Blogger 文章列表極速版﹍依標籤排列 (更新版)

舊版本「 文章列表極速版﹍依標籤排列 」發表後,獲得許多讀者的想法與意見,大多是非常有建設性的,可以讓這個小工具使用上更為友善。 這個更新版將目前收到的構想全部統合,運用的彈性比以前大很多,已經安裝過的讀者,請重新安裝本篇的更新版本。 點此看範例網頁
繼續閱讀全文部落格網站如何不被大陸封鎖?

台灣的免費部落格平台基本上已經全部被大陸封鎖,若想要避開封鎖,似乎只有自行架站一途。當然,沒有固定收益的部落格,很難支撐這樣的花費。 若仔細瞭解大陸封鎖的原理,一一拆解分析之後,是有突破封鎖的可能性。上一篇「 不被大陸封鎖的 "免費空間/圖床" 測試心得 ...
繼續閱讀全文不被大陸封鎖的「免費空間/圖床」測試心得

前陣子讀到 +coke tech 這篇「 Blogger 使用 Cloudflare CDN 的幾點心得 」,他的實驗結果可以讓 Blogger 自訂網域避開大陸的封鎖。 這個主題算是不少台灣部落格站長都相當關注的一件事,畢竟大陸帶來的 page view(瀏覽量) 相當可...
繼續閱讀全文Blogger 文章封面圖 (縮圖) 的各種呈現方式

最近接到一個需求,案主希望在文章標題上方擺放文章縮圖。要說是 "縮圖" 其實不太精確,因為圖片必須滿幅寬(跟文章區塊同寬),而這麼大的圖,應稱為 "封面圖" 比較貼切。 要做到這件事不難,使用「 PICASA 或 Blogger 後台上...
繼續閱讀全文不必再進入 Facebook﹍訂閱不公開社團 RSS 的技巧

之前寫過一篇「 IFTTT 訂閱 Facebook 社團貼文心得 」,可惜敵不過 FB API 的頻繁改版,現在 IFTTT 已經無法再支援「FB 社團」的同步功能。 不能訂閱 FB 社團是很麻煩的事,因為 WFU 加入的社團很多(人數也很龐大),在訊息量這麼大的情況下,不太...
繼續閱讀全文讓 Blogger 留言能顯示圖片及 Youtube 影片﹍將網址字串轉換為圖片

一直以來 Blogger 留言不開放貼圖語法,這是很可惜的事,畢竟很多時候「一張圖勝過千言萬語」,搭配影像的輔佐可節省許多文字的描述。 當然官方應該也是有其考量,若開放了 img 標籤的使用,萬一訪客放了高解析大圖、或是大量貼圖用來惡搞網站,導致網頁開啟速度被癱瘓是有可能的...
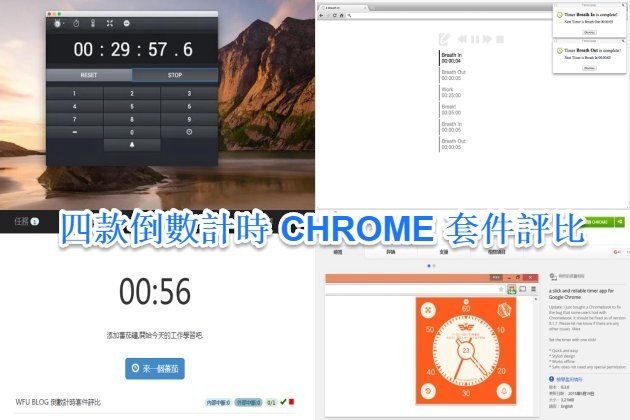
繼續閱讀全文增加工作效率﹍四款倒數計時 Chrome 套件評比

「倒數計時」這類功能簡單、又可增加工作效率的小軟體,過去試用了多款桌面軟體,不過始終找不到一個輕量級、好操作、看得順眼的選擇,最終乾脆在桌上擺個實體計時器,直接按還比較方便快速。 直到最近測試了幾個 Chrome 套件,沒想到效果、質感比桌面軟體好很多,操作也比實體計時器便捷...
繼續閱讀全文BLOGGER 留言有禁止訪客自刪的功能嗎?

