 天有不測風雲,未雨綢繆會比出了意外再四處奔走來得從容。相信部落格站長都同意,"文章" 是最重要的資產,雖然發生意外的機率不高,但只要有一次,絕對會痛不欲生,就像「Blogger 網站突然消失了怎麼辦?(網誌被刪除案例分析)」,或是「Blogger 文章不小心誤刪了怎麼辦?救回及善後技巧整理」。
天有不測風雲,未雨綢繆會比出了意外再四處奔走來得從容。相信部落格站長都同意,"文章" 是最重要的資產,雖然發生意外的機率不高,但只要有一次,絕對會痛不欲生,就像「Blogger 網站突然消失了怎麼辦?(網誌被刪除案例分析)」,或是「Blogger 文章不小心誤刪了怎麼辦?救回及善後技巧整理」。幾年前曾寫過一篇「部落格文章如何全自動備份__IFTTT 應用」,不過前陣子 IFTTT 大改版,個人覺得介面、功能越來越難用,而且 IFTTT 有時同步會失敗,導致本站有不少文章沒有同步到,只好手動一篇篇補回。
說到底第三方服務終究不能太信任,免費的產品就算伺服器出了錯,我們還真的不能怎麼樣。"相對" 而言,至少 Google 是網路龍頭,自家相關的產品會比其他網路公司值得信賴一些。
最近教 Blogger 新手熟悉環境時,一項項介紹基本功能,意外發現了絕佳的 "自動備份文章" 方案,不但安全、可靠、又簡便,完全可以取代原本的 IFTTT 服務,請看本篇 WFU 的各項實測紀錄。
(圖片出處: pixabay.com)
一、最佳備份管道
在開始之前,需要先建立一些基本觀念,請先參考「部落格文章如何全自動備份__IFTTT 應用」,瞭解以下幾點:
- 備份文章有哪幾種可行的方法
- 最佳的備份管道,是將全部文章,備份到另一個 Blogger 網站。
- 備份到另一個 Blogger 網站的優點在哪裡
- 如何備份舊文章
- 需要建立多種自動備份的管道,避免依賴單一備份方案。
二、Blogger 文章自動備份的密招
在 Blogger 後台 → 設定 → 以電子郵件傳送,如下圖的畫面:

這裡 Blogger 提供了兩個非常實用的功能,可參照圖中 A~B:
- A. 使用電子郵件張貼:將文章內容寄到這個自訂字串的 email 後,網站就會自動發佈文章
- B. 電子郵件張貼至:網站發佈新文章時,會自動寄到這裡填入的 email,相當於將文章備份在這個 email
這兩個功能其實平常用不太到,但因為 WFU 在教導新手時,必須先讓新手瞭解文章備份的重要性,因而解說到這兩個功能時,突然聯想到好幾個點子,可以用來自動備份文章,於是馬上進行測試。
三、測試失敗的方案
第一個想到的點子,流程如下:
- 建立一個新 Blogger 網站,專門用來存放舊網站的文章。
- 在新網站的 A 處,設定一個可以發佈新文章的 email 字串
- 在舊網站的 B 處,填入新網站 A 處的 email
這麼一來,舊網站只要一發佈文章,就會寄 mail 到新網站,自動發佈新文章,這不就達成全自動備份的功能了嗎!
正為這個點子沾沾自喜的時候,沒想到立刻就卡關了──

原來 [email protected] 這格式、用來發佈 Blogger 文章的 email 網址,Google 不允許發出這樣的郵件...
雖然一開始就失敗,但這個構想還有許多工具可以當替代品,建立不一樣的備份文章流程,以下繼續看我的實驗。
四、利用 Gmail 自動備份文章
這次改為測試將 Gmail 作為中介站,在舊網站的 B 處,填入 Gmail 的郵件地址:

接著進入這個 Gmail 的設定畫面

在「轉寄和 POP/IMAP」這個分頁,按上圖的「新增轉寄地址」,填入新網站 A 處你設定的 email。
系統會馬上寄一封信要求確認,到新網站可看到一篇新文章:

按下上圖指示的連結,即可開通這個轉寄 email。
回到 Gmail 的設定畫面, 選擇「篩選器和封鎖的地址」這個分頁 → 建立新篩選器

- 寄件者:填入 [email protected]
- 主旨:填入 [你的網站標題]
然後按右下角「根據這個搜尋條件建立篩選器 »」

如上圖,勾選「轉寄給:」,並選擇剛剛驗證過的轉寄 email。
最後按下「建立篩選器」即可。
將來只要舊網站發佈新文章,就會啟動這個全自動的備份流程:
舊 Blogger 網站自動發信到 Gmail → 自動轉寄到新網站 → 新網站自動發文
五、利用 FeedBurner 自動備份文章
這次測試將 FeedBurner 作為中介站,首先你的舊網站,必須先在後台 → 版面配置 → 安裝過「透過電子郵件追蹤」這個小工具,可參考「Blogger 讓讀者以 Email 訂閱最新文章」,自訂這個小工具的版面樣式。
以本站為例,在舊網站的這個小工具,填入新網站 A 處你設定的 email:

這個動作的意思就是,用新網站來訂閱 FeedBurner 的文章。
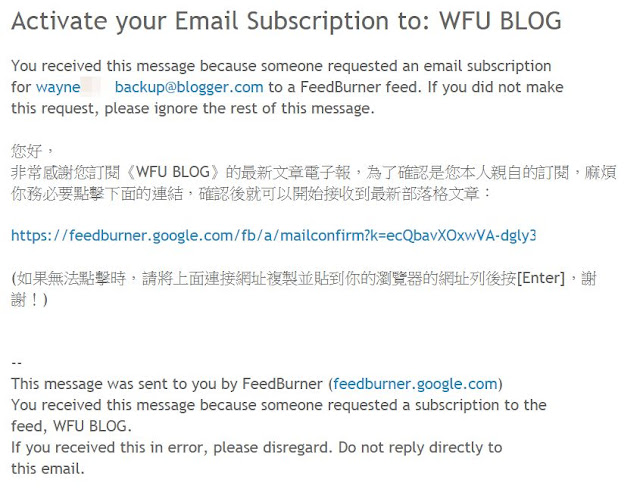
很快的,FeedBurner 系統會馬上寄一封信要求確認,到新網站可看到一篇新文章:

按下上圖指示的連結,FeedBurner 之後就會開始寄文章囉!
將來只要舊網站發佈新文章,就會啟動這個全自動的備份流程:
FeedBurne 自動發信到新網站 → 新網站自動發文
六、兩種方案比較
本篇介紹了兩個可行的 Blogger 全自動備份文章方案,都比 IFTTT 來得可靠,大致比較一下兩者的特點:
1. FeedBurner
- 最推薦使用的方案
- 設定流程短、操作簡單
- 要隔天才會備份新文章
- FeedBurner 不是 Google 的賺錢產品,未來性比較不確定
2. Gmail
- 設定流程長、不熟悉電腦操作可能會設定失敗
- 可當作備案使用
- 可立即備份新文章
- Gmail 應該是與 Google 同進退的產品,不太可能收起來
因此讀者可先使用 FeedBurner 的方法來備份網站文章,將來若有不測時,再改用 Gmail 方案來備份即可。
更多 Blogger 使用技巧:







版大你好 我按你文章步驟做,收到Feed Burner 確認信,在舊網站發佈文章,新網站並沒有顯示,是要相隔24小時再會看到嗎?謝謝
回覆刪除版大,您好~
回覆刪除我已成功將現有的blogger都用gamil備份設定完成,謝謝您的分享!~
謝謝分享!學到了Email備份這招,讚!
回覆刪除Email備份這個思路太棒了!
回覆刪除印象笔记(Evernote)有个“向印象笔记提供的电子邮件地址发送含文本、照片或音频的邮件、即可直接在印象笔记默认笔记本添加一条新笔记。”的功能,我在博主的电邮备份思路之下添上这个邮件地址备份感觉更棒一些。毕竟备用博客还是谷歌家的,万一哪天遇上服务器宕机这种黑天鹅事件岂不是头疼……
回覆刪除現在blogger沒有"透過電子郵件追蹤"小工具了, 還能用Feedly還能備份嗎?
回覆刪除你好:如果AB都是用gamil,那寄件者還是填入 [email protected]?
回覆刪除你好:我AB網站都用不同的gmail,但設定好之後再進去確認,gmail.com都會不見,且前面會有灰色的email字樣留在上面(如圖顯示AAA.iphone),後面是blogger.com,請問要怎麼做比較好?
回覆刪除