 「倒數計時」這類功能簡單、又可增加工作效率的小軟體,過去試用了多款桌面軟體,不過始終找不到一個輕量級、好操作、看得順眼的選擇,最終乾脆在桌上擺個實體計時器,直接按還比較方便快速。
「倒數計時」這類功能簡單、又可增加工作效率的小軟體,過去試用了多款桌面軟體,不過始終找不到一個輕量級、好操作、看得順眼的選擇,最終乾脆在桌上擺個實體計時器,直接按還比較方便快速。直到最近測試了幾個 Chrome 套件,沒想到效果、質感比桌面軟體好很多,操作也比實體計時器便捷。由於打開電腦作業時,Chrome 幾乎都是開啟的狀態,因此倒數計時的套件的確能取代實體計時器的使用。
基本上 WFU 對軟體的選擇還滿挑剔的,基本除了功能要符合需求,如果操作介面不順手、畫面太粗糙,多半也會用不下去。
以下本文介紹四款套件,已經剔除品質不佳、操作不便的相關套件,順序從「推薦」→「極推薦」的等級評比,不過評判標準是依據個人的使用習慣,因此還是請讀者依自己的習慣做抉擇。
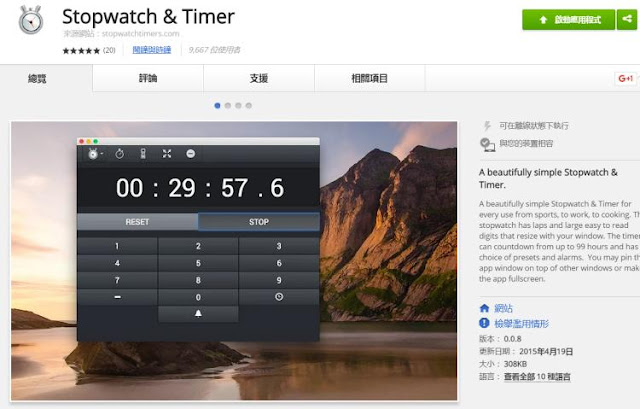
一、Stopwatch & Timer
- 安裝網址:https://chrome.google.com/webstore/detail/stopwatch-timer/eoiibkbchfmgmhlodifjceiginokllbj?hl=zh-TW

這個套件的畫面還滿有質感的,操作也非常簡便,若只需要單純的「倒數計時」功能,還滿推薦這個套件的。

依上圖標示:
A. 按下 "漏斗" 圖示可進入倒數計時模式,基本操作為按數字鍵調整時間,再按 "START" 開始倒數。
B. 若按下這個 "時鐘" 圖示,則會出現預設的時間選項,例如 "15秒"、"30秒"、"1分鐘"...."2小時" 不等,省下按數字的麻煩
C. 按下 "鈴聲" 圖示,可選擇三種提醒音效。
不過這個套件在四款之中敬陪末座,除了功能最單純,音效的設定也不夠彈性:
- 音效檔時間太短
- 可選擇的音效太少、太單調
- 無法連續播放
如果將來改版能夠改善這部分,就能替這個套件大大加分。
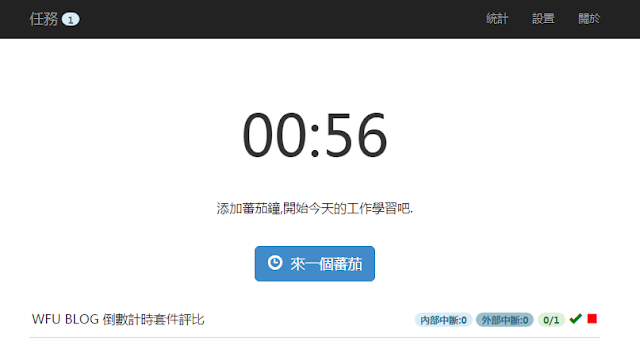
二、蕃茄計時器
- 安裝網址:https://chrome.google.com/webstore/detail/pomodoro-timer/hfgjlgjnpkpmnpojkkpfkogapiclopop/reviews
「蕃茄鐘工作法」是一套很有名、能增加工作效率的作業流程,若不熟悉的話可參考這篇「番茄鐘工作法!改變習慣作好時間整理」。而這個「蕃茄計時器」,正是用來輔助蕃茄鐘工作法的絕佳工具。

這個套件功能齊全、畫面佳,如果是熟悉「蕃茄鐘工作法」的讀者,應該就不用多介紹如何介紹操作及設定了,安裝這個套件就對了!

