Google 表單自訂 CSS 版面樣式教學

最近接到一個需求,想要將原本內嵌到網頁的 Google 表單(問卷),改成可以符合現有網站風格的 CSS 版面樣式。仔細想了想,這個需求的確有其道理存在: 1. 雖然官方提供了不少樣式可以替換,但總是無法自訂所有細節,不一定與我們網站的風格有搭。 2. IFRAME 內嵌...
繼續閱讀全文讓 Blogger 文章頁面以最大寬度呈現(隱藏側邊欄)

這篇 "Blogger 論壇貼文" 詢問要怎麼樣才能「 觀看文章時,內文不會顯示側邊欄 」?意思就是希望調整部落格的版面,將側邊欄隱藏起來,那麼文章區塊就能延伸到最大的寬度。 的確很多站長都喜歡這種清爽的版面設計,友站「 小說界的李洛克 」就是這樣的風格,...
繼續閱讀全文Blogger 樹狀標籤 V2.1﹍切換標題模式

「 Blogger 樹狀標籤 V2.0 」是安裝懶人包,適合新手安裝。本篇 V2.1 版加入了「切換標題模式」的功能,安裝上要多幾個步驟,建議使用 Blogger 一段時間以後再嘗試安裝。 以下先簡單介紹 V2.1 版的功能,想要直接安裝跳到「二、準備動作」。 (圖片出處...
繼續閱讀全文Blogger 文章分類﹍樹狀標籤 V2.0 -- 安裝懶人包

「 多層樹狀標籤 」是本站最熱門的 Blogger 工具,不過安裝、使用有問題而留言提問的數量,也是最多的。原因可能是安裝方式比較複雜,沒那麼容易一次成功。 這次 V2 改版使用了懶人包的安裝方式,相信可以大幅減少出錯的機率。同時改版最大的不同是加入「切換摘要及標題模式」,這...
繼續閱讀全文網頁使用程式碼高亮的最佳作法及推薦外掛

提供程式碼分享的網站,為了讓版面視覺效果美觀,通常會安裝「程式碼高亮」這樣的外掛。而帶來的影響是,網站的外掛裝越多也會影響網頁載入時間,尤其是沒有展示程式碼的文章頁面,也必須執行這個沒有必要載入的「程式碼高亮」外掛。 如果能夠需要展示程式碼時,才執行「程式碼高亮」外掛,相信會...
繼續閱讀全文Blogger 搬家匯入文章的各種疑難雜症整理

前陣子處理從痞客邦搬家到 Blogger 的案子時,在 "搬圖床到 PICASA" 、 "轉移對應文章的網址" 等問題都有辦法解決,反而是「匯入文章」這部分有些地方很棘手,不一定都有解決方案。 其實 Blogger 匯入文章的狀況還真不...
繼續閱讀全文Blogger 安裝 Adsense 網頁層級廣告(錨定/重疊/穿插)使用心得

"浮動廣告" 是 Adsense「 明文禁止 」的行為,原因是這樣的行為,屬於「 操控廣告的放送和顯示以吸引不必要的注意 」,會有比較大的機率吸引訪客點擊廣告,等於用不正當的手段增加收益,WFU 也曾在「 部落格浮動浮動廣告 」→「四、錯誤示範」提醒讀者這件事...
繼續閱讀全文Blogger 隨機文章 V2 + 輪播效果

前陣子介紹完最熱門的 jQuery 輪播外掛「 Owl Carousel 」,聯想到部落格文章結束處,經常會配置的 "推薦文章" 工具,例如「 相關文章 」,如果搭配輪播功能的話,應該會有不錯的效果。 要進行輪播之前,得先隨機抽出足夠的樣本數,而 &quo...
繼續閱讀全文Chrome 最好用的滾輪換頁及滑鼠手勢套件 SmartUp

原本我認為 Chrome 最好用的滑鼠滾輪外掛是「Mouse Stroke」,不過這個套件之前被 Chrome 商店下架,只能用安裝 .crx 檔的方式執行。而自從 Chrome 某次改版之後,只允許安裝在商店上架的套件,所有 .crx 檔的外掛都失效,因此只能從 Chrome ...
繼續閱讀全文Blogger 只要做到這幾件事, 就能輕鬆加強 SEO 搜尋排名

