 「多層樹狀標籤」是本站最熱門的 Blogger 工具,不過安裝、使用有問題而留言提問的數量,也是最多的。原因可能是安裝方式比較複雜,沒那麼容易一次成功。
「多層樹狀標籤」是本站最熱門的 Blogger 工具,不過安裝、使用有問題而留言提問的數量,也是最多的。原因可能是安裝方式比較複雜,沒那麼容易一次成功。這次 V2 改版使用了懶人包的安裝方式,相信可以大幅減少出錯的機率。同時改版最大的不同是加入「切換摘要及標題模式」,這個許多站長想要的功能。
不過也許多數站長只需要單純的樹狀標籤功能,因此決定將「切換摘要及標題模式」功能以另外的版本號發佈,區別如下:
- V2.0:安裝懶人包
- V2.1:「切換摘要及標題模式」
以下先介紹改版的特點、修正的部分,想要直接安裝懶人包請直接跳到「二、準備動作」。
(圖片出處: pixabay.com)
一、特點
V2.0 版的效果大致如下:

1. 修正功能
舊版留言提出了不少狀況,以下是新版改善的部分:
- 舊版的標籤名稱若使用 "全形符號" 或 "特殊字元",有可能讓程式執行錯誤;新版修正了這個現象。
- 舊版只能顯示樹狀標籤,也就是 "AAA-BBB" 這樣的階層格式;新版也能顯示一般非樹狀的標籤名稱。
- 舊版需要在範本中修改原始碼,有可能找不到位置或改錯地方;新版只要直接新增程式碼就好,比較簡單。
2. 新增功能
- 如果熟悉 CSS,新版可以自訂所有的版面樣式。
- 最上方新增「導航欄位」
- 導航欄位可選擇加入「切換摘要及標題模式」的功能
二、準備動作
若曾安裝舊版的話,請先刪除舊版程式碼。請務必做完以下三個動作,再開始安裝程式碼:
1. 設定標籤小工具
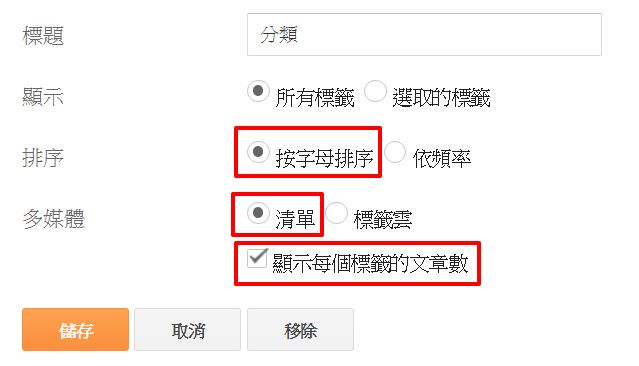
若沒安裝過「標籤」小工具的話,可到後台 → 版面配置 → 新增一個「標籤」小工具 → 填入標題後,如下圖:

將紅框處分別勾選 "按字母排序"、"清單"、"顯示每個標籤的文章數"。請注意不要勾選「標籤雲」。
如果有某些標籤不想顯示出來,第一個選項可改為「選取的標籤」。
2. 找出標籤小工具的 ID
請到後台「主題」→ "自訂" 按鈕右方的下拉圖示 →「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋「標籤」小工具的標題名稱,例如我設定為 "分類":

如上圖,我的標題名稱 "分類" ,同一行紅框處的 ID 字串為 "Label1",請記下你的 ID 字串。
3. 設定文章標籤
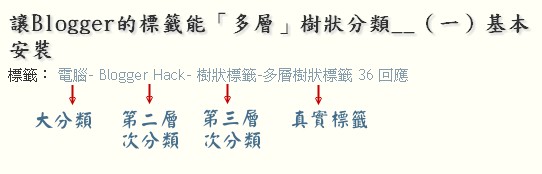
請先將部落格所有文章的標籤,改為樹狀標籤的格式。例如原本的標籤名稱為 "CCC",請改成 "AAA-BBB-CCC" 這樣的形式。

上圖這篇文章原本的標籤名稱為 "多層樹狀標籤",現在改為四層標籤,大分類名稱為 "電腦",其餘請見圖中說明。
若沒事先為文章設定樹狀標籤的話,那麼這個工具將無法顯示階層分類的效果。
三、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. JQUERY + CSS
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
/*樹狀標籤 V2*/
#Label1 {
display: none;
overflow: auto;
}
#tl2_main,
#tl2_nav {
font-size: 13px;
font-weight: bold;
}
#tl2_nav {
background-color: #eee;
margin-bottom: 10px;
padding: 3px;
}
#tl2_nav a {
display: inline-block;
box-sizing: border-box;
width: 50%;
text-align: center;
border-left: 1px dashed #aaa;