他的優點實在太多,很多細部的設定都能自訂,提醒音效還能自選,而且如上圖,還可保存使用蕃茄鐘的統計數據喔!可用來評估自己的工作效率。
這麼好的套件,為何 WFU 只擺在第三呢?純粹是個人作業習慣的考量,因為蕃茄鐘設定的倒數計時方式,有一套既定的模式。由於無法刪減設定,只好割捨這個套件,不過還是要推薦給「蕃茄鐘」的愛好者。
三、Timer Loop
- 安裝網址:https://chrome.google.com/webstore/detail/timer-loop/mdkfiefeoimmobmhdimachkfcpkgahlc
這是一個類似「蕃茄鐘工作法」的套件,但由於比較符合 WFU 的作業習慣,因此反而推薦順序排第二。「蕃茄鐘工作法」有一套固定的流程,必須同時設定工作時間、休息時間,但「Timer Loop」非常的彈性:
- 如果需要的話,可以在一組工作流程之中,設定 10 個倒數計時組合。
- 也可以只設定 1 個倒數計時提醒(蕃茄鐘做不到這一點)。

簡單介紹一下操作:
A. 下拉選單可選擇我們已經設定好的多個工作流程
B. 按 "鉛筆" 圖示可編輯這個工作流程。

這是編輯畫面:
A. 新增一個倒數計時排程
B. 刪除不要的倒數計時排程
C. 勾選的話,會自動關閉提醒視窗
D. 可設定循環幾次後,終止自動循環的流程
說結論,我們可以為這個套件設定多個工作流程。當一個工作流程有多個倒數計時排程時,就等於是蕃茄鐘工作法。但也可設定只有一個倒數計時排程,例如 5 分鐘倒數,用下拉選單就能叫出來執行。
這是一個比蕃茄鐘計時器更有彈性的小套件。
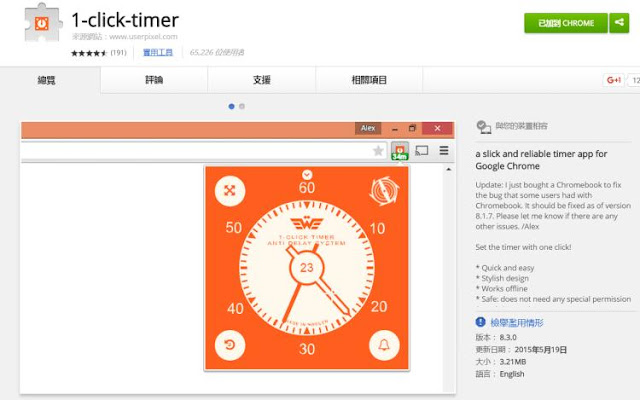
四、1-click-timer
- 安裝網址:https://chrome.google.com/webstore/detail/1-click-timer/igloknlllonknnbkfgggfkigmeegmakf?hl=zh-TW
WFU 太喜歡這個套件了,雖然他的功能不多,純粹就是倒數計時而已,但是相信你一使用就會愛上他,實在太方便了~~因此推薦指數排名第一!

跟其他套件不同的是,前三個套件都是「應用程式」,必須多點幾次滑鼠才能開始執行。而這個套件是真的 Chrome「擴充功能」,會直接出現在瀏覽器右上角的區塊,因此如上圖,隨時可以點擊按鈕圖示來執行倒數計時。

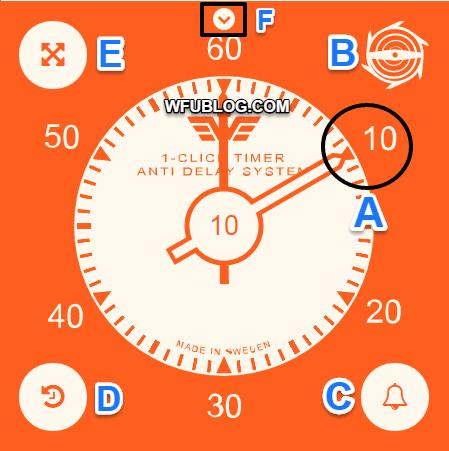
簡單說明一下操作,畫面分成 60 小格,各代表 1分鐘,依上圖 A~F 標示:
A. 滑鼠移到 10 附近按下,就代表設定為倒數計時 10 分鐘。
B. 按下這個圖示就開始執行倒數,非常簡單方便;要暫停倒數一樣按這個圖示。
C. 鈴聲圖示按下後,可分別設定提醒音效為 "大聲"、"小聲"、"無聲"。
D. 倒數結束後,若要重複同樣的倒數時間,按這個圖示可重新倒數。
E. 全螢幕執行
F. 按方框裡的這個圖示,可以設定不一樣的播放提醒音效

接續前圖 F 的操作,會出現上圖畫面,雖然圖示很多,但只有方框中的三個圖示比較重要,可以選擇三種音效播放。
簡單總結一下這個套件的優點:
- 最方便執行,點 Chrome 右上角圖示就可開啟。
- 右上角圖示隨時會顯示倒數剩下幾分鐘。
- 倒數計時的時間設定機制最簡單。
- 結束的播放鈴聲會自動重複播放,不在座位上也不會漏掉音效的通知,會播放到你聽到為止。
- 怕吵到別人也可以設定為無聲,螢幕上會彈出倒數結束的視窗。
因此如果只是需要 "單純" 的倒數計時功能,1-click-timer 會是最佳的選擇。
更多 Chrome 相關套件:







這些時計是用什麼程式寫的呢 ... Html ...?
回覆刪除flash 已漸淘汰了 ...
個人蠻喜歡這個網頁的。卓參
回覆刪除http://www.moosti.com/
這樣自己會有壓力 XD
回覆刪除最近發現自己回家以後一直黏在電腦前流覽無意義的網站好陣子了~
回覆刪除就開始想找倒數計時器來限制自己使用的時間...
感謝推薦!