[WP外掛] 讓網頁根據訪客語言設定, 自動轉換簡繁文字
![[WP外掛] 讓網頁根據訪客語言設定, 自動轉換簡繁文字](https://2.bp.blogspot.com/-vx69T1AUJzI/UAjSwOoP6jI/AAAAAAAADTg/rrBIEVOD4wk/s1600/tw-zh.jpg)
之前寫過「 讓網頁根據訪客語言設定, 自動轉換簡繁文字 (切換按鈕升級版) 」這個版本,因為有朋友的 WordPress 網站需要這個功能,所以改寫了本篇的版本。 雖然 WordPress 也可以直接安裝原版本,但有種種原因值得改為優化後的 WP 版本,以下會簡單介紹,而想直...
繼續閱讀全文Blogger「長期免費諮詢」+「付費諮詢」申請

Blogger 使用者無論在是架站或使用上,由於「 Blogger 沒有客服 」,很多問題都不得不自行摸索。 現在 WFU BLOG 將提供 Blogger 使用者,獲得長期免費諮詢的機會,沒有時間限制,意思就是說,WFU 將成為你 Blogger 網站的長期顧問,解決各種疑...
繼續閱讀全文替換 Blogger 所有預設留言頭像圖示 (CSS 技巧)
最近忽然發現,Blogger 預設的留言頭像有了變化,原本匿名留言的頭像,是無臉孔的圖案,但現在則變成完全空白。 除了這點可能會造成版面不佳,另外其他的預設圖示 (例如 Blogger 帳號的圖案) 尺寸只有 16x16 (px),各種大小不一及完全空白的圖示,對於訪客的視覺...
繼續閱讀全文Facebook 粉絲團的訊息無法收到 Email 通知?可安裝各種平台的 Messenger 即時通

其實 Facebook 聊天室的訊息,在以前是可以設定為「以電子郵件通知」。但 WFU 不知從何時開始,就沒收到過 Email 通知了。 原以為是我曾經取消訂閱郵件通知,不過試了很久都找不到答案,最後在這個國外討論串「 How do I turn on email notif...
繼續閱讀全文Blogger 熱門文章 V2﹍卡片式縮圖 + 自適應尺寸 (RWD)

幾年前寫的「 Blogger 熱門文章+任意尺寸縮圖 」,由於修改方式比較複雜,不熟悉程式碼的讀者,有可能不小心會把範本改壞。 本篇 V2 版,除了可算是懶人包,安裝十分簡單,版面也比較有設計感。以下先介紹改版特點,想直接安裝可跳至「二、準備動作」。 點此看範例網頁 ...
繼續閱讀全文Blogger 使用 Pagespeed Insights 網站速度效能檢測心得

經營部落格的站長們,一開始在意的是門面(版面)是否美觀;過一陣子之後,注意力可能會轉移到網站的效能、載入速度能否更快,其中最常使用的檢測工具就是 Google 的「 PageSpeed Insights 」。 這個 Blogger 中文論壇貼文詢問「 Pagespeed In...
繼續閱讀全文讓 Blogger 首頁能點擊圖片就進入文章頁面

最近接到一個需求:「能不能點擊首頁文章的大圖,就直接跳到文章網址?否則要點 "繼續閱讀" 才能進入」。仔細想想的確很有道理,這才是友善的操作介面設計,以前怎麼都沒想過! 於是現在 WFU BLOG 首頁文章封面圖,改為以最大尺寸呈現,並且加上文章頁面的連結...
繼續閱讀全文Adsense 相關文章廣告 (相符內容功能) 使用心得

去年 Adsense 推出一個「相符內容功能」外掛,效果就跟一般部落格常安裝的相關文章工具類似,目的是用來增加訪客停留在網站的時間,就像常見的「 Blogger 相關文章 V2 」、「LinkWithin」等。 當時看到並沒什麼興趣,主要是這工具裝了也不能增加收入;若是談美觀...
繼續閱讀全文WordPress 如何快速搜尋(修改) 佈景主題範本或外掛中的字串﹍String Locator

由於朋友經營了幾個 WordPress (簡稱 WP) 網站,之前幫忙處理版面配置、修改外掛、寫客製程式等等問題,在 Blogger 範本已經十分熟悉的前提下,面對 WP 範本的修改,一開始說實在很頭大。 例如要在佈景主題或外掛中搜尋一個特定字串來修改,或是要找到網頁上的某個...
繼續閱讀全文如何提交 Google 表單後, 跳轉到指定網址?