}
#tl2_nav a:first-child {
border-left: 0;
}
#tl2_nav a,
#tl2_main a {
text-decoration: none;
}
#tl2_main img {
vertical-align: middle;
}
.tl2_category {
margin-top: 2px;
}
a.tl2_catText {
}
.tl2_subArea {
margin: 0 0 5px 10px;
}
.tl2_label {
margin-left: 5px;
}
</style>第一行綠色字串可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
紅色字串 "Label1" 請改為「二、準備動作」→「2. 找出標籤小工具的 ID」→ 自己的 ID 字串
如果熟悉 CSS,可自行修改其餘 CSS 參數。
2. 安裝主程式
接著請搜尋
以下參數修改請參照以上程式碼行號:
E:紅色字串請改為自己的標籤小工具 ID,也就是前面「二、準備動作」→「2. 找出標籤小工具的 ID」→ 自己的 ID 字串
F:最重要的設定,這裡設定了所有要顯示出來的樹狀標籤 "大分類" 字串,請參考綠色字串的說明
G:預設會打開的標籤層數,填入 1 為全部收起的狀態
H:預設大分類、次分類會顯示文章數
I~K:預設使用的開合圖示、標籤圖示,也可使用圖檔
L~M:導航欄使用的 "展開"、"收合" 提示圖示及文字,也可使用圖檔
存檔後即可看到效果,也可參考本站側邊欄最上方的效果。
四、相關工具
使用這個樹狀標籤後,也建議順便參考以下相關的使用技巧或工具:
1. 批次修改標籤
如果網站有大量文章需要批次修改標籤,建議參考這篇文章,以避免 Blogger 操作上的一個大 Bug:
2. 簡化樹狀標籤
如果覺得樹狀標籤格式太長,版面不太好看,建議安裝以下這個工具:
使用前的樹狀標籤版面大致是這樣:

使用後的樹狀標籤,改以真實標籤名稱顯示,讓版面精簡:

五、常見 FAQ
發問前建議先檢視以下常見 FAQ,若不在下列事項,留言請附上網址方便檢視異常狀況。
Q1: 為何安裝完畢後,無法顯示樹狀標籤?
Ans: 請一一檢視是否完成以下動作:
- 文章的標籤是否已經設定為樹狀標籤的格式 →「二、準備動作」→「3. 設定文章標籤」
- 標籤小工具是否正確設定 →「二、準備動作」→「1. 設定標籤小工具」,同時請特別注意不要勾選「標籤雲」。
- 程式碼 F 行是否設定了正確的大分類名稱
- 請參考「官方文件」,標籤名稱不要使用這些符號:「&<>@!+,#」,也不要使用雙引號「"」、單引號「'」,都會讓程式當掉。
- 請檢查是否使用了非主流的瀏覽器,複製的的程式碼包含了行號 A、B、C...,這樣程式是無法執行的。請使用本站建議的瀏覽器 Chrome、Firefox、Opera 等複製程式碼,就沒問題了。
Q2: 標籤顯示可以排序嗎?
Ans: 英數可以排序,但中文用 js 是無法排序的。可在次分類自行加上英數符號來達到排序效果,例如 "1.本家"、"2.分家",或 "A.本家"、"B.分家" 類似這樣。
Q3: 外表看起來沒問題,但是要打開收合的分類會一直縮回去,根本來不及點?
Ans: 這是舊版讀者的留言,並自行找到問題所在:「我原本使用chrome,後來發現IE很正常,chrome 改用無痕模式試,結果沒問題,一個一個試插件,發現是Adblock Pro這個插件的問題,必須整個關閉才會正常,就算加到例外問題也還是存在,所以我沒問題了」
另外若是瀏覽器裝了其他外掛、網站裝了其他外掛、或是非官方範本,都有可能跟這個工具相衝突,建議自行一一移除外掛,來找出可能導致衝突的外掛程式。
Q4: 要怎麼讓樹狀標籤在一開始的時候就保持收合的狀態?
Ans: 請看程式碼 G 行的註解
Q5: 留言 #19 討論串詢問,官方新版 RWD 範本的標籤工具,預設會將內容收合,有沒有什麼方法能預設一開始就顯示呢?
