 前陣子也許 Blogger 在測試新功能,出現了這個「Blogger 論壇」貼文提到的異狀,在後台編輯文章的畫面,出現 "您的 HTML 不被接受,結尾標記沒有對應的開頭標記" 這樣的提示訊息。
前陣子也許 Blogger 在測試新功能,出現了這個「Blogger 論壇」貼文提到的異狀,在後台編輯文章的畫面,出現 "您的 HTML 不被接受,結尾標記沒有對應的開頭標記" 這樣的提示訊息。其實 Blogger 編輯文章時,如果切換到 HTML 模式,只要語法不對,本來就會出現錯誤的提示。不過這次出現的錯誤訊息實在太誇張,滿滿的一整頁的確會讓人以為我們做錯了什麼事!
因為我沒遇到這個狀況,說不定這個 Bug 現在已經修復了。無論如何,讀者如果要確定文章中使用的 HTML/Javascript/CSS 程式碼是正確的,可以利用本文介紹的這個線上語法檢查工具,來找出所有錯誤,確保文章內容都是沒有問題的。
一、HTMLHint

上圖就是論壇貼文原 PO 遇到的畫面,應該是 Blogger 不小心把所有 debug 訊息都顯示了出來。
要檢查 HTML 語法錯誤的話,推薦這個線上語法檢查工具「HTMLHint」:
1. 簡易操作說明
編輯 Blogger 文章時,切換到「HTML 模式」,將所有內容複製到這個線上工具,就會自動偵測語法是否正確。

如上圖,滑鼠移到紅色打叉的位置(第 9 行),會立即提示語法錯誤的內容。上圖提示訊息翻譯成中文的意思為:「<div> 標籤的結尾匹配失敗,第 8 行找不到 </div>」,這樣我們就知道要在第 9 行補一個
2. 參數設定
這個工具的下方有很多參數設定,根據 Blogger 文章編輯的環境,以下是建議的參數調整:

A:取消「doctype-first」,因為 Blogger 文章用不到這個項目。
B:勾選「tag-self-close」,這樣某些標籤的偵測會比較嚴謹,例如
C:取消「title-require」,因為 Blogger 文章不需使用
做完以上調整後,貼上 Blogger 文章內容時,比較不會出現無謂的錯誤提示(實際上並不算錯誤)。
二、Javascript 偵錯
雖然 HTMLHint 這個線上工具的含意代表「HTML hint」→ "檢查 HTML 語法是否正確的提示"。不過 WFU 認為最棒的設計是,除了 HTML 之外,還能一併檢查 JS / CSS 的語法,這實在是太方便了!(懶人的最愛)

如上圖,將這兩個設定打勾,那麼貼上 JS 語法時,若有錯誤的話,也會顯示提示訊息。

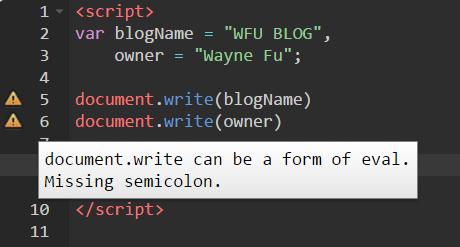
上圖為範例畫面,貼上 JS 語法時,最重要的一點,如第 1 行與第 10 行處,必須有
滑鼠移到上圖三角形警示圖案,會出現提示訊息,大意是說 "避免 document.write"、"行末少了分號"。
三角形圖案並非語法錯誤,只是警告而已,代表這樣的寫法不是好的習慣,但程式還是能夠執行。
如果出現 "打叉圖案" 這就是真的錯誤,需要修改語法程式才不會當掉。
三、CSS 偵錯

上圖為範例畫面,貼上 CSS 語法時,最重要的一點,如第 1 行與第 16 行處,必須有
這個範例的第 6 行是個嚴重錯誤,行末沒有分號 ";",這一段 CSS 就無法正常執行了。滑鼠移到警告或錯誤圖示時,就可看到詳細的提示訊息。
四、小結
知道這個線上工具後,除了編輯文章時的 HTML 碼可以檢查,修改 Blogger 範本時也非常好用。
將一大段程式碼貼入範本之前,不妨先用這個工具檢查一下,否則程式碼有誤時,Blogger 範本不允許儲存也是滿麻煩的。
同時修改 Blogger 範本之前,照例需要提醒一下,請先閱讀「修改 Blogger 範本的觀念」,做好備份範本、版本控制與註解,可避免憾事發生。
更多 HTML 相關技巧:







第二段第一航是不是有錯字?還是我的顯示問題?
回覆刪除如果切換到 HTML 模式,"衹"要語法不對