 「Blogger 樹狀標籤 V2.0」是安裝懶人包,適合新手安裝。本篇 V2.1 版加入了「切換標題模式」的功能,安裝上要多幾個步驟,建議使用 Blogger 一段時間以後再嘗試安裝。
「Blogger 樹狀標籤 V2.0」是安裝懶人包,適合新手安裝。本篇 V2.1 版加入了「切換標題模式」的功能,安裝上要多幾個步驟,建議使用 Blogger 一段時間以後再嘗試安裝。以下先簡單介紹 V2.1 版的功能,想要直接安裝跳到「二、準備動作」。
(圖片出處: pixabay.com)
一、功能介紹
V2.1 版的效果大致如下:

1. 基本功能
V2.x 版的修正功能及新增功能,在「Blogger 樹狀標籤 V2.0」有詳細的說明,這裡不再複述。
2. 切換標題模式
在正常的情況下,按下標籤連結的頁面,會跟部落格首頁一樣,顯示文章摘要(或封面縮圖)。不過站在站長本身的角度,自己寫了哪些內容都是瞭如指掌,那麼會希望標籤頁面只顯示文章標題就好,以加快搜尋文章的速度。
V2.1 版比 V2.0 多了「切換標題模式」的功能,將 "摘要模式"、"標題模式" 這兩個按鈕圖示整合到標籤上方的導航欄位,並使用 cookie 記憶按鈕狀態,如此站長可選擇使用 "標題模式",而訪客則使用預設的 "摘要模式",達到雙贏、各取所需的目的。
想先測試切換兩種模式的效果,可前往展示頁面:
二、準備動作
這部分的內容跟 V2.0 一樣,純粹複製貼上,如果已經安裝過 V2.0 的話,可不必再做這裡的動作:
1. 設定標籤小工具
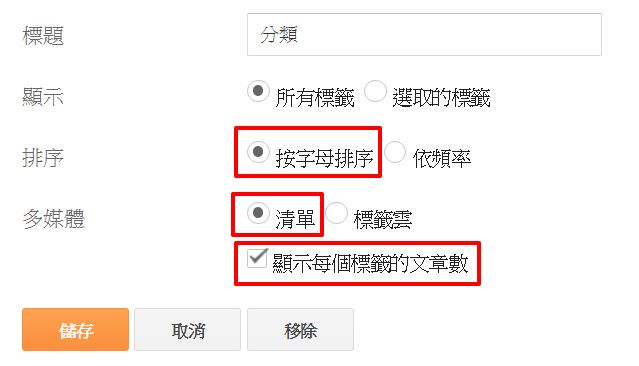
若沒安裝過「標籤」小工具的話,可到後台 → 版面配置 → 新增一個「標籤」小工具 → 填入標題後,如下圖:

將紅框處分別勾選 "按字母排序"、"清單"、"顯示每個標籤的文章數"。請注意不要勾選「標籤雲」。
如果有某些標籤不想顯示出來,第一個選項可改為「選取的標籤」。
2. 找出標籤小工具的 ID
到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋「標籤」小工具的標題名稱,例如我設定為 "分類":

如上圖,我的標題名稱 "分類" ,同一行紅框處的 ID 字串為 "Label1",請記下你的 ID 字串。
3. 設定文章標籤
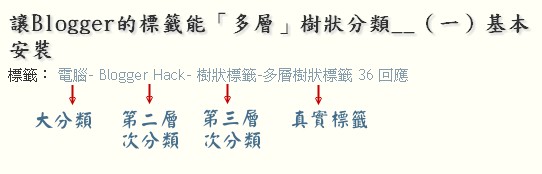
請先將部落格所有文章的標籤,改為樹狀標籤的格式。例如原本的標籤名稱為 "CCC",請改成 "AAA-BBB-CCC" 這樣的形式。