Ans: 請在程式碼 P、Q 這兩行之間插入以下這行程式碼──
$(function () {$("#Label1 .collapsible-title").click()});字串
Q6: 留言 #37 討論串詢問,要怎麼在行動版也顯示"樹狀標籤"的功能?
Ans: 請參考「Blogger 行動版範本修改技巧整理」進行設定。
但同時請參照留言注意事項:手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」。
更多實用工具:







沒想到有生之年能看到樹狀標籤2.0!安裝方式比本來的版本簡單多了XD
回覆刪除要怎麼讓樹狀標籤在一開始的時候就保持收合的狀態。
回覆刪除請問~
回覆刪除我要事不改成AAA-BBB的標籤就可以顯示
改成了AAA-BBB標籤了確無法顯示
是標籤設的不對嗎?
請問可以不要有上兩欄的開合欄嗎?
回覆刪除你好,可是我找不到#t12_nav這行字,謝謝
刪除請問最後實際的文卓後面可以不要出現文章數嗎?因為它就是唯一的文章啊~~
回覆刪除然後,我在html語法裏面找不到--字串 ("+f[O]+") ,文章裏面有說要刪掉~~
可以幫我看一下嗎?感恩~~
http://travelmyapple.blogspot.tw/
不曉得留在這裏對嗎?
抱歉~~
您好~~~
刪除如果我把[標籤小工具]裏的[顯示每個標籤的文章數]取消~~
整個樹狀狀標籤就不見了~~~
麻煩了~~感恩~~
板大~~~
刪除太厲害了!
大分類[2016],中分類[義瑞日],後面的文章數不見了,只剩文章那個最不想要出現的文章數(1)還留著~~~
還有其他方法嗎?
感恩~~
板大~~真是厲害!
刪除問題全解決了!
真是太麻煩你了~~
感恩!!!
你好 拜讀您的樹狀標籤文
回覆刪除在自己部落格上試作,照FAQ檢查了幾次仍然無法顯示,
不知是哪裡出了錯 @@"
可以拜託您有空幫看看嗎 感謝
http://chicagoleopardkitty.blogspot.com/
請問,怎麼去除標籤位置旁邊的「展開」與「收合」的圖樣?
回覆刪除版大您好,感謝無私提供語法^^
回覆刪除設定完後不知道為什麼第一個分類沒辦法展開
可以麻煩版大有空幫忙看一下嗎?
我的網址是http://landzsworld.blogspot.tw/
非常感謝!!
謝謝版大!!總算可以順利展開了
刪除太感謝^^b
非常感謝您!!!雖然要自己寫程式碼,但是介面清爽多了,我要從痞X邦跳過來了><
回覆刪除版大您好:
回覆刪除我照著懶人包2.0做,也檢查了很多次注意事項,但每次都是儲存以後,整個標籤的區塊就消失了!(但 code 還是存在,就顯示不出來),或者只有出現一行「展開/收合」的按鈕,底下的標籤都不見。請問是哪裡出錯了呢?謝謝!! http://neishuangxi.blogspot.tw/
請問一下如果要改收合展開標籤的背景色是要改哪一行?因為我的部落格是深色的,淺色背景反而看不到字
回覆刪除謝謝你的文章, 不過我有2個問題想請教:
回覆刪除1. 我把這個改成行動版, 剩下全開跟全關無法使用, 請問是哪邊需要調整嗎?
2. 如果不小心點到空白處, 就會跳到這個網頁, 請問有辦法可以關閉嗎? (如果版大希望這個設計繼續, 直說無仿)
謝謝
請問如果只有2層分類可以用這款嗎?
回覆刪除您好,請問我是使用Chrome操作,弄完後整個標籤區塊都無法顯示,可是我開IE卻可以正常顯示......不曉得是哪邊出了問題
回覆刪除感謝
已經發現問題所在,現在可以正常顯示了,抱歉打擾>"<
回覆刪除非常感謝提供這麼棒的東西!!
您好WFU大,
回覆刪除我重複試了兩三次,標籤依然不能順利開合,想麻煩你看看是哪裡出了問題呢?
感謝回覆,我的網址:
http://blog.mussoap.com/
謝謝WFU的回覆~
刪除我有試著照著上面的回答除錯,但我的內容並沒有雙引號或其他(只有中+英文),以下附上我的指令列
---------
category: ["漫畫Comics", "影片Videos"], // 雙引號內填入大分類名稱, 每個大分類用小寫逗號隔開, 最後一個大分類之後不可有逗號; 填入順序就是顯示的順序
---------
還是不能同時中英並存呢?感謝
哇><我看懂了,一開始以為是大分類不能用,原來小分類也不行。
刪除謝謝回復!不好意思打擾了!
