 網頁表單在送出前,所有欄位都需進行防呆或驗證資料格式。如果每次製作不同的表單,都要重新寫一次 JS 來處理這些事,還挺麻煩的。
網頁表單在送出前,所有欄位都需進行防呆或驗證資料格式。如果每次製作不同的表單,都要重新寫一次 JS 來處理這些事,還挺麻煩的。大致找了一下,「驗證表單」功能的外掛還不少,而且功能也很強。不過各個官網逛過一圈後,幾乎都被我刷掉了,要嘛功能太多、說明書太複雜,要嘛官網無法立即看到 DEMO 效果,學習起來會很花時間。
最後比較中意的這個還滿特別的,是基於 Bootstrap 所開發的外掛 Validator,以下會說明雀屏中選的原因。
一、Bootstrap Validator
1. 簡介
雖然這不是最強大的「表單驗證」外掛,但我認為它的 CP 值比較高,因為:
1. 官網的設計有從使用者角度出發,一進入網頁就看到 DEMO 效果,重要選單也做成浮動功能,排版清楚,適合快速上手及學習。
2. API 功能沒有非常多,但重要、常見的功能都有,這樣說明書找起來也不會太花時間。
3. 雖然需要先安裝「Bootstrap」,不過 Bootstrap 已經是非常知名、多數網頁都會使用的框架,而且做出來的表單也比較美觀,因此我認為比其他外掛值得採用。
4. 這個外掛有 CDN 支援,因此不用另外尋找網頁空間。
5. 其他外掛需要用 js 設定複雜的參數,這個外掛幾乎不需用 js 設定,不必學習 js 語法,多數常用的設定用 HTML 就可搞定,相對之下單純許多。
2. 功能

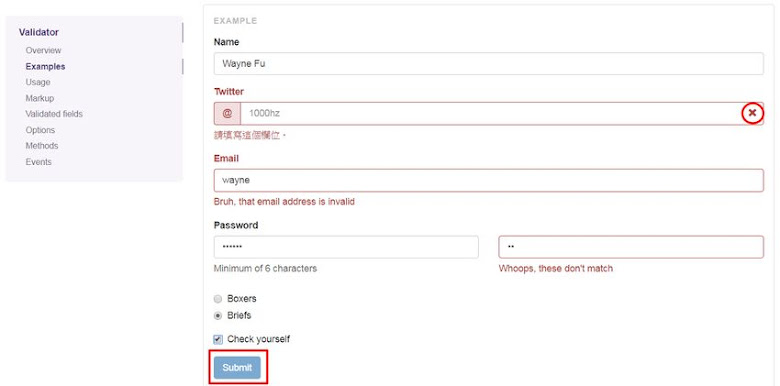
上圖是這個外掛的表單驗證效果,大致有這些優點:
- 紅圓圈處的打叉圖案,是 Bootstrap 預設的圖示,驗證失敗時可顯示此效果。
- 這個外掛的神奇之處,在於某些驗證失敗的字串,可自動顯示對應語系的文字。例如圖中的 "請填寫這個欄位",這是未設定過就顯示的預設中文字串。
- 每個欄位可自行設定各種驗證失敗的字串。
- 「輸入密碼」的下一欄,通常會設計「確認密碼」的欄位,這個外掛預設就有比對密碼字串的功能。
- 所有必要欄位尚未填寫、勾選之前,圖中紅框處的「提交按鈕」(Submit)是不能按的,這是少見的防呆好設計。
二、基本安裝方式
1. CDN 連結
所有的外掛版本、連結,請參照以上 CDN 網址。
網頁記得先引用 jQuery 以及 Bootstrap 的 CSS 連結。
2. 基本安裝
以下是安裝範例:
<!--引用 jQuery + Bootstrap-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"></link>
<!--表單內容-->
<form id="myForm" role="form" data-toggle="validator">
...