在備份「 Blogger 中文社群 」文章到「 Blogger 中文論壇 」時,發現了這個討論串「 BLOGGER留言有禁止訪客自刪的功能嗎? 」。 這樣的需求不是沒有道理,若是自刪的留言原本為 "發問內容、題目",那麼當有人回覆、提出解答,日後其他的訪客...
繼續閱讀全文「BLOGGER 中文論壇」正式成立

Blogger 長久以來在中文環境下,沒有能匯集使用者、進行交流分享的專屬討論區。將近三年前,WFU 在 Google+ 成立了「 Blogger中文社群 」,作為中文環境的 Blogger 討論區之用。一開始在 G+ 社群功能剛發佈的推手下,討論算是十分熱絡。不過隨著時間拉長,...
繼續閱讀全文將網頁所有網址字串轉換為超連結

雖然「 超連結 」語法不難,但終究多數的訪客並不熟悉程式語言、不瞭解 HTML 碼,那麼在留言、發表意見時,若需要引用網址,訪客是不會使用 A 標籤語法的,只會直接貼上 http 開頭的網址連結字串。 如此一來,留言中的網址連結無法點擊,不利於資訊傳播。因此我們可以看到 Fa...
繼續閱讀全文讓網頁表格能自動排序﹍TableSorter 安裝懶人包 (CDN)

前陣子製作「 CSS 色碼英文名稱對照表一覽 」時,需要一個 "讓表格能排序" 的功能,這樣讀者就能依照自己需求,針對不同欄位進行排序,如此查找資料非常方便,算是一個「友善的使用者體驗」。 因此研究了一下網頁表格排序的功能,本篇記錄一下處理的心得,並將安裝...
繼續閱讀全文CSS 色碼英文名稱對照表一覽﹍快速挑選好看的顏色

之前看到這篇「 CSS1-CSS3 顏色知識知多少? 」,整理了所有 "可用英文命名" 的顏色及色碼,這樣的表格對於查找顏色還滿不錯的。 由於原作者的表格,是依照 CSS1 ~ CSS3 的順序來編排,算是學術用途。我把這個表格整理了一下,變成可以依照英文...
繼續閱讀全文Blogger 首頁文章怎麼消失了?

其實這個問題已經趨近每月一問,由於出現次數頻繁,乾脆整理成一篇,以後直接給此篇連結就好。 要瞭解這個問題之前,得先瞭解 Blogger 的官方限制。知道原理之後,就能理解解決方法了。
繼續閱讀全文避免使用 PICASA 網路相簿圖片外連,會造成 Google+ 及 Blogger 縮圖失效

之前曾寫過一篇「 Google Drive 當圖床對 Blogger 的不好影響__使用 Picasa 的三大好處 」,主要是因為 PICASA 的圖片網址,能夠產生各種縮圖尺寸,這算是 Google 非常高竿的獨家技術。 不過 Google 前陣子推出了同質性的新產品「 G...
繼續閱讀全文Blogger 放大留言頭像尺寸的 JS 語法
過去曾寫了幾篇關於修改 Blogger 頭像尺寸的文章,例如「 舊範本修改各種身份頭像 」、「 新範本修改留言頭像尺寸及形狀的 CSS 語法 」。 不過最近 +toa to 於這個「 Blogger 中文社群討論串 」表示, "最近發現,雖然把頭像變大了,但網址還...
繼續閱讀全文安裝 PAYPAL 贊助+分期付款(訂閱)按鈕﹍以及使用心得

前陣子幫讀者處理 PAYPAL 贊助按鈕的設置,加上還有分期付款的需求,藉這機會整理一下心得,讓有需要的讀者參考。 雖然網站很久以前就放了 PAYPAL 贊助按鈕,不過到後來發現贊助的使用率較少,反而是支付的使用較多。因為轉帳對於某些族群比較麻煩,而 PAYPAL 的「 信用...
繼續閱讀全文網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]
![網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_S3w95Xliz5ZOQavZBRFTFEazOJhQmqxytfKKQ3lRUQicqBZ6rMGtLXX4Zf96e6QYYC5JUKQVGv9EKxJ2B64G6csWPIEZIoM95TVurvjhMN6e_dRMDcwAPDd4SkDhDKev7wp8HKRfrnyV/s640/noise-background.jpg)
過去本站各個區塊一直都是使用單色背景,稍微比較沒質感,而好處是網頁載入速度會快一些。前陣子剛好有讀者詢問哪裡可以找到不錯的紋理背景圖案,因此稍微研究了一下這方面的資訊,順便幫網站背景換上自製的紋路,不過就是得稍微犧牲幾個 http 請求。 其實網路上的免費背景圖資源非常多,可...
繼續閱讀全文部落格「會員系統」啟用