上圖這篇文章原本的標籤名稱為 "多層樹狀標籤",現在改為四層標籤,大分類名稱為 "電腦",其餘請見圖中說明。
若沒事先為文章設定樹狀標籤的話,那麼這個工具將無法顯示階層分類的效果。
三、安裝程式碼
如果曾安裝過舊版或 V2.0 的話,請先完整移除先前的程式碼。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. JQUERY + CSS
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
/*樹狀標籤 V2*/
#Label1 {
display: none;
overflow: auto;
}
#tl2_main,
#tl2_nav {
font-size: 13px;
font-weight: bold;
}
#tl2_nav {
background-color: #eee;
margin-bottom: 10px;
padding: 3px;
}
#tl2_nav a {
display: inline-block;
box-sizing: border-box;
width: 25%;
text-align: center;
border-left: 1px dashed #aaa;
}
#tl2_nav a:first-child {
border-left: 0;
}
#tl2_nav a,
#tl2_main a {
text-decoration: none;
}
#tl2_main img {
vertical-align: middle;
}
.tl2_category {
margin-top: 2px;
}
a.tl2_catText {
}
.tl2_subArea {
margin: 0 0 5px 10px;
}
.tl2_label {
margin-left: 5px;
}
.tl2TOC_caption {
font-size: 20px;
}
#tl2TOC ol {
padding-right: 0;
}
#tl2TOC li {
padding: 5px 0;
border-bottom: 1px solid #eee;
text-indent: 0;
}
#tl2TOC a,
#tl2TOC_info a {
text-decoration: none;
}
#tl2TOC_info {
text-align: left;
font-size: 11px;
font-family: arial, sans-serif;
padding-top: 5px;
border-top: 1px solid #e9eaed;
}
#tl2TOC_info a {
color: #ccc;
}
.tl2TOC_title {
display: inline-block;
font-weight: bold;
width: calc(100% - 100px);
padding-right: 10px;
vertical-align: top;
}
#tl2TOC_postIndex {
margin: 5px 0;
text-align: center;
}
#tl2TOC_switchPage {
background-color: #eee;
margin: 5px 0;
padding: 3px;
}
#tl2TOC_switchPage a,
#tl2TOC_switchPage span {
box-sizing: border-box;
display: inline-block;
width: 50%;
padding: 0;
border-left: 1px dashed #aaa;
text-align: center;
}
#tl2TOC_switchPage a:hover,
{
background-color: rgba(100, 100, 100, 0.1);
}
#tl2TOC_switchPage a:first-child,
#tl2TOC_switchPage span:first-child {
border-left: 0;
}
</style>第一行綠色字串可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
紅色字串 "Label1" 請改為「二、準備動作」→「2. 找出標籤小工具的 ID」→ 自己的 ID 字串
如果熟悉 CSS,可自行修改其餘 CSS 參數。
2. 安裝主程式
接著請搜尋
以下參數修改請參照以上程式碼行號:
E:紅色字串請改為自己的標籤小工具 ID,也就是前面「二、準備動作」→「2. 找出標籤小工具的 ID」→ 自己的 ID 字串
F:最重要的設定,這裡設定了所有要顯示出來的樹狀標籤 "大分類" 字串,請參考綠色字串的說明
G:預設會打開的標籤層數
H:預設大分類、次分類會顯示文章數
I~K:預設使用的開合圖示、標籤圖示,也可使用圖檔
L~O:導航欄使用的各種提示圖示及文字,也可使用圖檔
P:建議使用預設值 0 就好
Q:標題模式下,每頁顯示的文章數
R~U:標題模式下,各種預設圖示及字串
X:由於「Google Drive 關閉外連」功能,綠色字串的 JS 網址是無法外連的,請參照「WFU BLOG 外連 JS 變更及操作說明」,將這個連結下載後存成 JS 檔,上傳到自己的空間或 Dropbox。取得自己的 JS 檔外連後,置換本行的綠色網址字串。
存檔後可看到效果,也可參考本站側邊欄最上方的效果。
四、相關工具
使用這個樹狀標籤後,也建議順便參考以下相關的使用技巧或工具:
1. 批次修改標籤
如果網站有大量文章需要批次修改標籤,建議參考這篇文章,以避免 Blogger 操作上的一個大 Bug:
2. 簡化樹狀標籤
如果覺得樹狀標籤格式太長,版面不太好看,建議安裝以下這個工具:
使用前的樹狀標籤版面大致是這樣:

使用後的樹狀標籤,改以真實標籤名稱顯示,讓版面精簡:

五、常見 FAQ
發問前建議先檢視以下常見 FAQ,若不在下列事項,留言請附上網址方便檢視異常狀況。
Q1: 為何安裝完畢後,無法顯示樹狀標籤?
Ans: 請一一檢視是否完成以下動作:
- 文章的標籤是否已經設定為樹狀標籤的格式 →「二、準備動作」→「3. 設定文章標籤」
- 標籤小工具是否正確設定 →「二、準備動作」→「1. 設定標籤小工具」,同時請特別注意不要勾選「標籤雲」。
- 程式碼 F 行是否設定了正確的大分類名稱
- 請參考「官方文件」,標籤名稱不要使用這些符號:「&<>@!+,#」,也不要使用雙引號「"」、單引號「'」,都會讓程式當掉。
- 請檢查是否使用了非主流的瀏覽器,複製的的程式碼包含了行號 A、B、C...,這樣程式是無法執行的。請使用本站建議的瀏覽器 Chrome、Firefox、Opera 等複製程式碼,就沒問題了。
Q2: 標籤顯示可以排序嗎?
Ans: 英數可以排序,但中文用 js 是無法排序的。可在次分類自行加上英數符號來達到排序效果,例如 "1.本家"、"2.分家",或 "A.本家"、"B.分家" 類似這樣。
Q3: 外表看起來沒問題,但是要打開收合的分類會一直縮回去,根本來不及點?
Ans: 這是舊版讀者的留言,並自行找到問題所在:「我原本使用chrome,後來發現IE很正常,chrome 改用無痕模式試,結果沒問題,一個一個試插件,發現是Adblock Pro這個插件的問題,必須整個關閉才會正常,就算加到例外問題也還是存在,所以我沒問題了」
另外若是瀏覽器裝了其他外掛、網站裝了其他外掛、或是非官方範本,都有可能跟這個工具相衝突,建議自行一一移除外掛,來找出可能導致衝突的外掛程式。
Q4: 要怎麼讓樹狀標籤在一開始的時候就保持收合的狀態?
Ans: 請看程式碼 G 行的註解
Q5: 使用摘要模式是正常的,但使用標題模式卻會出現please wait...跳不出結果?
Ans: 如果安裝過「數字分頁」這類工具,執行「標題模式」時會跟數字分頁不相容。
更多實用工具:







