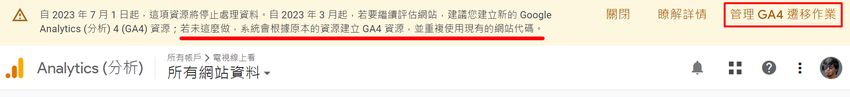
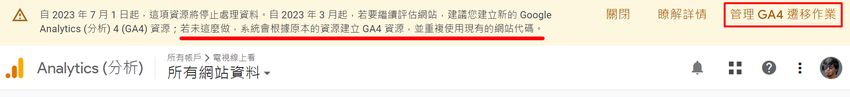
 今年起進入 Blogger 後台,會不斷看到提示訊息「2023 年 7 月 1 日起,通用 Analytics (分析) 將不再處理標準資源中的新資料。請立即做好準備,完成相關設定並改用 Google Analytics (分析) 4 資源。 請按這裡瞭解詳情。」不過進入 Google Analytics(以下簡稱 GA)後台時,又會看到以下提示文字:
今年起進入 Blogger 後台,會不斷看到提示訊息「2023 年 7 月 1 日起,通用 Analytics (分析) 將不再處理標準資源中的新資料。請立即做好準備,完成相關設定並改用 Google Analytics (分析) 4 資源。 請按這裡瞭解詳情。」不過進入 Google Analytics(以下簡稱 GA)後台時,又會看到以下提示文字:
 注意到紅色底線的字了嗎(若未這麼做,系統會根據原本的資源建立 GA4 資源,並重複使用現有的網站代碼),這段話代表,到了 2023/7/1 就算我們什麼事都不做,官方也會自動幫網站建立 GA4 資源,同時網站原本的 GA 安裝碼也不需改變,仍可繼續執行。
所以我們真的不必理會 GA 的警示訊息嗎?嚴格來說,只有初階的使用者才適合這麼做,例如偶爾才進 GA 後台(可能是幾個月)看看初階數據(網頁瀏覽數、訪客人數..等等),對於僅有這類需求的 Blogger 站長,的確可以不急著移轉到 GA4。
如果你需要頻繁觀測 GA 數據的話,例如每隔幾天或每星期,就不適合讓官方自動移轉 GA4 資源,因為到了 2023/7/1,當你看到 GA4 數據時,就會發現報表一片空白,因為網站的數據會從那一天才開始累積,那麼短期間內很多資訊將無法進行分析。所以最好的作法將是:
注意到紅色底線的字了嗎(若未這麼做,系統會根據原本的資源建立 GA4 資源,並重複使用現有的網站代碼),這段話代表,到了 2023/7/1 就算我們什麼事都不做,官方也會自動幫網站建立 GA4 資源,同時網站原本的 GA 安裝碼也不需改變,仍可繼續執行。
所以我們真的不必理會 GA 的警示訊息嗎?嚴格來說,只有初階的使用者才適合這麼做,例如偶爾才進 GA 後台(可能是幾個月)看看初階數據(網頁瀏覽數、訪客人數..等等),對於僅有這類需求的 Blogger 站長,的確可以不急著移轉到 GA4。
如果你需要頻繁觀測 GA 數據的話,例如每隔幾天或每星期,就不適合讓官方自動移轉 GA4 資源,因為到了 2023/7/1,當你看到 GA4 數據時,就會發現報表一片空白,因為網站的數據會從那一天才開始累積,那麼短期間內很多資訊將無法進行分析。所以最好的作法將是:
- 越早建立 GA4 資源越好,儘早開始累積 GA4 數據
- 網站讓原本的 GA 及新的 GA4 安裝碼同時存在,兩邊一起累積數據
- 在 2023/7/1 舊的 GA 停止運行前,都可以使用舊 GA 進行分析
- 等到 2023/7/1 之後,GA4 已經有了幾個月的數據,可以無縫接軌繼續使用,再移除網站的舊 GA 安裝碼
- 如何從 Google Analytics 站內搜尋數據瞭解訪客需求?
- Blogger 網站如何追蹤 Google Analytics 點擊事件的成效?