WFU大大~非常感謝您的工具
回覆刪除我已經成功安裝
不過右下角ⓦ Tree Label V2連結是無法顯示網頁耶@@
我是不介意放上這個標籤,但能不能夠修好這個連結呢~
https://happyot.blogspot.tw/
感謝你~~
WFU大大你好感謝你提供如此多資源,最近在修改BLOG所以來挖寶
回覆刪除這個懶人包已經反覆檢查+重做了許多次還一樣 煩請大大幫我看看問題在哪理了
http://newriceolddad.blogspot.tw/
好唷,我想可能也是新的範本的關係,謝謝大大的回覆了
刪除我跟新米老爹也是一樣的狀況,希望W大能夠協助~~~謝謝您的分享!
刪除謝謝版主!可以了!
刪除但是還是遇到一些小問題,
那就是文章分類的側欄預設是「收起來的」,
需要點下拉鍵才能完全顯示,(不是G行的問題)
有沒有什麼方法能讓預設就能夠一開始就能顯示呢?
附上我的部落格:https://wordsblock.blogspot.tw/
(我是樓上QQ)
刪除補充:還有最小分類的最後,會多出該分類的文章數
以至於文章樹出現兩次重複,不知有沒有解決方法?
謝謝你><
最新的RWD,把以上的CSS和JS,全部放在同一個HTML小工具內就可以了.
刪除(需要注意!!!
標籤工具的任何修改或設置,
和HTML小工具的時間前後順序.
順序不同,有可能會無法顯示...)
先把標籤工具移除後,重新添加標籤工具,即可顯示!
您好,想請問一下,
回覆刪除照著步驟做之後,結果整個標籤都消失在側欄,是為什麼?
提供一下我的網址:https://yang-su.blogspot.tw/
(但其實有沒有提供都沒差XD 我有設顯示但整個標籤工具都消失了XD)
求求WFU大大幫忙 T_____T
您好,
回覆刪除不好意思打擾了,已經按照步驟安裝,也依據FAQ檢查過好多次
但顯示出來的還是標籤雲的樣式(確定標籤小工具是選清單了),能否請板大幫忙看一下嗎? 這是我的網址
https://wanderingwithyou.blogspot.tw/
感恩,謝謝您~
您好不好意思打擾了~
回覆刪除有按照您所說的步驟操作
以前沒有這方面的經驗不太知道怎麼辦QQ
和#19有相同的問題,但不知道怎麼解決
可以幫幫忙嘛?謝謝您
這是我的網址:https://yesterday0420.blogspot.tw
謝謝!!
您好, 不好意思,
回覆刪除因為從來沒有使用過這方面的經驗,
所以也看不出來哪裡出了問題,
按照您的步驟操作後,還是沒辦法顯示
請您協助幫忙,看看問題在哪裡,謝謝!!
我的網址:https://happyparadise408.blogspot.tw/
我現在的問題是希望側欄的標籤可以一直呈現展開,是用這一篇嗎?因為側欄標籤都是闔上的,讓我很困擾,希望你們可以協助處裡,謝謝!!
回覆刪除在版主这里又上了一堂课,非常感谢版主的分享~~
回覆刪除您好,不好意思打擾了。
回覆刪除已經按照步驟安裝,也依據FAQ檢查過了,但標籤清單只能顯示出展開與收合,其他細項均無法顯示。
能否請您協助幫忙,看看問題在哪裡,謝謝!!
這是我的網址:http://www.beautyanxiety.com
謝謝你,問題已經解決。
刪除你好,真的很感謝你這麼實用的教學!我是blogger新手,一直不想用blogger就是因為沒有多層分類,照著你的教學竟然也做到了,比在youtube上看的其它語法教學都好用。有一個問題想要請教,如果分類AAA-BBB中的BBB是以數字開頭(我是用年份),看起來應該是數字自動排序(數字越小越上面),有沒有什麼辦法可以反過來,也就是年份越接近現在越上面(數字越大越上面)?
