利用隱藏的 Iframe 跨域傳送訊息實作﹍postMessage

最近處理的案子需要在 A 網域登入後,同時在 B 網域一樣能保持登入的狀態。這就像登入 Google 一次後,旗下的各種服務例如 Gmail、Google Drive 等等,就算不同網域也不需要再重新登入。 實作的方式可以將登入資訊儲存在 HTML5 的 localStora...
繼續閱讀全文網頁使用程式碼高亮的最佳作法及推薦外掛

提供程式碼分享的網站,為了讓版面視覺效果美觀,通常會安裝「程式碼高亮」這樣的外掛。而帶來的影響是,網站的外掛裝越多也會影響網頁載入時間,尤其是沒有展示程式碼的文章頁面,也必須執行這個沒有必要載入的「程式碼高亮」外掛。 如果能夠需要展示程式碼時,才執行「程式碼高亮」外掛,相信會...
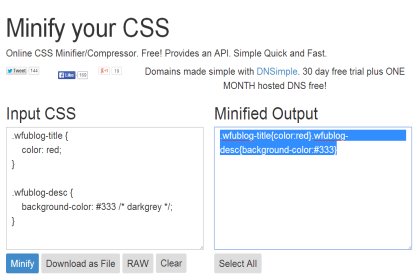
繼續閱讀全文線上檢查 HTML/Javascript/CSS 語法工具, 自動偵測錯誤

前陣子也許 Blogger 在測試新功能,出現了這個「 Blogger 論壇 」貼文提到的異狀,在後台編輯文章的畫面,出現 "您的 HTML 不被接受,結尾標記沒有對應的開頭標記" 這樣的提示訊息。 其實 Blogger 編輯文章時,如果切換到 HTML ...
繼續閱讀全文[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)
![[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1YeX4Eeairatgevp-unCp1yz3LCZogfXhswqSndqyOYk13A484GtSgeTL6h7CQOs9GyOL05atYstsniitA1SE7beLoQFeKAG-SKKM_X8jvHVfH4k_ZCchmvloZuX2VeJWJJm5STEWupli/s1600/htm-css-js.jpg)
過去寫了不少篇屬於優化網站效能的基礎知識,如果都曾讀過、打好基礎後,那麼現在可以開始挑戰實作演練了。本篇以 Blogger 範本為例,說明如何整理程式碼、讓範本最佳化,也就是能夠減少體積、執行有效率,同時又易於維護。 不過動手之前,最好先確認對 html/js/css 有基本...
繼續閱讀全文活用 HTML/Javascript/CSS 格式化及壓縮工具﹍修改 Blogger 範本的觀念 (3)

隨著範本修改次數增加、範本檔越來越肥大,從最乾淨的狀態不到 100k 直到 2、300k 的情況都在所多有(如果備份時有注意檔案容量的話),是不是會覺得開啟範本的等待時間越來越久?也難怪網頁開啟時間越來越慢。 進入主題前先回顧一下系列文前兩篇,站長要如何不盲目地修改範本、脫離...
繼續閱讀全文如何讓 Javascript/CSS 執行有效率﹍修改 Blogger 範本的觀念 (2)

(Pic from: css-javascript-toolbox.com ) 網頁載入速度是影響訪客對網站印象的重要一環,而 Javascript(以下簡稱 js) 與 CSS 在範本中如何配置,關係著網頁執行的效率。不過對於初心者而言,這些知識未免太過複雜,為了讓不懂語法的...
繼續閱讀全文[教學]防止網站被 7headlines 盜文(用 IFRAME 內嵌框架)
![[教學]防止網站被 7headlines 盜文(用 IFRAME 內嵌框架)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoxTdeSulFqYpl7L4t7dKhSYTnFHcxPz_6pTEraKShQoqQNDwrt2XAuGhYd3FW0J7GWWpCgMFGeC7Ax5WSZD0ywhziS90luP-5mJbxUu90riqs_tba0PkPIOLUkHt7NPQRPRdHRANHdNn/s1600/7headlines-iframe.jpg)
之前 +Pan Kuan 曾在這個「 Blogger中文社群討論串 」談到這件事,雖然 WFU 曾經提出因應被 IFRAME 框架的語法,但可惜沒有測試的環境來驗證效果。直到最近無意間發現,本站的文章也受到 7headlines 的青睞,而雖然成了受害者,但有了機會可以測試破解...
繼續閱讀全文如何依據不同的瀏覽器及版本發佈網站公告

首先感謝 +Pan Kuan 及 +Ken Lo 回報, 最近在瀏覽本站文章時可能會出現內容段落異常的情形。依照回報的使用環境分析,很可能是 Chrome 31 這個瀏覽器版本造成的不相容狀況 。 而如何發佈這個異常情形的公告,除了擺放位置外,也考慮到是否所有人都需要看...
繼續閱讀全文[教學]隨機顯示 Blogger 標頭(banner)圖片
![[教學]隨機顯示 Blogger 標頭(banner)圖片](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEgH8Tak-ZbobAllK__lmcirW0Rh6ftimnoJYdussWHS-JmRVPiFUzTvUui0_cysgeDiATX8qIV-A4oaVocRgc49Tm8oclcf9k8XLEw4LSi9J0MLxfDxM22Do0EP1dNeu5LBwDrjR_1u0M/s1600/blogger-random-banner.jpg)
在這個「 Blogger社群討論串 」有成員詢問 "如何令 blogger 標題圖片隨機出現 ?",除了當時沒有閒暇研究 js 如何寫,另外就是直覺認為此功能或許使用率不高。 後來想想某些性質的網站,例如攝影、美食、旅遊、遊戲(模擬市民 ths sims)...
繼續閱讀全文部落格廣告(BloggerAds)卡住網頁載入的完整解決方案

(Pic from: htcexperiments.org ) 目前台灣部落格的前兩大廣告商為「 Google Adsense 」與「 BloggerAds 」,Google Adsense 挾帶自家龐大資料庫的優點,因此 廣告相關性很精準 ;BloggerAds 的好處是只要...
繼續閱讀全文


