 接續「為何我選擇 GitHub Page + Hexo + Cloudflare 作為 Blogger 替代品」,本篇為「Blogger 搬到 Hexo 流程」系列文第一篇,說明如何在 GitHub 架設 Hexo 網誌。
這個過程有相當多步驟,且網路上已經有許多教學文章,所以大部分流程會直接提供寫得不錯的教學連結,請直接參考即可。需要補充的部份、以及我踩到的坑,才會花比較多篇幅紀錄。
接續「為何我選擇 GitHub Page + Hexo + Cloudflare 作為 Blogger 替代品」,本篇為「Blogger 搬到 Hexo 流程」系列文第一篇,說明如何在 GitHub 架設 Hexo 網誌。
這個過程有相當多步驟,且網路上已經有許多教學文章,所以大部分流程會直接提供寫得不錯的教學連結,請直接參考即可。需要補充的部份、以及我踩到的坑,才會花比較多篇幅紀錄。
一、基礎環境準備
安裝 Hexo 之前需先建構基礎環境,因 Hexo 的開發環境是 Node.js 所以需要先安裝 Node.js;網站要架設在 GitHub 的話,需先註冊,且安裝 Git 才方便操作;因此請先完成以下動作: 1. Node.js- 下載:Node.js 官網
- 教學:建置node.js開發環境
- 下載:git 官網
- 教學:在 Windows 上安裝 Git 流程
- 官網:GitHub
- 註冊教學:開始使用 GitHub
二、安裝 Hexo
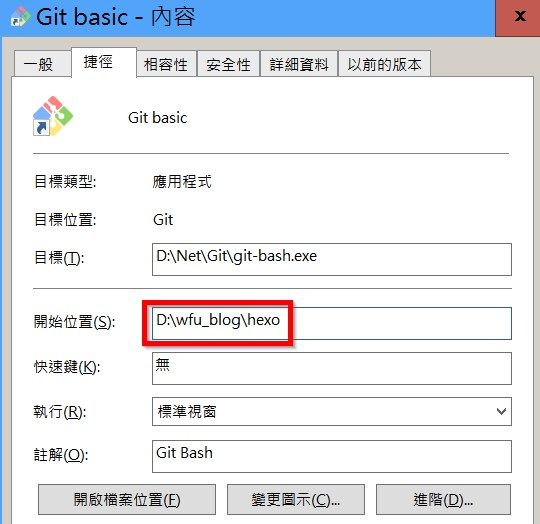
1. 執行 Git 安裝、操作 Hexo 各種功能都需要靠輸入指令,可以透過前面下載的 Git 指令界面。但執行指令的位置,需要在我們安裝 Hexo 的資料夾,所以我們可以先建立一個資料夾,例如位於: 安裝完 Git 桌面會有個捷徑,編輯此捷徑的內容,如上圖,將「開始位置」改成 Hexo 資料夾位置。
安裝完 Git 桌面會有個捷徑,編輯此捷徑的內容,如上圖,將「開始位置」改成 Hexo 資料夾位置。
 如上圖,將來執行此 Git 捷徑,路徑會自動從 Hexo 資料夾開始。
2. 安裝 Hexo
安裝教學可參考「架設 Hexo+GitHub」→「2.安裝 Hexo」的流程,執行 Git 後,依序輸入以下指令:
如上圖,將來執行此 Git 捷徑,路徑會自動從 Hexo 資料夾開始。
2. 安裝 Hexo
安裝教學可參考「架設 Hexo+GitHub」→「2.安裝 Hexo」的流程,執行 Git 後,依序輸入以下指令:
npm install hexo-cli -g
這個指令會安裝並讓 hexo 主程式能夠以全域(在任何資料夾)執行
cd ..