回覆刪除想請問一下現有Blogger裡的範本(應該就是新的RWD)均能正常使用主程式的部分嗎?我好不容易設定好了標籤也成功,結果一部小心手殘點到新主題,就再也回不去了…以一樣的設定方式,重新設定也都無法正確顯示樹狀圖~若是確實無法適用在新版本,我就不貼網址詢問,若是應該是我哪裡做錯了,我再貼上來請教哪裡出了問題~感謝!
回覆刪除哈我已經發現我的問題了~感謝回覆呀~^^"
刪除WFU大大:我改了很多次,還是無法顯示,可以請您幫忙看看嗎?感恩!
回覆刪除https://google-blogger-seo.blogspot.tw/
https://hihidonna92.blogspot.tw/
回覆刪除請問如何讓左邊的文章分類一直呈現展開 ? 謝謝
有試了您說的。但還是沒成功 你可以再幫我試試看嗎?
刪除https://hihidonna92.blogspot.com/
https://msr-hl.blogspot.tw/
回覆刪除不好意思,想要向您請教一下。
請問如何讓左側欄位中的 Categories的顯示方式類似於 Loads呢?
(可以分行、自行排序並且也可以將按鈕形狀的半透明底圖取消)
謝謝
Dear Sir,
回覆刪除您好WFU大,
我重複試了兩三次,標籤依然不能順利開合,想麻煩您看看是哪裡出了問題呢?謝謝
感謝回覆,我的網址:
https://juilin77.blogspot.com/
Dear Sir, 問題解決了, 把這選項選來指標處, 就正常了. 謝謝
回覆刪除WFU大 您好,
回覆刪除設定分類之後, 我發現我的blog會總是顯示會把最新發表的文章放在最上頭, 即使我已選擇了其他分類的文章.
舉例說, 我剛發表了一個A分類的文章, 然後我點選了B分類的文章, 頁面會在最上頭顯示剛發表的最新文章(A分類), 接著才是列出B分類的文章.
請問是什麼原因?
http://juilin77.blogspot.com/
謝謝Wayme FU 大大,
刪除成功了, 非常感謝您
太實用了!
回覆刪除感謝分享!
您好。請問為何我的左上邊的文章分類 不能一開始就是呈現展現的畫面呢?謝謝
回覆刪除https://hihidonna92.blogspot.com/
Wayne Fu 大大你好~
回覆刪除想問要怎麼在行動版也顯示"樹狀標籤"的功能
找不到教學...
Wayne Fu 大大您好,我是穆螢炎霜,以前有來看過您的blogger進行blogger的美化與改造,覺得非常實用,這次官方推出了新的版型,所以又來您這挖寶了。
回覆刪除這次想問的問題是這個樹狀標籤,他的安裝程式碼的第2步驟【安裝主程式】裡的程式碼,標籤小工具ID設定的這個部分,有沒有什麼方法可以讓他一次控制多個標籤小工具?
在研究樹狀標籤的這個語法時發現,他的主程式不管安裝幾個,都可以直接使用同一個JQ+CSS步驟的語法,但是主程式的部分卻有一個缺陷,雖然樹狀標籤的狀態可以成功,但是最上方的【展開/收合】的這兩個按鈕卻會失效。
例:我安裝了2個不同ID的標籤主程式,但第一個標籤主程式的【展開/收合】的按鈕卻失效了
我最後是用了個折衷的辦法,就是將兩個主程式最上方的【展開/收合】的這個按鈕用Wayne Fu 前面說的隱藏方法隱藏起來,再加上大大的另一篇文章【讓 Blogger 官方 RWD 範本側邊欄小工具能預設展開】的這個效果,直接讓樹狀標籤展開,讓人看到頁面時,可以知道有那些分類。
但是我不確定自己這樣子處理,對blogger載入頁面時,會不會有太大的負荷,想請Wayne Fu 大大幫忙看一下。
https://grammaticalresearch.blogspot.com/
↑這是我用來做語法測試的blogger,我習慣先在測試的地方把語法用好後,再貼到自己原本有很多內容的blogger裡面。
會用兩個樹狀標籤的原因是因為官方新版型的欄位做了新的劃分,右側欄位,會固定顯示在首頁和點進分類標籤的頁面中,但一點入文章頁面的時候,基本上都不會出現,因為文章頁面的右側欄位,官方給了另一個放置的地方,也就是側欄位下方的另一個側欄位,那裡要放上另一個樹狀標籤,點文章進去時才看的到。
覺得官方的新版型,有點類似我們以前在改造舊版型時,會希望右側欄位中的幾個欄位出現在特定的頁面,而其他頁面不會出現的這類設定。
話題好像不小心拉遠了...,總之,想詢問Wayne Fu 大大,【安裝主程式】裡的設定ID標籤的那個地方,有沒有辦法把它改成,可以一次控制多個不同區塊的標籤小工具?滿擔心自己的做法容易讓blogger進行載入時有過多的負荷...Orz
了解了,謝謝Wayne Fu 大大,這次剛好看到官方的新版型,剛好有自己喜歡的,所以就用了,加上現在也比較偏向簡單樸素的風格,方便大家能點選文章找分類,想說問題應該不大,就來您這找工具把不足的部分補起來。
刪除我個人是額外有在使用weebly這個網站,原本網站弄好的文章會分享到G+裡面,可惜,明年G+要關閉了...Orz,頗受打擊的。這次剛好看到官方的blogger新增了新的版型,後來想想,把不足的地方都補足後再重新開啟,應該也是個不錯的選擇。
不過,目前我碰到了另一個問題,但這問題的內容算是另一篇文章的事情了,我換到另一篇文章留言~
成功了!!!!!!!!!!!!!!!!!!!!