</form>
<!--引用 Validator-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.9/validator.min.js"></script>
<!--執行 Validator-->
<script>
$("#myForm").validator();
</script>官網表示有兩種方式可啟動驗證表單程式:
- 為 form 標籤加上 data-toggle="validator" 屬性即可
- 或者是為 form 設定 ID(例如 myForm),接者用 js 執行 $("#myForm").validator();
三、使用說明
以下說明製作表單 FORM 標籤時的注意事項,多數設定只要寫好 HTML 就能看到效果。
1. 表單 HTML
需要驗證的 Input 輸入欄位,支援以下屬性:
- type="email"
- type="url"
- type="number" (可另外設定位數)
- text, search, tel, url, email 這幾種形式,可設定 Regex 正規表示式
- required
2. 顯示錯誤訊息
當驗證失敗時,需要有一個區塊顯示錯誤訊息。此區塊的製作要點如下:
- 必須放在
.form-group 的容器之間,請參考「Bootstrap」的說明書內容,瞭解什麼是 form-group。 - 建議放在 Input 標籤的後一行
- 要放在 Input 前一行當然也可以,但錯誤訊息出現在前面怪怪的
此區塊的完整 HTML 碼如下:
<div class="help-block with-errors"></div>3. 其他常見功能
A. 確認密碼:
原本輸入密碼的 Input 欄位,請設定 ID(例如 inputPW),需要使用者重複輸入確認密碼的 Input 欄位,請設定屬性:
data-match="#inputPW"同時這個 Input 欄位可設定顯示錯誤訊息:
data-match-error="糟了!密碼並未吻合,請重新輸入~"B. 限制字數:
例如 Input 密碼欄位希望至少輸入 6 個字元的話,可以設定屬性:
data-minlength="6"C. 使用正規表示式:
例如希望密碼只能使用英(或)數、最少 6 位數,可這樣設定:
pattern="^[a-zA-Z0-9]{6,}$"那麼密碼不符合規定時就會顯示錯誤訊息。而想設定此時的錯誤訊息,方式如下:
data-pattern-error="請輸入英、數組合的密碼至少 6 個位元"D. 預設錯誤訊息:
想要改寫系統預設的錯誤訊息,設定方式如下:
data-error="請填寫此欄位"四、完整範例
以下是一個簡單的完整範例,所有 HTML 部分的語法、參數,上面都有說明:
<!--引用 jQuery + Bootstrap-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"></link>
<!--表單內容-->
<form id="register_form" role="form" data-toggle="validator">
<div class="form-group">
<input id="inputName" name="Name" type="text" class="form-control" placeholder="姓名" required="required">
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<input id="inputEmail" name="Email" class="form-control" type="email" placeholder="電子郵件地址" data-error="郵件格式錯誤" required="required">
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<input id="inputPassword" name="Password" class="form-control" type="password" placeholder="設定密碼" pattern="^(?=.*\d)(?=.*[a-zA-Z]).{6,}$" data-error="請輸入含有英文字母及數字的密碼,至少六個字元。" required="required">
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<input id="inputConfirmPassword" name="ConfirmPassword" class="form-control" type="password" placeholder="確認密碼" data-match="#inputPassword" data-error="密碼未吻合!" required="required">
<div class="help-block with-errors"></div>
</div>
<input type="submit" value="註冊" class="btn btn-danger btn-block" />
</form>
<!--引用 Validator-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.9/validator.min.js"></script>
<!--執行 Validator-->
<script>
$('#register_form').validator().on('submit', function(e) {
if (e.isDefaultPrevented()) { // 未驗證通過 則不處理
return;
} else { // 通过后,送出表单
alert("已送出表單");
}
e.preventDefault(); // 防止原始 form 提交表单
});
</script>執行效果如同以下的表單,可自行輸入、測試各種錯誤狀態。所有欄位都填寫正確後,才能送出表單:
更多 Bootstrap 相關文章:
更多 jQuery 相關文章:







有check日期是否正確的方式嗎?
回覆刪除