之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「 Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理 」,以 FAQ 的形式回答了常見的疑難雜症。 不過有些讀者因為從其他平台轉換到 Blogger,對於操作還沒那麼熟悉,因此本篇以懶人包的方式...
繼續閱讀全文Blogger 官方留言板的優點及妙用﹍加強 SEO 搜尋排名

看到不少站長將 Blogger 官方留言板關閉,改用 G+ 或 Disqus 等其他第三方留言板,原因不外乎原生留言板功能比較陽春。其實這麼一來,可是白白損失一部份從搜尋引擎而來的流量。 或許你還不知道官方留言板與 SEO 之間的關連性,沒關係看完本篇之後,就會瞭解 Blog...
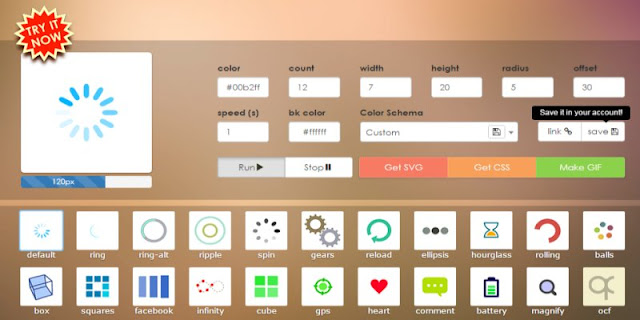
繼續閱讀全文CSS 製作各種 Ajax 載入動畫集錦

什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。 由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 G...
繼續閱讀全文矛與盾之爭, 破解「鎖右鍵+防複製」的 Chrome 外掛, 以及「保護著作權」的方法

2016.8.31 公告: 目前已發佈新工具「 免安裝外掛, 直接破解網頁 "鎖右鍵+防複製" 的方法 (使用書籤) 」,只要安裝這個書籤,不用安裝任何外掛,即可破解「鎖右鍵+防複製」。 網路的本質是資訊共享,知識的流通可以讓有需要、能應用的使用者創造出更...
繼續閱讀全文最熱門 jQuery 圖片輪播外掛 Owl Carousel﹍CDN 安裝懶人包

「 Owl Carousel 」可說是使用率最高的圖片輪播外掛,許多免費、付費下載的網頁模版或部落格範本,都是內建這個輪播效果。主要原因可能是行動裝置普及後,「Owl Carousel」不但 可顯示自適應(RWD)版面,還支援手指觸摸操作的效果,可輕易地在手機直接用手勢滑動輪播圖...
繼續閱讀全文Dropbox 外連產生器﹍可使用於非公開(Public)資料夾

由於「 Google Drive 檔案外連功能將於 2016 年 8 月關閉 」,為了讓曾安裝本站各種工具的讀者,能先找到 JS / CSS 外連的替代空間,因此製作了這個「Dropbox 外連產生器」。 原本 Dropbox 公開(Public)資料夾的檔案,都可取得直接連...
繼續閱讀全文Google Drive 檔案外連功能將於 2016 年 8 月關閉, 站長須即早準備

如果你的網站使用了任何放在 Google Drive 的外連檔案,例如 JS / CSS / 圖片 / 影音 / PDF...等,很不幸的,再過幾個月後,於 2016/8/31 開始,這些外連檔案就要永久失連,相關報導可參考這篇「 這次是Google Drive的網絡託管服務即將...
繼續閱讀全文Blogger 讓讀者以 Email 訂閱最新文章﹍任何位置都能擺放, 免註冊 FeedBurner

用「 RSS 」訂閱網站最新文章,是非常方便又強大的工具,可惜只有網路重度使用者比較知道 RSS 是什麼,一般的讀者並不熟悉 RSS、且不一定想要瞭解。 為了讓各種層次的讀者都能收到網站最新文章的通知,提供 Email 訂閱會是最簡單的方式,且操作方便、不需另外研究相關工具。...
繼續閱讀全文發現錯誤訊息不用擔心, Blogger 開始支援分享到 FB 顯示縮圖(以及相關的 Meta + OG 標記)