回覆刪除我一直很想要把分類改成這個方式但覺得好難一直沒成功
今天嘗試了你的方法一下就成功!!!
太感謝了~~~~~~~
厲害!
DEAR 大大
回覆刪除想請教您 我部落格裡的標籤 要如何才能一直保持打開 和保持行列式
https://edisonchuchu0601.blogspot.com/
謝謝大大教學
刪除已成功跑出來
但分類好像無法一行一行
我需要改什麼地方 才可以呢?
再麻煩了
https://edisonchuchu0601.blogspot.com/
感謝大大無私的分享,跟著步驟走真的很快就成功了!
回覆刪除但是我發現我的分類TITLE會不見@@
不曉得有辦法幫我看一下是什麼原因嗎? 謝謝
http://www.summerlove.xyz/
我照著步驟作,其中我的文章標籤為大分類「討論的主題」第二層次分類「2019年2月教學」真實標籤為控制實務,APP程式設計,數位控制,這三個,不知如何改?也無法收合,煩請看一下
回覆刪除https://17backup.blogspot.com/
我的文章標籤為大分類「討論的主題」第二層次分類「2019年2月教學」真實標籤為控制實務,APP程式設計,數位控制
回覆刪除https://17backup.blogspot.com/ 無法收合與開啟
謝謝!可以展開與收合了,但有兩個問題請教,我會用一個上傳圖片來表示我的問題,1:如何更改我的標籤最大的標題「討論的主題」2:最下方原本是可以直接進去改最大標籤,但現在卻變成連到你的這個網站,如何改?
回覆刪除我改後的網站https://17backup.blogspot.com/
回覆刪除請問這個有解嗎?
回覆刪除您好:謝謝您的教學~請問收合欄可以拿掉嗎?要怎麼弄呢?謝謝^^
回覆刪除我的網址是:https://cynhjhou.blogspot.com/
回覆刪除右邊收合欄想要拿掉~謝謝^^
可是我找不到t12 nav
刪除感謝WFU大大專業的分享,尤其是後面的QA部分,剛好把遇到的問題也都解決了!再次感謝!
回覆刪除我用了多层次树状标签V2.0,但是标签名称字体太小,而且看着还加粗了,请问如何修改
回覆刪除我想不加粗,该怎么改呢
刪除之前留言忘記附上網址 https://tangpoyi.blogspot.com/
回覆刪除重寫問題,使用上述程式碼後,標籤小工具會整個不見,請教是何原因?
刪除網址:https://tangpoyi.blogspot.com/
抱歉,因為使用程式碼後無效,就先改回原來標籤工具的顯示方式,有兩篇文章是用上述的樹狀標籤,現在把上述的程式碼寫入指定的位置了,也有兩篇文章用上述的樹狀標籤,但標籤小工具就不見了;右鍵也無鎖定了,煩請指教。
刪除不好意思,找到原因了,感謝版主提醒我裝了別人的樹狀標籤,移除之後就出現了
刪除請問一下 標籤一定要按順序排嗎 我只有兩層標籤 第二層可以按頻率排嗎
回覆刪除版大您好,想請問一下,為什麼我的「文章分類」這個大標題是收合的呢?需要點開才能看到我的樹狀欄,請問可以調整哪裡才能向您一樣,「文章分類」大標題是直接展開的呢?謝謝!