如果你按照前面範例設定 Git 捷徑的開始位置是 Hexo 資料夾(例如 hexo init 專案名稱
專案名稱請改為自訂字串(例如我前面設定的 hexo),這個指令會建立這個專案並進行初始化,如果專案名稱資料夾尚未建立的話會自動建立,如果資料夾已存在則會複製所有相關檔案進去。
cd 專案名稱
進入專案資料夾
npm install
這個指令會自動安裝專案資料夾中 package.json 這個設定檔中,hexo 所有需要的相關套件,到了這一步 Hexo 就全部安裝完成了。
3. 測試效果
hexo server
hexo 複製到專案資料夾的檔案已經有一些範例文章內容,執行以上指令(或是簡化為 hexo s)就能在本地啟動 hexo 伺服器,並出現提示訊息,開啟瀏覽器並貼上以下網址即可預覽網站效果:
http://localhost:4000/
結束本地伺服器按 三、發布到 GitHub
接下來說明如何將本地的 Hexo 專案發布到 GitHub,流程可參考教學「架設 Hexo + Github」→「部署 Deploy 設定」,請按照以下步驟: 1. 建立儲存庫 首先登入 GitHub,然後新增一個「儲存庫」(Repository),可直接進入這個頁面「https://github.com/new」就能新增儲存庫。 2. 儲存庫網址連結 儲存庫網址連結的格式為:https://github.com/帳號/儲存庫名稱.git
例如我的帳號為 wfublog,儲存庫名稱為 hexo,那麼網址就是以下(之後會用到):
https://github.com/wfublog/hexo.git
3. 安裝 hexo 佈署套件
在 hexo 專案路徑下開啟 Git,執行以下指令即可安裝 hexo 佈署套件:
npm install hexo-deployer-git --save
4. 修改 _config.yml
參考 Hexo 官網文件「佈署」來修改,在 hexo 專案路徑下有個設定檔 deploy:
type: git
repo: https://github.com/wfublog/hexo.git
branch: main
- repo 參數請填入自己的儲存庫網址連結
- branch 參數現在 2024 年預設會是 main,也可改為自訂的分支名稱
- 請特別注意該空格的地方都要有空格,否則會出錯。
hexo deploy
以上指令也可簡化為 hexo d,即可將網站佈署到 GitHub。
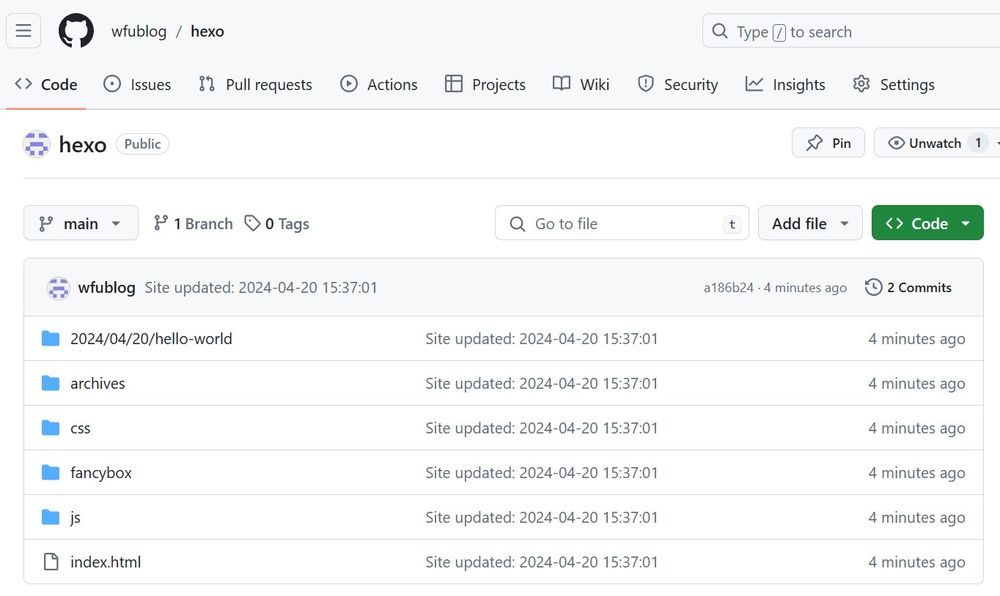
 重新進入你的儲存庫網址,就可看到 Hexo 網站的檔案都已上傳了。
重新進入你的儲存庫網址,就可看到 Hexo 網站的檔案都已上傳了。
四、設定 GitHub Pages 網址
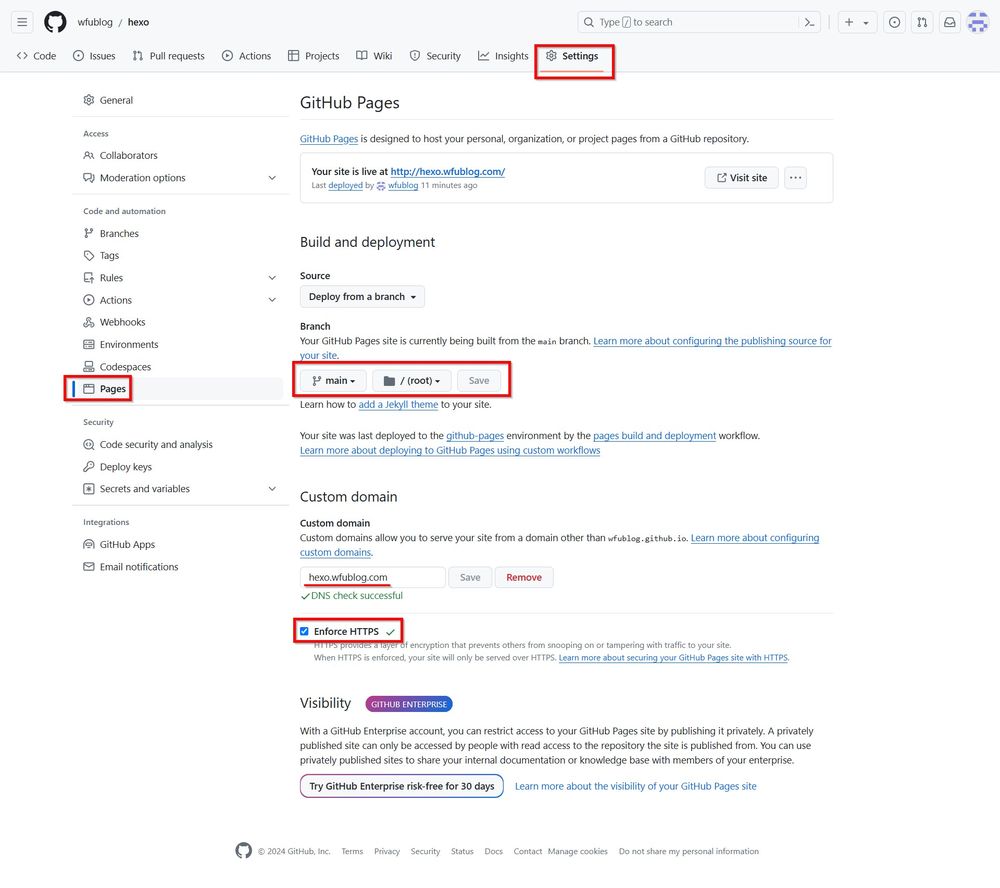
系列文的主題是從 Blogger 搬到 Hexo,且網址要移轉過來,那麼前提一定是已購買自己的網域,接下來就是將 Hexo 網站設定成之前的自訂網址。 1. GitHub Pages 設定 進入 GitHub 儲存庫頁面,按下圖說明設定網址:
- 點擊右上方「Settings」分頁
- 點擊左側「Pages」
- Branch 分支區塊選擇前面設定的分支,例如圖中預設的 main
- Custom domain 填入自訂網址,如圖中的 hexo.wfublog.com,然後按「Save」
- 接下來需要到網址商後台設定 DNS,接下個圖的設定畫面
- 全部設定完後,可能要等一段時間,才能勾選圖中的「Enforce HTTPS」來啟用 HTTPS
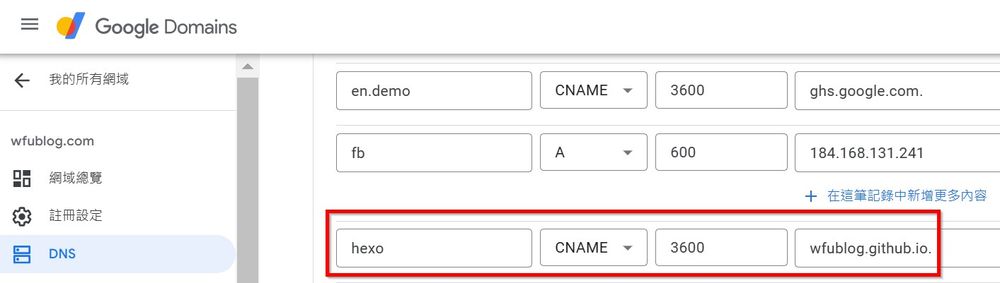
 進入自己的網址商後台,例如上圖我是使用 Google Domains,新增一筆 DNS:
進入自己的網址商後台,例如上圖我是使用 Google Domains,新增一筆 DNS:
- 例如我的子網域設定成 hexo