前陣子發佈了「 使用 Google 表單取代 Blogger 聯絡表單 」之後,最近接到一個需求:「 希望當訪客填寫完 GoogleForm 後,點 "提交" 的按鈕,可以連結到另一個 Thank You Page 的感謝網誌,我會在感謝網誌裡放入轉換追蹤的C...
繼續閱讀全文Blogger 處理行動版時的各種疑難雜症﹍FAQ 整理

在「 Lazy Load 圖片延遲載入 」留言 #6, +Ala Go 提出了一個觀點:「我的行動版即使使用"網頁版",載入也頗快的,就用"網頁版"頂著先」。 根據與他的一系列對話,以及其他讀者的相關提問,覺得可以將處理 Blogge...
繼續閱讀全文更換第四台業者心得﹍雖然「北都」給的優惠很多,但最後我下決定的因素是這個...

2018.8.14 公告: 由於北都未信守承諾,目前已不續約,請見「 使用北都兩年後解約感想﹍第四台各種替代方案整理 」。 2019.9.14 公告: 不看第四台之後,我做了一個可以線上合法收看多數台灣節目的選台器工具,無論是新聞、財經、政論、綜藝...各種節目一應俱全,推薦...
繼續閱讀全文使用 Google 表單(自訂樣式) 取代 Blogger 聯絡表單

Blogger 官方提供的「 聯絡表單 」工具很方便,可以輕易地放在網站上任何位置來充當留言板,訪客不需要登入帳號即可留言。 從使用以來,在收到的訊息之中,發現某些狀況不斷重演,例如訪客的留言不知道是針對那個主題、發問沒留下網址等等,這些現象也沒什麼好的解決方法,原因在於制式...
繼續閱讀全文迅速搜尋 Evernote 記事標題的技巧﹍自製各種快速鍵

隨著使用 Evernote 的時間越久,累積的記事數量相當可觀時,搜尋結果容易出現許多雜訊,得花不少時間過濾,才能找到真正需要的那則記事。 如果平常為記事命名標題時,有放入適當的關鍵字,那麼日後只需要針對 "記事標題" 搜尋,就能得到比較精確的結果。 ...
繼續閱讀全文讓手機版網頁 Youtube 影片能自動調整寬高尺寸

最近接到一個需求,在手機上的 Youtube 內嵌 Iframe 影片會超出版面,希望能解決這個異常現象。 會發生這個狀況,主要是 Youtube 提供的內嵌程式碼,預設尺寸大致為 560px 寬、315px 高,這樣的數值在網頁版是 ok 的,但手機的話寬度就不夠了。 ...
繼續閱讀全文讓 Google 表單(試算表) 定時寄出 PDF 報表

在這篇「 讓 Google 表單(試算表)能自動寄信 」,我們利用一段簡單的語法,就能讓填表者立即收到 Email 通知(例如訂購商品的項目),用來保存填表記錄。 如果是商業用途的話,Email 的純文字填表記錄,可能不足以展現專業度。 那麼本篇就來介紹,如何將表單的填寫...
繼續閱讀全文Google 表單自訂 CSS 版面樣式教學

最近接到一個需求,想要將原本內嵌到網頁的 Google 表單(問卷),改成可以符合現有網站風格的 CSS 版面樣式。仔細想了想,這個需求的確有其道理存在: 1. 雖然官方提供了不少樣式可以替換,但總是無法自訂所有細節,不一定與我們網站的風格有搭。 2. IFRAME 內嵌...
繼續閱讀全文讓 Blogger 文章頁面以最大寬度呈現(隱藏側邊欄)