回覆刪除https://ezshare99.blogspot.com/
刪除FAQ說的應該是樹狀圖收合的問題,我想請問您的是關於大標題「文章分類」收合的問題,希望文章分類不用點開才能看到樹狀圖,感謝您撥空回覆,謝謝!
不好意思.... 一開始看到不熟悉的RWD就以為跟我的部分沒關係... 非常謝謝您! Orz
刪除非常感謝!獲益良多!
回覆刪除版大您好,
回覆刪除最近在blogger安裝樹狀標籤v2,算是有安裝完成,但是字體顏色是淺色,底圖顏色也是淺色系,變成標籤的字很不清楚,不知道該如何樹狀標籤的調整字體顏色呢?
我有嘗試12F的問答更改展開收合的背景色,但其他的字還是淺色背景看不清楚。
感謝!
附上我的部落格網址 https://www.tripvw.net/
感謝版主,原本的狀況已排除,標籤已經可以清楚顯示了:)
刪除我試著跟文章中的流程加入樹狀標籤 可網誌的標籤欄位卻沒有顯示樹狀的格式
回覆刪除我亦加入了RWD範本的"讓 Blogger 樹狀標籤只顯示真實標籤名稱"- 這個卻有正確顯示
可以煩請幫忙看一下是那裏出了問題以致 標籤 不能以顯示樹狀模式顯示嗎? 謝謝
https://www.christinehandicraft.com/
謝謝回覆. 我試著重做一次,可標籤還是沒有以樹狀顯示
刪除試著改標籤小工具的ID為TESTING 測試
然後跟著在 /head前一行的字串的Label1 改為 Testing
/body前一行的字串的Label1 改為 Testing , 刪除A. B. C....等的行號,亦在 Catagory 中設定這一個["CHRISTINE KITCHEN"]作為大分類
可是還不能顯示..能否幫忙再看一下是那裏做錯了嗎? 謝謝
https://www.christinehandicraft.com/
謝謝你的幫忙~
刪除現在顯示到了=)
謝謝你的幫忙~
回覆刪除現在能夠顯示了=)
請問一下為什麼網誌中只有第一個大分類能有次分類,這是我的網址:https://ucnana.blogspot.com/
回覆刪除抱歉,是我搞不清楚,沒事了,抱歉打擾了
刪除感謝大大的教學,剛開始建blog,還在苦惱怎麼分類文章,剛好就看到這篇教學,受益良多~~
回覆刪除請問如何去除展開和收合建
回覆刪除前面的留言你説找到#t12_nav這行字,然後設定display,可是我找不到#t12_nav
刪除謝謝
你好,我照上面的留言把#t12_nav設定成display:none了,可是還是有這個白色透明條狀,請問有辦法去掉嗎,謝謝
回覆刪除謝謝您,照著方法左已經可以現實樹狀標籤,不過改了之後,文章裡面原本會顯示文章標籤的部分忽然看不見了,不知道是甚麼原因,還是我有誤改到哪一部分,可以麻煩您幫忙看一下嗎? 謝謝您
回覆刪除Blog: https://notonlyyyh.blogspot.com/2020/06/poland-warsawwarszawa.html
https://drive.google.com/file/d/1IpZMxPefmUAHi9pDTNylSFxRWb50ugOo/view?usp=drivesdk
不好意思,因為我同時調整的網誌的很多功能,已經發現文章裡面的文章標籤遺失跟此文章的樹狀標籤修改沒有關係,我已經改好了,謝謝Wayne分享樹狀標籤修改方法,收穫良多
回覆刪除認真研究了好久,試了很多次之後終於成功了,感謝大大的分享,受益良多!!!
回覆刪除非常實用!
回覆刪除跟預設標籤比起來美觀很多!
版大您好,這兩年使用您的樹狀標籤小工具,用得很愉快,先在此致謝!
回覆刪除今天我想要增添新的大分類項目時,發現一個問題:我無法在後台找到「編輯 HTML 」的地方。
您的原始文章中是說到後台「範本」→「編輯 HTML」。 Blogger 後台改版後,「範本」的部分似乎被改為「主題」,我查詢 Blogger 的說明,它說在「我的主題」底下,依序按一下「更多」圖示,然後選擇 [編輯 HTML]......
