 幾年前寫的「Blogger 熱門文章+任意尺寸縮圖」,由於修改方式比較複雜,不熟悉程式碼的讀者,有可能不小心會把範本改壞。
幾年前寫的「Blogger 熱門文章+任意尺寸縮圖」,由於修改方式比較複雜,不熟悉程式碼的讀者,有可能不小心會把範本改壞。本篇 V2 版,除了可算是懶人包,安裝十分簡單,版面也比較有設計感。以下先介紹改版特點,想直接安裝可跳至「二、準備動作」。
(圖片出處: magicmockups.com)
一、改版特點
- 可自訂縮圖比例
- 縮圖寬度會自動符合區塊寬度,有 RWD 效果
- 版面設計為卡片風格
- 無縮圖的文章可使用預設縮圖
- 可使用排行編號效果
這次的改版嘗試使用不同的版面效果,不顯示文章摘要,只顯示縮圖及標題。
如果習慣使用傳統的版面方式,可參考「舊版的樣式」,自行修改 CSS。
二、準備動作
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
安裝程式碼之前,請務必先進行以下動作:
1. 取消文章摘要
編輯自己的「熱門文章」小工具:
- 勾選「圖片縮圖」
- 不要勾選「片段」(取消文章摘要)
2. 找出小工具 ID
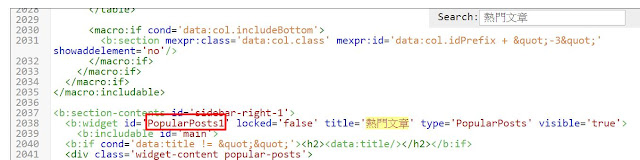
後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋你的熱門文章工具標題(例如 "熱門文章")

如上圖紅框,記下你的小工具 ID,通常會是 "PopularPosts1",之後會用到。
3. 安裝 jQuery + CSS
在範本中繼續搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<!--熱門文章 V2-->
<style>
#PopularPosts1 {
display: none;
}
.PopularPosts .item-thumbnail-only {
position: relative;
}
.PopularPosts ul {
list-style: none;
padding: 0;
}
.PopularPosts li {
list-style: none;
padding: 10px 0;
}
.PopularPosts .item-thumbnail {
width: 100%;
margin: 0;
float: none;
}
.PopularPosts img {
padding: 0;
width: 100%;
transition: all .7s;
-webkit-transition: all .7s;
-moz-transition: all .7s;
}
.PopularPosts .item-title {
position: absolute;
bottom: 10px;
left: 10px;
right: 10px;
padding: 5px;
z-index: 5;
background-color: #24373F;
opacity: .9;
color: #fff;
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.item-title a {
color: #fff;
text-decoration: none;
}
.PopularPosts .item-index {
position: absolute;
top: 10px;
left: 10px;
width: 20px;
line-height: 20px;
text-align: center;
padding: 3px;
z-index: 5;
color: #fff;
background-color: #24373F;
font-size: 16px;
font-weight: 700;
transition: all .7s;
-webkit-transition: all .7s;
-moz-transition: all .7s;
}
.PopularPosts li:hover img {
opacity: .7;
}
</style>第一行綠色字串可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
紅色字串的格式為 "#" (井字符號) + 熱門文章小工具的 ID 字串,請檢查 ID 是否為自己之前記下來的字串。
其餘 CSS 參數,如果熟悉 CSS 的話可自行更改樣式。
三、安裝程式碼
接著請搜尋
以下參數修改請參照以上程式碼行號:
D:紅色字串改為自己的熱門文章小工具 ID
E:設定縮圖的長寬比例
F:若文章沒有縮圖時,會出現自訂縮圖,請將藍色字串改為自己的縮圖網址。
G:預設左上角會出現排名序號,若不需要序號請將參數改為 "N"
存檔後即可看到效果,也可先看以下網頁的展示效果:
四、相關熱門文章工具
1. 熱門文章輪播
在網站上方隨機輪播熱門文章有很好的效果,可參考這篇「標頭 Banner 隨機輪播熱門文章」。
2. 配合 Owl Carousel 外掛
如果將「最熱門 jQuery 圖片輪播外掛 Owl Carousel」放在標頭,不但能做出輪播效果,還有左右拖曳、導覽的特效,更能吸引訪客目光。
3. 更多熱門文章
官方的熱門文章工具,最多只能顯示 10 篇文章,若想顯示更多的話,可參考這個「Blogger 百大熱門文章排行」。
五、常見 FAQ
日後若有常見問題,會持續補充在此。
Q1: 為何文章無法正常顯示縮圖?
Ans: Blogger 的縮圖功能,需要使用 PICASA 圖床才能自動產生,因此使用其他圖床的話,這個小工具很可能無法正常顯示縮圖。建議參考「選擇喜歡的圖片當作 Blogger 文章縮圖」,在 Blogger 後台上傳圖片,放在文章最前面的位置,就一定能顯示縮圖了。
更多實用工具:







請問我照您的方法做了,圖片也出來了
回覆刪除但總覺得很糊又很小,有辦法放大嗎?
https://hole404.blogspot.tw/
大大抱歉,又是我
回覆刪除已經解決Blogger圖床圖片糊掉的問題了,但使用imgur圖床仍有問題,要怎麼排除呢?