這篇 "Blogger 論壇貼文" 詢問要怎麼樣才能「 觀看文章時,內文不會顯示側邊欄 」?意思就是希望調整部落格的版面,將側邊欄隱藏起來,那麼文章區塊就能延伸到最大的寬度。 的確很多站長都喜歡這種清爽的版面設計,友站「 小說界的李洛克 」就是這樣的風格,...
繼續閱讀全文Blogger 樹狀標籤 V2.1﹍切換標題模式

「 Blogger 樹狀標籤 V2.0 」是安裝懶人包,適合新手安裝。本篇 V2.1 版加入了「切換標題模式」的功能,安裝上要多幾個步驟,建議使用 Blogger 一段時間以後再嘗試安裝。 以下先簡單介紹 V2.1 版的功能,想要直接安裝跳到「二、準備動作」。 (圖片出處...
繼續閱讀全文Blogger 文章分類﹍樹狀標籤 V2.0 -- 安裝懶人包

「 多層樹狀標籤 」是本站最熱門的 Blogger 工具,不過安裝、使用有問題而留言提問的數量,也是最多的。原因可能是安裝方式比較複雜,沒那麼容易一次成功。 這次 V2 改版使用了懶人包的安裝方式,相信可以大幅減少出錯的機率。同時改版最大的不同是加入「切換摘要及標題模式」,這...
繼續閱讀全文網頁使用程式碼高亮的最佳作法及推薦外掛

提供程式碼分享的網站,為了讓版面視覺效果美觀,通常會安裝「程式碼高亮」這樣的外掛。而帶來的影響是,網站的外掛裝越多也會影響網頁載入時間,尤其是沒有展示程式碼的文章頁面,也必須執行這個沒有必要載入的「程式碼高亮」外掛。 如果能夠需要展示程式碼時,才執行「程式碼高亮」外掛,相信會...
繼續閱讀全文Blogger 搬家匯入文章的各種疑難雜症整理

前陣子處理從痞客邦搬家到 Blogger 的案子時,在 "搬圖床到 PICASA" 、 "轉移對應文章的網址" 等問題都有辦法解決,反而是「匯入文章」這部分有些地方很棘手,不一定都有解決方案。 其實 Blogger 匯入文章的狀況還真不...
繼續閱讀全文Blogger 安裝 Adsense 網頁層級廣告(錨定/重疊/穿插)使用心得

"浮動廣告" 是 Adsense「 明文禁止 」的行為,原因是這樣的行為,屬於「 操控廣告的放送和顯示以吸引不必要的注意 」,會有比較大的機率吸引訪客點擊廣告,等於用不正當的手段增加收益,WFU 也曾在「 部落格浮動浮動廣告 」→「四、錯誤示範」提醒讀者這件事...
繼續閱讀全文Blogger 隨機文章 V2 + 輪播效果

前陣子介紹完最熱門的 jQuery 輪播外掛「 Owl Carousel 」,聯想到部落格文章結束處,經常會配置的 "推薦文章" 工具,例如「 相關文章 」,如果搭配輪播功能的話,應該會有不錯的效果。 要進行輪播之前,得先隨機抽出足夠的樣本數,而 &quo...
繼續閱讀全文Chrome 最好用的滾輪換頁及滑鼠手勢套件 SmartUp

原本我認為 Chrome 最好用的滑鼠滾輪外掛是「Mouse Stroke」,不過這個套件之前被 Chrome 商店下架,只能用安裝 .crx 檔的方式執行。而自從 Chrome 某次改版之後,只允許安裝在商店上架的套件,所有 .crx 檔的外掛都失效,因此只能從 Chrome ...
繼續閱讀全文Blogger 只要做到這幾件事, 就能輕鬆加強 SEO 搜尋排名