https://drive.google.com/file/d/1tJcY0YBwNWmxV7_-Pyaw-hcom2FBFFqB/view?usp=drivesdk
但是我的後台依指示點進去之後,長得像這樣,找不到那個「更多」的圖示:
https://drive.google.com/file/d/1SKGWCAZH7BJjgMBgFPsWQnx7Z7a9l7uy/view?usp=drivesdk
那個下拉按鈕按了之後,只會出現「備份」、「還原」、「行動裝置設定」三個選項,同樣沒有可以編輯 HTML 的地方:
https://drive.google.com/file/d/1hguOlaTZh3QWJa5p2cAvtq6568ywOgSs/view?usp=drivesdk
我已經把後台翻遍,也上網爬過文,還是找不到當初可以編輯 HTML 的地方。請問我可以到哪裡去編輯 HTML ?感謝指教。
我按照您的建議,用另一個帳號開個新的部落格,確認狀況正常(下拉選單裡有顯示「切換為第一代的傳統主題」跟「編輯HTML」這兩個選項)。
刪除問題是舊的這個部落格,我把後台提供的 12 種主題都換了一遍,情況一樣,上面那兩個選項都沒有出現。看來是這個帳號的後台哪裡出了狀況,可是我找不到可以留言給官方的地方......(是右上角那個問號裡的「意見回饋」嗎?)
貌似沒有客服的 Blogger ,有點頭痛又哭笑不得。總之感謝大大費心回覆。
好的,我會透過這個管道反映問題,感謝協助。
刪除回報一下,這個 bug 並沒有修復,不過我想到一個解決辦法:把主題(範本)先用「備份」按鈕下載,在線下開編輯器編修,再用「還原」按鈕上傳。
刪除這招土炮了點,而且無法在線上即時看到編修效果,不過至少解決了我的問題。提供給可能會碰上類似麻煩的朋友參考。
板大,你好,我是初學者,近日一直在設定這個標籤,大分類、次分類,遇到瓶頸,重複了好幾次上述動作,終於有顯示,但是最後卡在次分類一直無法顯示,比如:標籤是文章分類,往下大分類是"台北市豪宅導覽","台北市商辦大樓","不動產稅務資訊",各自所屬的次分類都顯示不出來,"台北市豪宅導覽"的次分類是"大安區"、"信義區"(將來還會曾加),這個部分我實在找不到哪裡有錯。
回覆刪除請板大幫幫我!!
我的網址:https://taipeiluxuryapartments.blogspot.com/
我上午還是試了很多次,後來,全部刪掉重來,就完成了!! 還是不懂,哪裡有錯誤@@。
刪除另外,想再請教您,文章裡面想放表格,要去看您的哪一個分享文章?
萬分感激!!
我有些標籤想要直接顯示真實名稱,但有些想分類,怎麼辦?用了你那些程式碼,其他沒分類的舊顯示不出來了,所以我沒更新。https://fannybestwebsite.blogspot.com/
回覆刪除https://realizeearth.blogspot.com/
回覆刪除請問能否幫我看一下,我所有文章只設AAA-BBB,它樹狀標籤AAA-BBB只閃一下就不見了
我用官方提供的Emporio主題模版,樹狀標籤可以成功, 但我用網路上抓的Seofy原始模版就無法成功, 就來是Seofy模版的設定有問題
刪除您好, 想請問我一篇文章的標籤, 可以設定2個以上嗎? 例如: aaa-bbb-ccc, aaa-ddd-eee, bbb-ggg
回覆刪除你好, 有照上方步驟設定標籤, 但仍無法顯示出樹狀標籤, 請問該如何解決呢?
回覆刪除https://www.yuoutofoffice.com/
WFU您好!抱歉打擾,我現在使用的是官方推出的simple範本,使用之後此工具會消失,如附圖(https://drive.google.com/file/d/1XNmIHJKGOXSHn9FFmW4GY0GI-Z1opj3f/view?usp=drivesdk 以及 https://drive.google.com/file/d/1-qtx5l-0OFwbLJmc7WWkvcbKgrXoE_S8/view?usp=drivesdk),我已經依FAQ的指引逐一檢查,卻依然抓不到bug,想請您協助。
回覆刪除我的網站:https://grizzlybrblog.blogspot.com/
感謝WFU的回覆!是我自己粗心沒錯😅感謝您願意提供幫助!
刪除大大您好,謝謝您提供這麼棒的分類與程式碼。想請問,為什麼我安裝的無法像您網站中提供的,可以個別收起或打開?我的按收起或打開,都沒有作用,是我哪裡有錯誤嗎?https://www.itwins.club/
回覆刪除謝謝您的分享與花時間回覆!
謝謝您花時間回覆,抱歉沒看清楚就提問。好的,再次謝謝您提供這麼棒的資訊分享。
刪除