- 查詢網站所有連結的點擊成效﹍GA 事件追蹤器
- 從 Google Analytics 撈點擊事件數據報表,儲存於 Google 試算表實作
一、移轉步驟
 進入「GA 後台」,頁面上方會看到上圖的警示文字,點擊紅框「管理 GA4 遷移作業」,官方會引導我們進行移轉。
進入「GA 後台」,頁面上方會看到上圖的警示文字,點擊紅框「管理 GA4 遷移作業」,官方會引導我們進行移轉。
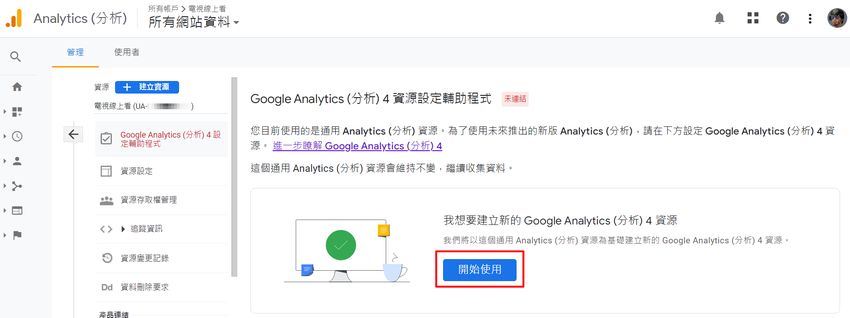
 點擊「開始使用」
點擊「開始使用」
 上圖看到官方會幫我們建立 GA4 資源,並複製舊 GA 的基本設定,點擊「建立並繼續」
上圖看到官方會幫我們建立 GA4 資源,並複製舊 GA 的基本設定,點擊「建立並繼續」
 選擇「安插 Google 代碼」,點擊右上角「下一步」
選擇「安插 Google 代碼」,點擊右上角「下一步」
 這裡有兩種安裝方式:
這裡有兩種安裝方式:
- 若是如同本篇建議的作法,舊 GA 與 GA4 先並存到 2023/7/1 的話,請按上圖的官方說明,把程式碼複製到 Blogger 範本 head 元素之中即可。
- 第二種安裝方式為,複製上圖紅框的 GA4 資源 ID 字串,貼到 Blogger 後台。這個方式會移除舊 GA 安裝碼,只保留 GA4 安裝碼
 選擇第二種方式的話,如上圖到 Blogger 後台 → 設定 → 找到「Google Analytics (分析) 評估 ID」,填入前圖複製的 GA4 資源 ID 字串後,按儲存即可。
再提醒一下,這個方式會移除舊 GA 安裝碼,改為運行 GA4 安裝碼。如果目前使用 GA 與 GA4 安裝碼並存的話,2023/7/1 之後可改為這個安裝方式。
選擇第二種方式的話,如上圖到 Blogger 後台 → 設定 → 找到「Google Analytics (分析) 評估 ID」,填入前圖複製的 GA4 資源 ID 字串後,按儲存即可。
再提醒一下,這個方式會移除舊 GA 安裝碼,改為運行 GA4 安裝碼。如果目前使用 GA 與 GA4 安裝碼並存的話,2023/7/1 之後可改為這個安裝方式。
 完成前述流程後,回到上圖畫面,會看到綠字「已連結」,可按「前往 GA4 資源」。
不過數據資料可能要 24 小時後才能接收到,目前先來完成一些基本設定。
完成前述流程後,回到上圖畫面,會看到綠字「已連結」,可按「前往 GA4 資源」。
不過數據資料可能要 24 小時後才能接收到,目前先來完成一些基本設定。