之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「 Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理 」,以 FAQ 的形式回答了常見的疑難雜症。 不過有些讀者因為從其他平台轉換到 Blogger,對於操作還沒那麼熟悉,因此本篇以懶人包的方式...
繼續閱讀全文Blogger 官方留言板的優點及妙用﹍加強 SEO 搜尋排名

看到不少站長將 Blogger 官方留言板關閉,改用 G+ 或 Disqus 等其他第三方留言板,原因不外乎原生留言板功能比較陽春。其實這麼一來,可是白白損失一部份從搜尋引擎而來的流量。 或許你還不知道官方留言板與 SEO 之間的關連性,沒關係看完本篇之後,就會瞭解 Blog...
繼續閱讀全文CSS 製作各種 Ajax 載入動畫集錦

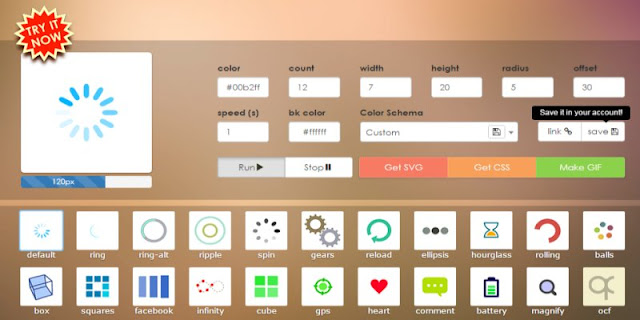
什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。 由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 G...
繼續閱讀全文矛與盾之爭, 破解「鎖右鍵+防複製」的 Chrome 外掛, 以及「保護著作權」的方法

2016.8.31 公告: 目前已發佈新工具「 免安裝外掛, 直接破解網頁 "鎖右鍵+防複製" 的方法 (使用書籤) 」,只要安裝這個書籤,不用安裝任何外掛,即可破解「鎖右鍵+防複製」。 網路的本質是資訊共享,知識的流通可以讓有需要、能應用的使用者創造出更...
繼續閱讀全文最熱門 jQuery 圖片輪播外掛 Owl Carousel﹍CDN 安裝懶人包

「 Owl Carousel 」可說是使用率最高的圖片輪播外掛,許多免費、付費下載的網頁模版或部落格範本,都是內建這個輪播效果。主要原因可能是行動裝置普及後,「Owl Carousel」不但 可顯示自適應(RWD)版面,還支援手指觸摸操作的效果,可輕易地在手機直接用手勢滑動輪播圖...
繼續閱讀全文Dropbox 外連產生器﹍可使用於非公開(Public)資料夾

由於「 Google Drive 檔案外連功能將於 2016 年 8 月關閉 」,為了讓曾安裝本站各種工具的讀者,能先找到 JS / CSS 外連的替代空間,因此製作了這個「Dropbox 外連產生器」。 原本 Dropbox 公開(Public)資料夾的檔案,都可取得直接連...
繼續閱讀全文Google Drive 檔案外連功能將於 2016 年 8 月關閉, 站長須即早準備

如果你的網站使用了任何放在 Google Drive 的外連檔案,例如 JS / CSS / 圖片 / 影音 / PDF...等,很不幸的,再過幾個月後,於 2016/8/31 開始,這些外連檔案就要永久失連,相關報導可參考這篇「 這次是Google Drive的網絡託管服務即將...
繼續閱讀全文Blogger 讓讀者以 Email 訂閱最新文章﹍任何位置都能擺放, 免註冊 FeedBurner

用「 RSS 」訂閱網站最新文章,是非常方便又強大的工具,可惜只有網路重度使用者比較知道 RSS 是什麼,一般的讀者並不熟悉 RSS、且不一定想要瞭解。 為了讓各種層次的讀者都能收到網站最新文章的通知,提供 Email 訂閱會是最簡單的方式,且操作方便、不需另外研究相關工具。...
繼續閱讀全文