謝謝,這個很不錯! 不過我安裝了兩次,第一次我以為是我安裝錯了,我又安裝第二次。發覺還不對,我就又把本文你的說明完整的檢視一遍,發現原來是JS沒加載出來! 接著我到Dropbox傳完文件就一切正常了!!
回覆刪除如果把這個小工具,也放在移動版。標籤的上一頁和下一頁,這兩個按鈕,就會出現異常的情況! 不明白是為什麼,是不是和域的?m=1有關係
刪除wayne先生!我是自己研究CSS的,我遇到了刺手的事情,想請您幫忙查看到底哪裏出錯了。https://docs.google.com/document/d/11lC941OiVzOX5ylnomHQcvylWYT8_Eg5H86xqT-4pDY/edit?usp=sharing
回覆刪除我又按照您的步驟去做,但是還是書狀完全消失在Blog.我這下不知道怎麽做了。T_T
我不是作者,也是使用者。 多次安裝這個工具,我認為有2步驟一定要注意,
刪除第一:標籤小工具的設置,“顯示每個標籤的文章數”
第二:就是文章的標籤設置。 AAA-BBB,AAA-BBB-CCC 程式碼的AAA一定要正確
如果以上2條都正確,書狀還是沒顯示,可以先刪除標籤工具,再添加試試。 注意標籤ID
@XiaoYang
刪除第一我確定有選 顯示每個標簽的文章數
第二 AAA-BBB-CCC 我設定的標簽如下: 保養保健-臉部保養 好物分享-日常用品 都是 AAA-BBB,還有衹有AAA的而已。這樣可以嗎?
還是真的是我設定標簽不當,才會完全消失?
@wayne fu
後來我使用 V2.0的懶人包,結果出現了。但是是這樣:http://ji3yu.blogspot.tw/
@wayne 好哦。 謝謝你。
刪除V.2.1 沒有混哦。 我是把他刪了 再放V2.0的程式碼。
我再一步一步來。 謝謝你哦
您好!按照說明安裝後,使用摘要模式是正常的,但使用標題模式卻會出現please wait...跳不出結果。想請問應該如何排除呢?js是放在dropbox空間。不方便貼blogger網址,不知道可否發問,謝謝您!
回覆刪除不好意思,因為網誌的內容若公開可能有些法律上的疑慮otz 想到可做一個沒有內容的網誌來詢問,卻因此意外發現了問題原因:私人網誌無法使用標題功能,但公開網誌就沒有這個問題了,希望能給之後碰到類似問題的人參考。雖然很遺憾,但只能用2.0了......
刪除您好,我安裝了樹狀標籤,但無法切換標題模式,點標籤出來還是會有圖跟文字。也試過更換最新jquery,並下載到自己的dropbox,都不行。可否幫我看看問題出在哪兒呢?感謝!
回覆刪除我的blog: http://echohunterlin.blogspot.tw/
原來如此。感謝。好的,若有需要再麻煩您幫忙,謝謝。
刪除您好,請問一下,我按照只是安裝,結果出現:「剖析 XML 時發生錯誤 (第 1129 行,第 3 欄):The element type "b:widget" must be terminated by the matching end-tag "".」
回覆刪除不知道該如何處理呢?謝謝您~
您好,我是裝了V2.0 版成功了,可是改成V2.1 版會變成整個標籤都不會顯示,是有什麼情況可能導致無法正常顯示V2.1 版的樹狀標籤嗎?
回覆刪除因為我的blogger是設私人的,所以我另外開了一個新的測試,設定都一樣,也是V2.0 版OK V2.1 版無法顯示
刪除https://kristinafish.blogspot.tw/
抱歉,改成2.1了
刪除用2.1就會變成現在這樣旁邊標籤整個不見
可以了!!抱歉漏看說明>"<
刪除打擾了,感謝!!
對不起喔我是大外行人 可是我完全找不到需要複製貼上程式碼的這是為什麼...
回覆刪除請問我把我的q1問題都確定沒問題了
回覆刪除可是我還是沒有樹狀標出來?
作者已經移除這則留言。
回覆刪除WFU您好!我在安裝後網站上並沒有出現這個工具,我剛剛有確認過沒有使用「&<>@!+,#" '」這些符號,從後台看,是選擇「清單」而非標籤雲沒錯,且已設定為「顯示這個小工具」,在程式碼部分也確認沒有填錯ID,大分類也沒有填寫錯誤,但工具就是跳不出來,想請您協助看看
回覆刪除我的網址:https://grizzlybrblog.blogspot.com/
(今天剛好有空,想說好好整頓一下blogger並新增一些有助於增進使用體驗的工具,如果造成您的困擾還請見諒......再麻煩您了!非常感謝!)
啊,是的,非常抱歉造成您的困擾
刪除抱歉再次打擾:我使用的是Blogger官方的simple範本,今天我新發布了一篇文章,標籤是【C Plus Plus-常犯錯誤】,但是在樹狀標籤下卻沒有顯示,請問是單純還沒抓到嗎?
回覆刪除(圖片:https://drive.google.com/file/d/1fDNP571GAyAu6SALaS4JgvPaoVo7EZyv/view?usp=drivesdk 、 https://drive.google.com/file/d/1wwPUvmzUCFtw0AkDZMmfnTMQpCwz69Sr/view?usp=drivesdk)