- 選擇 CNAME
- 指向
你的github帳號.github.io ,例如圖中的 wfublog.github.io
五、踩坑紀錄
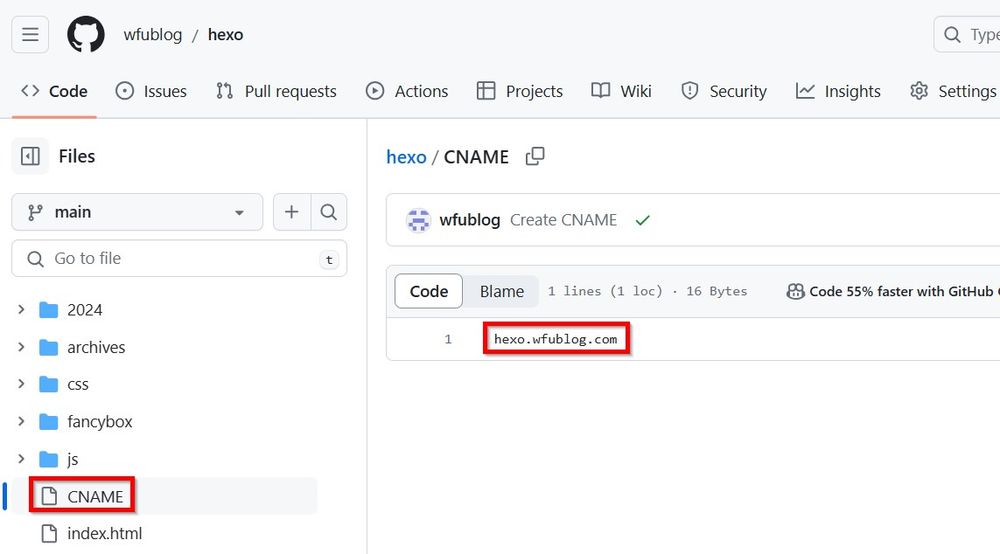
1. 自訂網址問題 GitHub Pages 設定完自訂網址後,跟目錄下會自動產生一個檔案
GitHub Pages 設定完自訂網址後,跟目錄下會自動產生一個檔案 hexo.wfublog.com
然而將來只要每次執行佈署指令 - 你的github帳號.github.io
- 你的github帳號.github.io/儲存庫名稱
git config --global user.email "填入註冊github使用的email"
git config --global user.name "填入github帳號"
4. email 沒有公開
然而,如果你前面登記的 email,在 GitHub 後台設定中,該 email 並未設定成公開(是private狀態),那麼會遇到另一個錯誤訊息 "Your push would publish a private email address..."。
最簡單的方法就是將 email 公開即可,或是想要折騰的話,可參考這篇「Error "Your push would publish a private email address"」,按照討論串提供的流程進行。
5. 使用多個 GitHub 帳號
另外,如果同時要使用多個 GitHub 帳號的話,前面「3. 身份驗證錯誤」登記身份的方法只能使用一個帳號,此時可參考這篇「如何在一台電腦使用多個Git帳號」的流程,有點小麻煩,需要為每個帳號設定不同的金鑰,再分登記身份。
Hexo 架站系列文章:







為什麼要用github page,vercel那麼好用
回覆刪除每個人熟悉的平台不一樣,你比較熟悉 vercel 的話當然用你熟悉的平台就好囉~
刪除