 過去就曾耳聞 Blogger 文章中插入表格(table)時,會遇到一些狀況,不過直到最近需要在網站整理一些表格,才有這個機會來研究這個主題。
過去就曾耳聞 Blogger 文章中插入表格(table)時,會遇到一些狀況,不過直到最近需要在網站整理一些表格,才有這個機會來研究這個主題。Blogger 文章編輯器其實問題不少,過去曾整理過一篇「Blogger 文章編輯模式只要切換, 就可能產生異常現象?」。而插入表格時,一定會切換到 "撰寫" 模式,那麼自然得小心副作用。
本篇整理了我的使用心得,並整理出一套比較安全的操作心得,有需要的讀者可以參考。
(圖片出處: morguefile.com)
一、淘汰方案
要在 Blogger 文章中插入表格,由於官方沒提供這個功能,因此我們必須先在別處製作好表格。
1. WORD
過去常見的方案是微軟的 WORD,因為每個 Windows 系統都有,軟體取得容易。而 WFU 不推薦使用 WORD 的原因為:
- 製作表格需要多幾個步驟
- 不方便對表格資料進行處理,例如加總、處理字串等等
由於操作不方便,因此這是個被淘汰的方案。
2. EXCEL
微軟的 EXCEL 是真正的試算表,比 WORD 強的地方是,可以對表格資料進行批次處理,例如加總、處理字串等等。
不過經實測後發現,EXCEL 表格複製的內容貼上 Blogger 編輯器後,完全沒有作用,因此一樣得淘汰。
二、標準方案
1. Google 試算表
Google Drive(雲端硬碟) 之中的 Google 試算表,有微軟 Excel 的優點、沒有 WORD 的缺點。
經實測後,從 Google 試算表選取的表格內容,直接貼到 Blogger 編輯器的 "撰寫" 模式後,可以複製完整的格式,包含顏色、底色、樣式等等,不愧是自家人的產品,相容性很好。
WFU 從這個網頁「Emoji Unicode Tables」複製表格到 Google 試算表:

用程式處理過字串後,再貼到 Blogger,一樣能顯示出原本網頁的底色樣式(隔行換色):

2. 試算表的缺點
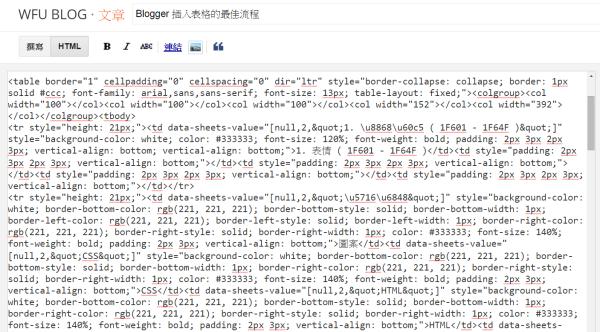
雖然 Google 試算表的表格貼到 Blogger 的效果很好,不過「金玉其外,敗絮其中」,從 "撰寫" 模式切換到 "HTML" 模式就看得出來:

以上這麼一大串雜亂的 HTML 碼,只不過顯示完標題列的第三個標題而已。很明顯的,複製過來的內容膨脹得很厲害,多了非常多不必要的字串參數。
3. 儲存字數有所限制
也許讀者覺得沒什麼關係,能顯示出我要的效果就好了。的確,當表格內容不多的時候,看不出影響。然而,WFU 第一次製作表格,就遇上 "存不了檔" 的噩耗。
經過交叉比對後才發現,原來超過一定字數之後,Blogger 就會存不了檔。如果要把原網頁所有的 Unicode 圖案全部貼到 Blogger,由於複製過程產生了太多無用字串,導致超過一篇文章的限制。
但 WFU 又不願意將這個表格拆成兩篇文章發表,那麼真的想完整複製所有 Unicode 圖案的話,光靠 Google 試算表還是不行的。
三、推薦方案
於是 WFU 開始尋找,能否有什麼工具,可以自動去除 Google 試算表表格的不必要字串?
1. Evernote
運氣不錯的是,Evernote 是我常用的數位工具,試著把 Google 試算表表格貼到 Evernote 後,過個水再從 Evernote 貼到 Blogger,發現少了很多字串參數。而且 Evernote 在複製過程中,仍然能保留原本的底色、樣式等等,這真的是幫了大忙。
其實 Evernote 本身也有製作表格的功能,或許讀者也可考慮直接從 Evernote 的表格複製到 Blogger,只不過這麼一來,就跟使用 Word 是一樣的意思,得多一道工,且表格的功能不足,因此只適合處理不需加工的簡單表格內容。
2. 簡化 CSS
如果讀者熟悉 CSS 概念的話,那麼可以將表格內容更加的簡化。
例如我們會看到 "HTML" 模式中的字串,有一大堆 style="...." 這樣的內容,其實都是重複的字串。我們可以這麼做:
- 為同樣的 style 參數取 class 名稱
- 用文書編輯軟體,將 style="...." 置換為 class="自定義名稱"
- 然後在 style 標籤之中新增這個 class 的 CSS 參數
如此除了可以讓 html 內容不那麼雜亂,也能在 Blogger 文章中塞進更多表格內容。
3. 補充
如開頭所提,Blogger 切換 "撰寫" 模式與 "HTML" 模式就可能出現意料之外的狀況,因此建議表格如果有任何編輯的動作,例如上色、改變字體等等,請在別處就編輯完畢,然後再複製過來,這才是最保險的操作方式,在 Blogger 編輯器的動作盡量越少越好。
熟練以上流程後,相信讀者都能對處理 Blogger 表格駕輕就熟,將錯誤降低到最少。
四、自適應寬度表格
2015.6.18 新增:Hexie Zuo 於留言 #2 表示行動版表格會讓版面異常,因此請按以下方式修改,讓表格能自適應各種螢幕寬度來調整。
1. 編輯文章 → 切換到 HTML 模式 → 找到 <table......> 的區塊,新增以下紅字:
<table style="width: 100%; table-layout: fixed;" ......>2. 找到 <colgroup><col width="XXX">......</colgroup> 這樣的區塊,這段 html 碼設定了每一欄的寬度,你會看到看到每個 col 後面的 width 設定了不同的 XXX 像素(px)值 → 由於這是固定數值,因此在網頁版可以正常顯示,而在行動版寬度較窄的情況下,就無法正常顯示了。
3. 請將每個 col 後面 width 裡面的數值 XXX,全部改成百分比,例如 10%。假設 colgroup 區間有三個 col,那麼這三個 col 的百分比數值加總必須是 100%,這樣就沒問題了,例如分別設定為 30%、30%、40%。
4. 可參考「Unicode 表情圖案一覽表」這個網頁,行動版也不會讓表格超出螢幕寬度。
更多「表格」使用技巧:







LibreOffice 的 Writer 相當於 Word,使用其預設值編輯表格,可以不帶多餘字串直接貼上 Blogger 的撰寫模式,尤其字型、字型顏色、字型大小 ... etc,除非編輯過程非 Writer 預設值,才會出現多餘字串。每次使用 LibreOffice 的 Writer 編輯表格貼上後,最後到 Blogger 的 HTML 模式改一下表格總寬度為 100%,省了不少功夫。不過這也是近期才意外發現的。
回覆刪除我覺得是比 Evernote 更適合的方案,尤其 Evernote 在編輯上的反應速度比較緩慢。wfu 可以試看看。
這種表格,在電腦訪問沒問題,但你試下用手機的m=1訪問下看看,哈哈! 全部跑出去了! CSS和版面好像不受控制!
回覆刪除剛想學加表格, 有用!
回覆刪除感謝你的博客,學懂很多。
回覆刪除Table剛好小弟有一心得。
我是用網上html編輯器的。
我用的是 http://html-cleaner.com/
它是所見即所得編輯器,完全無多餘碼。
Google 一下應該都有其他編輯器的。
您好,我的卡巴斯機顯示「Unicode 表情圖案一覽表」這個網頁有毒?
回覆刪除感恩,解决了表格在手机显示的问题。
回覆刪除請教一下你的TOC怎麼做的
回覆刪除