最近處理一個 case 需要幫忙設定 Facebook 的 Meta 標籤,也就是讓 Blogger 文章分享到 FB 時,可以正常出現縮圖、摘要...等等資訊,結果很意外的,使用「 官方 Debug 工具 」時,頻頻出現以下錯誤訊息: "Errors That M...
繼續閱讀全文Blogger 按下標籤出現文章列表 V2﹍可切換摘要及標題模式

很多從其他部落格平台搬到 Blogger 的站長,都會詢問「按下標籤後顯示文章標題列表」這樣的功能。的確,站長們對自己的文章內容瞭如指掌,想要找站內的資料時,真的只需要看到文章標題就好。 但是站在訪客的立場,對於我們的文章內容、甚至網站風格都不太熟悉的時候,按下標籤若貿然只顯...
繼續閱讀全文網頁圖片該怎麼處理, 顯示效果會比較清楚?

最近有讀者遇到一個狀況,網站使用的圖片都是 640px 寬,但在 Blogger 的文章區塊扣掉 padding 等等的數值後,可顯示寬度為 590px 左右。當圖片從 640px 縮小到 590px 的情況下,圖中某些文字因為變小而顯得比較不清楚(或是說效果比較差)。因此,希望...
繼續閱讀全文FB「讚」按鈕與 Google「+1」按鈕最簡單安全的安裝方式﹍可解決對齊問題

在「 Facebook 讚按鈕﹍四種安裝方式剖析 」有讀者於留言 #2 表示 "不曉得刪除了哪個小工具的語法,所有文章都不會再顯示臉書專頁的讚按鈕了"。 如果對程式碼不熟悉的話,FB 官方提供的「 HTML5 語法 」,的確有可能安裝失敗、或發生彼此打架的...
繼續閱讀全文2023 年防止 Chrome 自動重新讀取分頁內容

2023.3.17 更新: 因 Chrome 版本更新,原文方法已經失效,目前 2023 年適用的方法請跳至「三、2023 調整 Chrome 設定方法」。 最近發現使用 Chrome 時,對於已經開啟的網頁,只要切換到別的分頁一段時間後,再切回原來的分頁時,整個頁面就像自動...
繼續閱讀全文CC0 免費圖庫搜尋引擎﹍2016 更新版

製作「 CC0 免費圖庫搜尋引擎 」已經將近一年,在這不算短的時間內,各大免費 CC0 圖庫產生了不少變化,收錄的網站也是有調整的必要。 同時使用上,發現一些不太正常的現象,例如搜尋結果有時會出現 "非 CC0 圖庫網站" 的圖片。雖然常使用 CC0 圖庫...
繼續閱讀全文H1 標籤使用圖片代替文字時, 該如何處理?

前陣子處理一個案子時,被詢問到「網站標題使用圖片的話,會不會比較不容易被搜尋到?」顯然這位讀者是具備 SEO 概念的,一般來說,網站標題會放在最重要的 H1 標籤,而且使用文字敘述。 由於 SEO 非我的專長,還是看看專家怎麼說比較保險。然而在尋找資料的過程中,發現用 &qu...
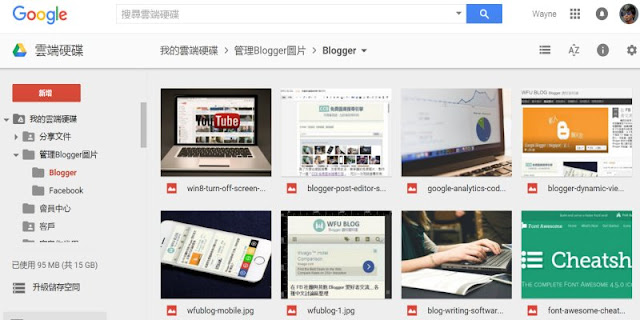
繼續閱讀全文Picasa 關閉之後, Blogger 要如何管理圖片?

自從前陣子 Google 宣布「 關閉 PICASA 」之後,不少讀者擔心 Blogger 使用的 PICASA 圖片會不會受影響?另外一點就是,習慣用 PICASA 管理、編修圖片的使用者,將來要如何管理圖片? Google 的意圖很明顯,收購 PICASA 取得關鍵技術後...
繼續閱讀全文


