 使用 Full HD (1920x1080)的寬螢幕後,瀏覽網頁會有個小困擾,需要常常手動按
使用 Full HD (1920x1080)的寬螢幕後,瀏覽網頁會有個小困擾,需要常常手動按 如果是常逛的網站,其實調整過一次後,瀏覽器會記住設定,也就麻煩第一次而已。不過如果有這麼一個程式,可以自動偵測網頁寬度,並放大或縮小到螢幕寬度,對於使用者來說,不是非常方便貼心嗎?就不用每次逛到新網站,便需要手動調整大小。
最近下定決心要尋找這樣的程式,是因為使用了雙螢幕,而且兩個螢幕大小不一樣,導致 Chrome 記憶的縮放比例,在不同的螢幕尺寸,仍需要重新調整。若是沒有自動調整網頁寬度的程式,那麼切換螢幕的過程,真會變成整人遊戲!
本篇紀錄了我測試不同 Chrome 套件的心得,就算是沒有操作雙螢幕的使用者,也可以節省許多操作瀏覽器的時間喔。
一、多種 Chrome 套件測試
在 Chrome 商店測試了多種 Zoom 相關的套件,大部分效果都很差,篩選到最後只剩兩個比較有用:
1. Zoomy
這個套件是目前來說效果算比較好的一個,優缺點如下:
- 根據套件說明介紹,它的功能是可以自動放大網頁到符合螢幕寬度(意思是沒有針對"縮小"網頁來設計)
- 我的感覺是,某些網頁的寬度判斷上會有錯誤
- 可以設定不執行的網頁,這是很重要的功能。
由於下一個套件目前還不夠完善,本篇會先說明 Zoomy 的使用技巧。
2. Zoom Page WE
這個套件我認為功能比第 1 個強,但可惜目前還不符合我的需求:
- 可以放大、也能縮小網頁,以符合螢幕寬度
- 但是必須手動執行,無法自動執行
- 不會記憶網頁狀態,每次載入頁面都要重新手動執行
我有留言給作者建議增加自動執行的功能,若將來實現的話,就可以取代 Zoomy 這個套件。
二、Zoomy 效果

上圖是本站還沒安裝 Zoomy 之前,Chrome 瀏覽器的縮放比例設定為 100% 時的畫面。

安裝之後,打開 WFU BLOG 可看到網頁已經自動符合螢幕寬度,不用手動調整。
上圖可看到縮放比例仍然是 100%,代表這個外掛的原理,是利用 CSS 來動態設定網頁寬度。
測試了一些常去的網站,例如 Facebook、Stockq,都能自動調整沒什麼問題。
三、如何排錯
1. 縮放出問題的網頁

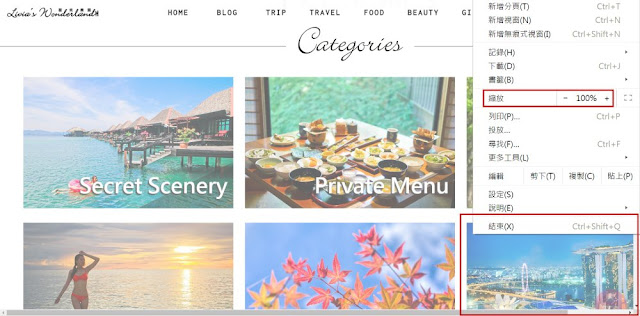
但不是所有網頁都不會出錯,例如上圖是「Livia's Wonderland」的畫面,雖然 Chrome 一樣是 100% 的縮放比例,但很奇怪最右邊的圖片沒完全顯示,下方的捲軸還可往右捲一段距離。
大致交叉測試後,解決的方法如下:
- Chrome 會記憶我們逛過的網站,所調整的縮放比例
- 執行 Zoomy 後,若發現某些網站縮放比例效果不佳,按
Ctrl - 縮小寬度到正常為止 - 將來再次載入該網站後,縮放比例會被記憶,Zoomy 的縮放效果也會維持正常
2. 小螢幕使用技巧
這部分的心得分享給雙螢幕使用者,如果兩個螢幕大小差很多時,例如我的小螢幕是 1024x768 的黑白螢幕,那麼 Chrome 會記憶縮放比例這件事,變成是感覺很差的體驗。
因為小螢幕調好之後,回大螢幕就亂掉了;等大螢幕調回來,再切小螢幕又不行了,簡直是無間道。
參照第 1 點的原理後,雙螢幕是有解決辦法的:
- 安裝 Zoomy 後,先在大螢幕開啟常去的網頁
- 若網頁不正常,則手動調整縮放比例,讓 Chrome 記憶起來
- 那麼再用小螢幕看時,Zoomy 就能發揮效果,可以顯示正常的寬度比例。

上圖是本站在 1024x768 黑白螢幕的畫面,縮放比例一樣是 100%,Zoomy 正常運作的結果。
四、不執行的網頁
不是每個網頁都適合外掛執行,因為外掛都是用 JS 寫的,有時 JS 會打架、或是引起無法想像的現象。
而使用了 Zoomy 一段時間後,發現只要是頁面有 Iframe,那個 Iframe 的尺寸可能就怪怪的;或是要操作 Iframe 的話,結果可能會不如預期。
例如 Blogger 使用者一定需要在後台作業、或修改範本,但我安裝了 Zoomy 後,編輯範本就很慘了,因為永遠無法選取我想標示的文字,這就是出意外的狀況。

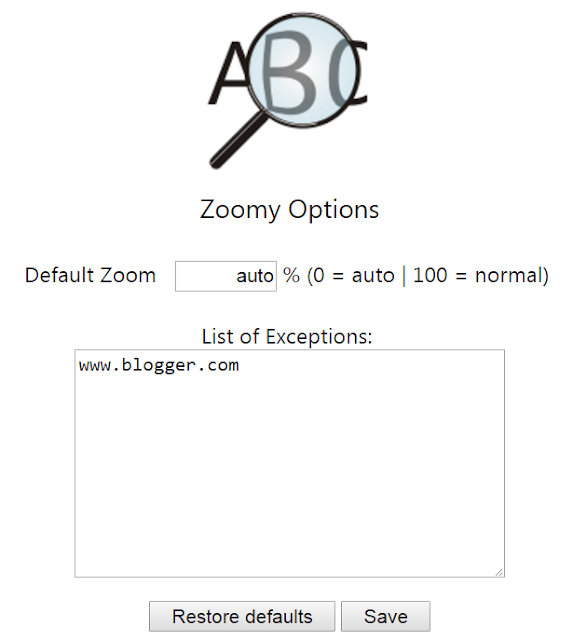
解決方法如上圖,進入 Zoomy 的設定選項畫面,填入所有不執行的網域後,按「Save」即可。
排除 blogger.com 後,就能正常操作 Blogger 範本了。
更多 Chrome 相關文章:







沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。