從去年九月「 會員中心 」試營運以來,最近終於將預計規劃的功能全部上線,同時也感謝讀者的支持,目前已經累積了超過一千名會員。 究竟為何需要加入會員?使用會員中心有什麼好處?正式營運又有什麼優惠呢?請見以下詳細的說明。
繼續閱讀全文讓 Google 問卷(表單)能自動計分 V2

由於 Google Drive 全面更新為新版雲端硬碟,過去曾寫過的「 讓 Google 試算表製作的問卷試題能自動計分 」,某些舊試算表函數功能已經被廢除,導致在新版試算表,將無法執行舊版自動計分的功能。 如果你的 Google Drive 還保有一些舊版檔案,那麼或許可以...
繼續閱讀全文會員中心贈送點數限時活動 (20150706 - 0715)

20150716 公告: 解答已公佈在「二、作答題目」 試營運已久的「 會員中心 」,最近即將宣布正式營運,同時也會有一系列活動,例如開幕期間,「會員加值文章」 所有的 "Blogger 工具" 都只要 50 點即可兌換 。 如果你是長期關注本站的忠實...
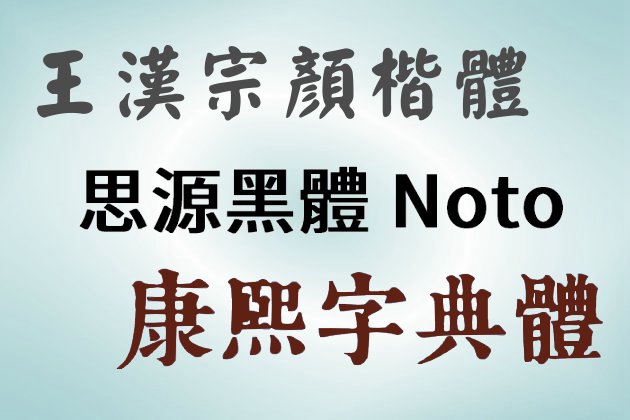
繼續閱讀全文讓網頁顯示特定中文字型﹍安裝實作教學

在網站使用中文字型是個大問題,由於字型檔在現有的網路速度下,過長的傳輸時間讓我們不能隨心所欲使用喜歡的字型,也因為如此,只能遷就訪客作業系統現有的字型,例如「 網頁中文字型除了微軟正黑體, 還有這些好選擇! 」。 這篇「 使用 UNICODE 特殊符號取代網頁小圖示 」,使用...
繼續閱讀全文Facebook 停止發佈粉絲頁 RSS﹍目前只剩這個替代方案能訂閱

之前製作了「 FB 粉絲頁 RSS 網址線上產生器 」,很可惜撐不到一年,日前該篇文章留言 #5 有讀者通知:「6/23 Rss for FB service has been closed down」,意思就是 FB 不支援粉絲頁的 RSS 了。 既然 FB 不玩了,那麼這...
繼續閱讀全文取代 ICON FONT 網頁小圖示的好選擇﹍UNICODE 特殊符號
你的網站是否也用了很多小圖示,例如 "首頁"、"留言對話泡泡"、"Email" 等等?這些圖檔雖然體積小,但每個檔案的載入都需要耗費一個 http 請求,是影響網頁載入速度的一個小原因。 最早為了解決這個問題,出現「...
繼續閱讀全文如何讓 Unicode 表情圖案 (特殊符號) 在網頁上正常顯示?

上一篇「 Unicode 表情圖案(emoji ) + 特殊符號字元一覽表 」,展示了許多可以取代網站小圖示的 UNICODE,其優點非常顯而易見: 1. 字元的傳輸量遠低於圖片的傳輸量 2. 可以 減少許多小圖示的 http 請求量 相信對於在意網站效能的站長而言,以...
繼續閱讀全文Unicode 表情圖案(emoji ) + 特殊符號字元一覽表

網頁常常會用到一些小圖示,例如搜尋框、郵件圖示、留言對話泡泡等。最簡單的方法可以直接 Google 這些圖示、或是到素材網站尋找合適的圖案,不過最近發現「 Unicode 組織 」越做越強大,很多常用的圖示都已經可以在 Unicode 編碼中找到。 而且 Unicode 非常...
繼續閱讀全文


