 經營部落格的站長們,一開始在意的是門面(版面)是否美觀;過一陣子之後,注意力可能會轉移到網站的效能、載入速度能否更快,其中最常使用的檢測工具就是 Google 的「PageSpeed Insights」。
經營部落格的站長們,一開始在意的是門面(版面)是否美觀;過一陣子之後,注意力可能會轉移到網站的效能、載入速度能否更快,其中最常使用的檢測工具就是 Google 的「PageSpeed Insights」。這個 Blogger 中文論壇貼文詢問「Pagespeed Insight 分數很低怎麼辦 ?」,其實這類問題的詢問度很高,那麼就藉這個機會一併整理回答。
(圖片出處: pixabay.com)
一、Blogger 空白網站測試結果
先來看看一個空白的 Blogger 網站,Pagespeed 會拿到幾分。
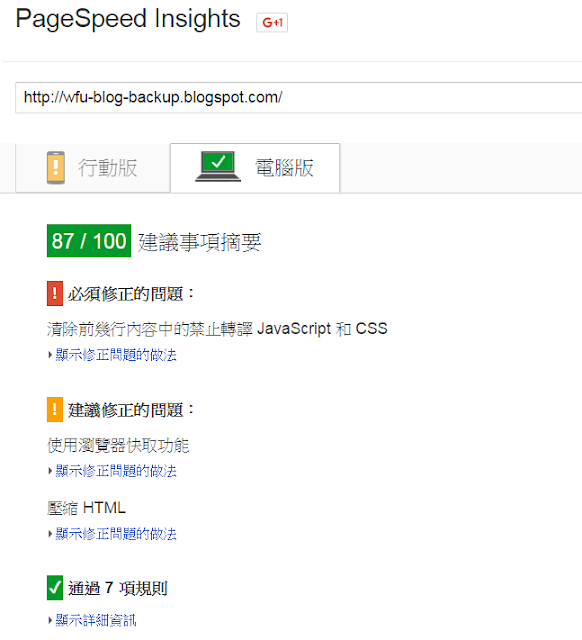
以前做過一個「WFU BLOG 備份網站」,用途在於「自動備份主站文章」,網站自從建立後,沒動過任何地方,因此版面十分醜陋。
測試結果如下:

上圖可看到,在範本最乾淨的狀態下,電腦版測試結果也只有 87 分,不能再高了...

展開需要改善的項目,參照上圖 A~D:
A:並非所有 JS 都適合改成非同步執行,對程式碼不熟的話,這一項最好別亂動。你也可以將 JS 的位置往後移,來修正這個項目。但究竟可以移到哪裡、才不會影響網站相關程式的執行,這需要專業知識,沒把握請不要自己來。
B:這些 CSS 都是 Blogger 會自動載入的檔案,我們動不了
C:Blogger 平台對於這一點,也是動不了
D:唯一可以自行處理的是壓縮 HTML,可參考「將範本中的 HTML/Javascript/CSS 最佳化處理」、「活用 HTML/Javascript/CSS 格式化及壓縮工具」→「三、HTML 推薦的壓縮工具」。
不過壓縮 HTML 帶來的後果,是範本內容難以閱讀,且網站能提升的效果,其實是不足以感覺得出來的。
二、WFU BLOG 測試結果
接著獻醜了,下面是 WFU BLOG 的測試結果。由於本站的性質之故,必須展示多種 Blogger 工具、外掛,很多 JS 實在無法精簡,因此分數比較慘烈:

1. 最佳化圖片
這一項應該扣了很多分,有太多圖片沒有縮小尺寸、或增加壓縮率。(這一點之後在「7. 實驗結果」會有進一步的測試)
我抱持的理由,請參考「網頁圖片該怎麼處理, 顯示效果會比較清楚?」,由於使用者的螢幕越來越大,在網頁效能與顯示清晰的圖片兩者之間,我選擇了後者(當然圖片也有經過一定的壓縮)。
另一方面,熱門大站比較需要對伺服器的流量、頻寬斤斤計較(會影響支出成本),所以最好每張圖片都最佳化;而 Blogger 平台沒有流量限制,不會有什麼太大的影響。
為了不影響訪客讀取網頁的順暢度,我採用的對策是安裝「圖片延遲載入﹍Lazy Load 安裝懶人包」,那麼 Pagespeed 這個項目就可以略過了。
2. 清除前幾行禁止轉譯的 JS/CSS
同之前「空白網站測試結果」,這一項有一些 CSS 外連檔案是我們動不到的,而 JS 的部分如自己不能處理,只能選擇忽略。
3. 使用瀏覽器快取功能
同之前「空白網站測試結果」,Blogger 平台對於這一點無能為力。
4. 啟用壓縮功能
Blogger 平台對於這一點也是無能為力。
5. 壓縮 JavaScript
如果是自己的外連 JS,當然可以壓縮;但如果是外部的 JS 連結,我們依然無能為力。
需要壓縮 JS 的話,可參考「活用 HTML/Javascript/CSS 格式化及壓縮工具」,文章有推荐的工具。
6. 減少伺服器回應時間
這個...實在不是我管得著的事...
7. 實驗結果
第 1 項「最佳化圖片」的建議修正作法,看了 Google 列出的圖片連結,發現幾乎都是首頁的輪播圖片。因此我做了一個實驗,暫時將首頁輪播功能關閉,而重新測試的結果如下:

真是讓我大吃一驚,分數簡直突破天際,比空白測試網站還多了 1 分!
相信這個結果讀者心理應該都有底了,一些 Blogger 平台無法處理的修正項目,其實遠比不上進行這個項目就好。那麼接著來歸納一下,「網頁效能優化」真正有效的作法與結論。
三、提升網站速度最重要的因素
1. Pagespeed 的參考性
- Pagespeed Insight 提供的改善建議,具有一定的參考性,可以讓我們多瞭解一些知識。
- 不過對 Blogger 平台而言,很多項目是我們動不了的。
- 有些項目就算我們花了時間去改善,其實對效能的增加不一定感覺得出來。
- 我的結論為,不用花太多時間在設法增加 Pagespeed 的分數。
- 相對而言比較重要的是,瞭解下面第 2 點的概念就好。
2. 最重要的兩個因素
其實過去我寫了一系列關於提升網站效能的文章,可參考「網站效能」這個標籤。其中最重要的是「優化網站效能該注意哪些事? (1)最關鍵的考量因素」,裡面提到影響網頁載入速度的是:
- 首要因素為「圖片」
- 次要因素為「Javascript 外掛」
- 任何其他因素的影響,只要 CPU、瀏覽器夠力,人體不一定感覺得出來。
3. 圖片
從本篇的實驗結果,相信讀者都看得出來,圖片影響 Pagespeed 測試分數的結果是多麼巨大,跟我相關系列文章的論點是吻合的。
只要網頁少用圖片、少用大圖、適當壓縮,載入速度就可以明顯地感受出來。
網站各處的小圖示,建議使用「Font Awesome 圖示字型」,就可減少大量的 HTTP 連線請求時間。
有的站長在 Blogger 首頁沒有設定繼續閱讀、或是設定顯示了幾十篇文章,導致首頁顯示了一大堆圖片的話,那麼載入速度自然就慢了。
4. JS 外掛
網站非必要的外掛盡量不要裝。
廣告能少放就少放,廣告需要 JS 才能執行。有的站長外掛裝的不多,但光是放一大堆廣告,載入速度就有得受了。
更多的是站長使用了非官方範本,而範本中內建了一大堆外掛,程式可能還寫得很粗糙,就算站長熟悉程式碼也不一定知道如何刪減。那麼使用了非官方範本的站長,就要有心理準備,提升網站效能是不容易的事。
四、小結
看了本站的測試報告,也許 Blogger 站長們可以對 Pagespeed 的分數報告放寬心了,大部分的項目我們改善不了,有些能做的,也不一定可以提升效能。
真正需要做的,圖片的部分,站長們可以參考本篇的建議來自行處理。
而 JS 的部分,能夠自行判斷如何取捨的話就沒問題。下一篇也會提供更多實作的經驗分享,請繼續閱讀:
更多網站效能相關文章:







87分不能再高了XDDDD
回覆刪除