 2024.2.1 公告: 現在已經有更方便的作法,請參考「Blogger 日期格式化詳解」→「二、首頁每篇文章都顯示日期(新版)」
2024.2.1 公告: 現在已經有更方便的作法,請參考「Blogger 日期格式化詳解」→「二、首頁每篇文章都顯示日期(新版)」最近接到一個需求,希望Blogger 首頁每篇文章都能顯示日期,因為同一天發佈的文章只會顯示第一篇的日期。
官方會這麼設計也不能說不合理,從範本程式碼可看出,同一天發佈的所有文章,會集中在同一個區塊(有人說文章會擠在一起,就是這樣的現象)。既然多篇文章放在同一個區塊,那麼重複顯示日期顯然是多餘的。
不過這麼設計,官方可能沒想到的是,Blogger 自由度太高、版型變化太豐富了,例如雜誌型、卡片式的版面,每篇文章各自擁有自己的區塊,此時若無法顯示日期,看起來就有點瞎。
那麼本篇就來看看,有沒有比較簡易的方法,可以解決這樣的問題。
(圖片出處: peakpx.com)
一、官方範本懶人法
1. Hack 範本的缺點
網路上可以找到一些 Hack 範本的作法,等於需要自己為個別文章創建新的區塊,同一天發佈的文章才不會擠在一起。
但創建新的區塊也代表範本的模版、程式碼要大改,這件事對於不熟悉程式碼的使用者來說,是相當危險的事情,一個不小心操作錯誤,可能版型就會爆掉。
那麼這樣的作法,只建議老手採用,而新手的話可安裝以下我寫的懶人包程式碼。
2. 準備動作
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
接著到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
3. 安裝程式碼
接著請搜尋
<!--首頁每篇文章都能顯示日期-->
<script>
//<![CDATA[
(function(a){a(".date-outer").each(function(){var d=a(this),b=a(d.find(".post-outer").get().reverse()),c=b.length;if(c>1){b.each(function(){var f=a(this),e=d.clone();e.find(".post-outer").remove();e.find(".date-posts").append(f);d.after(e)});d.remove()}})})(jQuery);
//]]>
</script>
<!--Designed by WFU BLOG-->儲存後即可看到效果。
二、非官方範本修改法
如果不是官方範本,大概只能使用以下的變通法。
1. 改用時間戳記

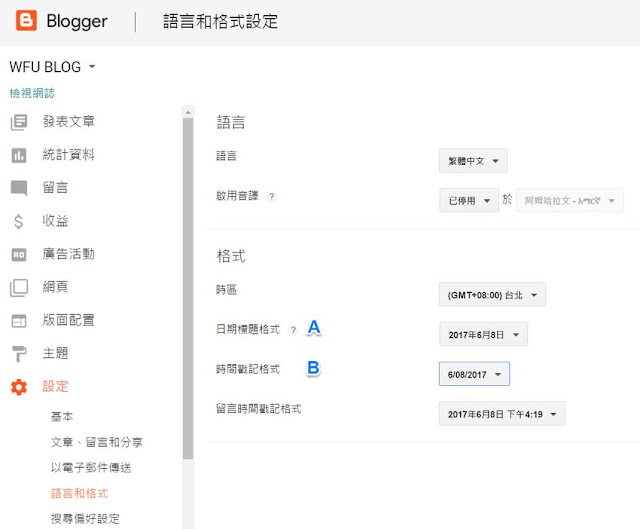
上圖位於 Blogger 後台 → 設定 → 語言和格式
首頁顯示文章發佈日期的地方,抓的是 A 處「標題日期格式」。
由於同一天發佈的文章,會抓不到「標題日期格式」的數值,那麼我們可以改採「時間戳記格式」。
確定這麼做的話,請先在上圖 B 處選擇想顯示的格式。
2. Blogger 標記語法
以下是範本中,對應的 Blogger 標記語法:
- 標題日期格式:<data:post.dateHeader/>
- 時間戳記格式:<data:post.timestamp/>
將範本中「標題日期格式」的標記語法改成「時間戳記格式」,就可達到目的。
3. 修改範本
接下來的修改,一樣很吃經驗值,因為不曉得非官方範本的內容會長得什麼樣。
在範本中搜尋字串 <data:post.dateHeader/>,應該會看到類似以下程式碼:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'>
<span><data:post.dateHeader/></span>
</h2>
</b:if>每個搜尋結果都要改,重點是將 if 判斷式刪除,並替換「標題日期格式」的標記語法,例如改成以下:
<h2 class='date-header'>
<span><data:post.timestamp/></span>
</h2>儲存後即可看到效果,這方法非官方、官方範本都適用。
更多 Blogger 小技巧:







感謝分享
回覆刪除感謝分享
回覆刪除