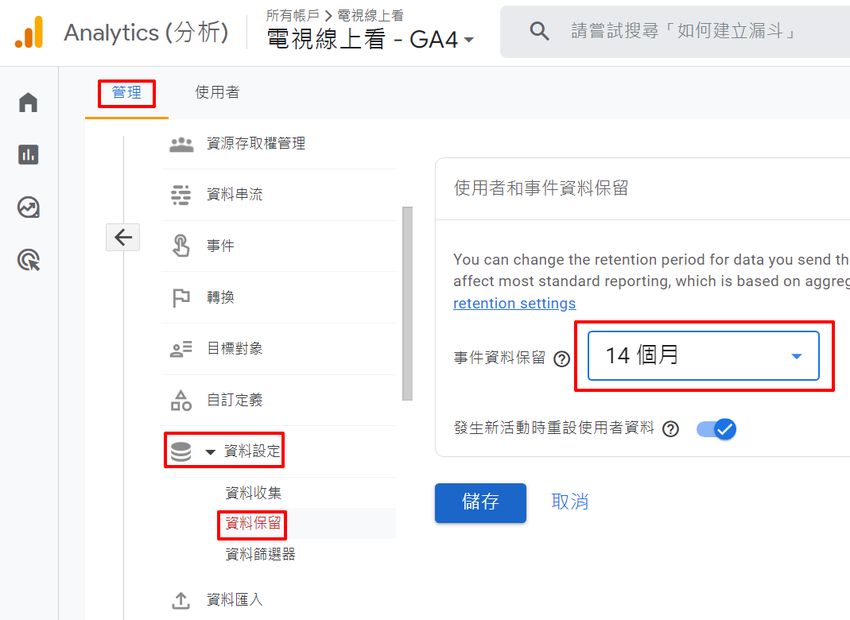
二、資料保留時間
 GA4 預設的資料保留時間只有區區「2個月」,建議改為最大期限「14 個月」。操作方式如上圖,GA 後台 → 管理 → 資料設定 → 資料保留 → 改為「14 個月」→ 儲存。
GA4 預設的資料保留時間只有區區「2個月」,建議改為最大期限「14 個月」。操作方式如上圖,GA 後台 → 管理 → 資料設定 → 資料保留 → 改為「14 個月」→ 儲存。
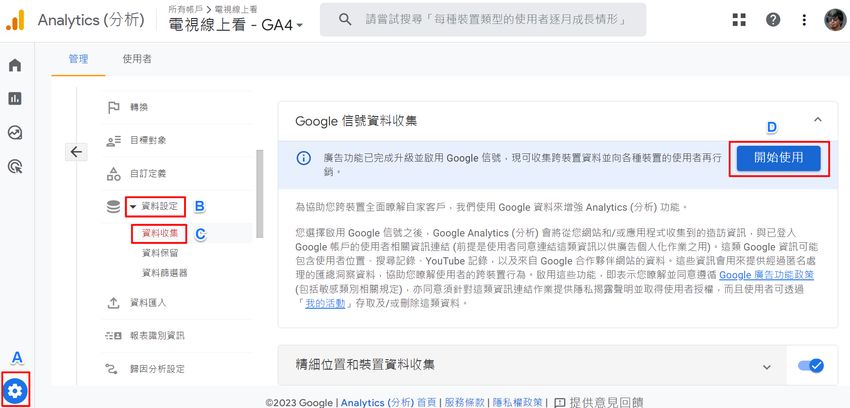
三、啟用Google信號資料收集
如果有打算對訪客進行分析研究的話,可以考慮啟用 GA4 新功能:「Google信號資料收集」。 例如本站開發的服務「線上看電視」適合對觀眾收視進行年齡、性別等分析研究,而部落格站長如果需要瞭解受眾分布資訊,來跟廠商談業配的話,也都是需要開啟這項功能。 操作方式如上圖,GA 後台 → 管理 → 資料設定 → 資料收集 → 點擊「開始使用」→ 一路點到最後直到「啟用」即可。
操作方式如上圖,GA 後台 → 管理 → 資料設定 → 資料收集 → 點擊「開始使用」→ 一路點到最後直到「啟用」即可。
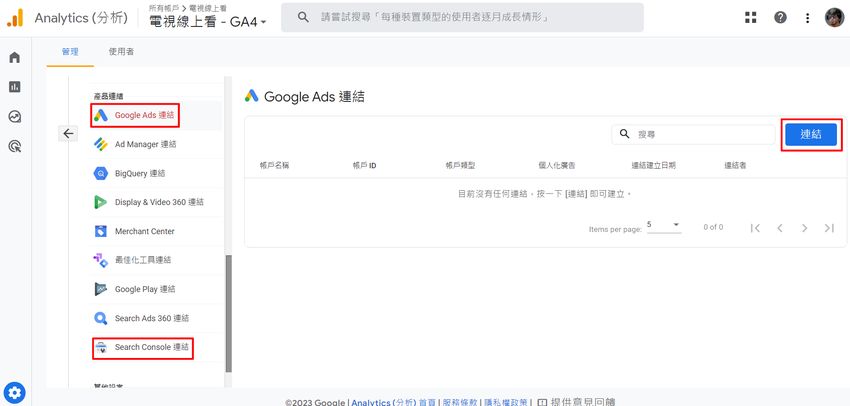
四、串接服務
 還有一些常用的服務可以跟 GA4 進行串接,如上圖,GA 後台 → 管理 → 找到「產品連結」
比較常用的會是上圖紅框處 Adsense 以及 Search Console,點擊對應的「連結」後一路按畫面指示進行即可。
還有一些常用的服務可以跟 GA4 進行串接,如上圖,GA 後台 → 管理 → 找到「產品連結」
比較常用的會是上圖紅框處 Adsense 以及 Search Console,點擊對應的「連結」後一路按畫面指示進行即可。
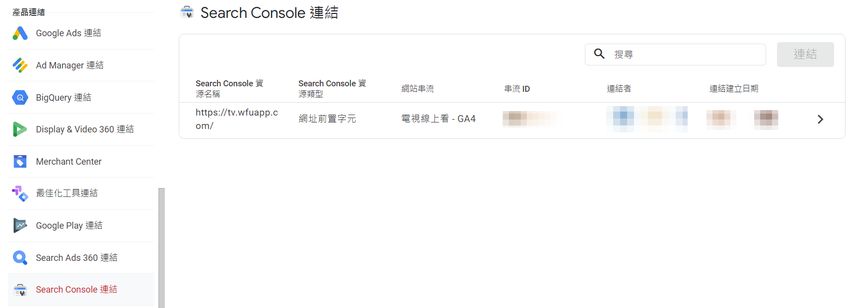
 成功後如上圖,會顯示對應的連結資料。
以上是所有 GA4 的基本設定,之後會陸續寫進階的 GA4 應用說明。
成功後如上圖,會顯示對應的連結資料。
以上是所有 GA4 的基本設定,之後會陸續寫進階的 GA4 應用說明。
Google Analytics 4 系列文章:







請問如果不自行設定原有的文章瀏覽量會在 1/7 自動消失重新計嗎?
回覆刪除另外 GA 的網址在那裏找?🤔 從前沒用過 ...
總算弄好了....感謝您的無私分享!!
回覆刪除