margin-right:5px;width:calc(65% - 10px)}
.f14{float:left;margin-left:5px;margin-right:5px;width:calc(70% - 10px)}
.f15{float:left;margin-left:5px;margin-right:5px;width:calc(75% - 10px)}
.f16{float:left;margin-left:5px;margin-right:5px;width:calc(80% - 10px)}
.f17{float:left;margin-left:5px;margin-right:5px;width:calc(85% - 10px)}
.f18{float:left;margin-left:5px;margin-right:5px;width:calc(90% - 10px)}
.f19{float:left;margin-left:5px;margin-right:5px;width:calc(95% - 10px)}
.f20{float:left;margin-left:5px;margin-right:5px;width:calc(100% - 10px)}
.w1{float:left;width:5%}
.w2{float:left;width:10%}
.w3{float:left;width:15%}
.w4{float:left;width:20%}
.w5{float:left;width:25%}
.w6{float:left;width:30%}
.w7{float:left;width:35%}
.w8{float:left;width:40%}
.w9{float:left;width:45%}
.w10{float:left;width:50%}
.w11{float:left;width:55%}
.w12{float:left;width:60%}
.w13{float:left;width:65%}
.w14{float:left;width:70%}
.w15{float:left;width:75%}
.w16{float:left;width:80%}
.w17{float:left;width:85%}
.w18{float:left;width:90%}
.w19{float:left;width:95%}
.w20{width:100%;overflow:auto}
.l1{margin-left:calc(5% + 5px);margin-right:5px}
.l2{margin-left:calc(10% + 5px);margin-right:5px}
.l3{margin-left:calc(15% + 5px);margin-right:5px}
.l4{margin-left:calc(20% + 5px);margin-right:5px}
.l5{margin-left:calc(25% + 5px);margin-right:5px}
.l6{margin-left:calc(30% + 5px);margin-right:5px}
.l7{margin-left:calc(35% + 5px);margin-right:5px}
.l8{margin-left:calc(40% + 5px);margin-right:5px}
.l9{margin-left:calc(45% + 5px);margin-right:5px}
.l10{margin-left:calc(50% + 5px);margin-right:5px}
.l11{margin-left:calc(55% + 5px);margin-right:5px}
.l12{margin-left:calc(60% + 5px);margin-right:5px}
.l13{margin-left:calc(65% + 5px);margin-right:5px}
.l14{margin-left:calc(70% + 5px);margin-right:5px}
.l15{margin-left:calc(75% + 5px);margin-right:5px}
.l16{margin-left:calc(80 + 5px);margin-right:5px}
.l17{margin-left:calc(85% + 5px);margin-right:5px}
.l18{margin-left:calc(90% + 5px);margin-right:5px}
.l19{margin-left:calc(95% + 5px);margin-right:5px}
</style>
<!-- Designed by WFU BLOG -->以上內容可放在
3. 使用說明
- f 代表 "form",也就是表單專用的意思。
- w 代表 "width",專指切割版面寬度之用。
- l 代表 "left" ,代表跟左邊位移的距離。
- f1 ~ f20 代表 5% ~ 100% 的表單元件寬度,與左右元件的間隔會是 5px + 5px = 10px
- w1 ~ w20 代表 5% ~ 100% 的區塊寬度,與左右沒有間隔
- l1 ~ l19 代表與左邊間隔 5% ~ 95%,右邊間隔 5px
以下會有實例說明。
四、使用範例

再看一下前面的表單設計圖,以下示範如何做到上圖 A~D 的對齊效果:
<div class="w20">
<label class="f3">身份證字號</label>
<input class="f10" type="text" />
</div>
<p/>
<div class="w20">
<label class="f3">戶籍地址</label>
<div class="w6">
<select class="f10"><option>縣市</option></select>
<select class="f10"><option>鄉鎮市區</option></select>
</div>
<input class="address f11" type="text" />
</div>
<p/>
<div class="w20">
<label class="f3">市內電話</label>
<input class="f2" placeholder="區碼" type="text" />
<input class="f4" placeholder="電話號碼" type="text" />
<div class="w4">
<span class="w10" style="text-align:right">分機#</span>
<input class="f10" placeholder="分機號碼" type="text" />
</div>
</div>
<p/>
<div class="w20">
<label class="f3">電子信箱</label>
<input class="f10" type="text" />
</div>使用以上的 HTML 碼配合「20 等分表單網格系統」的 CSS,效果大致像以下的表單。行動版由於寬度不夠應該會變形,建議使用網頁版來看效果:
使用這個 20 等分表單網格系統後,可以看到上面的各個表單元件,彼此之間都能完美的對齊了。
更多 CSS 相關技巧:







沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。