 Blogger 圖片異常的各種提問,算是非常頻繁出現的,常見狀況大致有:
Blogger 圖片異常的各種提問,算是非常頻繁出現的,常見狀況大致有:1. PICASA 上傳後的圖片看起來有點失真,但 Flickr 的就不會?
2. 手機上的圖片好像比較模糊?
3. 我的 Blogger 圖片怎麼消失了?
4. 有的圖片比較大,超出文章區塊怎麼辦?
於是花了點功夫,整理所有常見的圖片相關問題,如此將來遇上,只要引用這篇的連結就好。
一、圖片超出文章區塊
上一篇「讓標題過長的文字自動省略」曾提到文字或圖片若超出區塊範圍,嚴重時可能讓版面爆掉,現在剛好來談圖片對版面造成的影響。
1. 超出部分破壞版面
當文章使用大圖、且超過文章區塊寬度時,根據範本的 CSS 設定會有兩種情形。
第一種是大圖會直接伸出版面之外,例如下圖:

2. 超出部分被隱藏
第二種是範本的文章區塊預設有

然而每個範本的 CSS 都不同,而有自行修改 CSS 經驗的讀者會瞭解,想要找出這個 overflow: hidden 被放置在哪裡,並不是一件容易的事。要解決以上兩種狀況,由改變圖片尺寸下手會是比較適當的作法。
3. 將大圖改為最適尺寸
請按照這個流程來修改文章區塊中的圖片 CSS:後台範本 → 自訂 → 進階 → 新增 CSS,然後填入以下語法:
.post-body img {
max-width: 100%;
}以上的語法會讓 Blogger "文章區塊" 的所有圖片,最大寬度自動調整為文章區塊的寬度 (100%)。改完之後的效果如下,圖片就能完整呈現,也不會超出版面了:

二、圖片色彩失真
這是最常見的問題,可參考這個「Blogger 社群討論串」,從 Blogger 後台上傳、或放在 PICASA 的圖片,都可能看起來色系怪怪的。借用 +Sophia Peng 提供的圖,上下半部的圖片,看起來是有色差的:

這件事的兇手要算 Google+,因為申請了 G+ 帳號後,如果將 Blogger 帳號合併到 G+,由於 PICASA 也整合到了 G+,而 G+ 有個 "自動修圖" 的選項,其預設值是開啟的,這會造成某些圖片被系統自動調整顏色,但我們卻不一定想要這樣的效果。
所以解決辦法就是關閉這個選項,請進入以下網址:
往下捲,找到 "自動修圖" 選項,改為 "關閉" 即可:

如果讀者需要 "自動修圖" 的功能,但又不想 Blogger 上傳的圖片被調整顏色,可參考 +Mark X 這個「G+ 討論串」,為不同相簿各自設定 "自動修圖" 的權限。
三、圖片模糊﹍原始圖片過大
Blogger 圖片會變模糊,有各式各樣的情境,可依照大標題逐一來檢測。
這是「案例一」的場景,案主表示他使用的多為高清圖片,約為 3000~4000px,那麼的確在原始圖片過大時,有一種情況會讓圖片變得解析度不佳。
「Blogger 圖片語法轉換器」留言 #4 為案例二的場景,也是類似的情形,最後案主採用的方法為自行調整尺寸後,再上傳到 Blogger,不過現在說明更方便的設定方法。
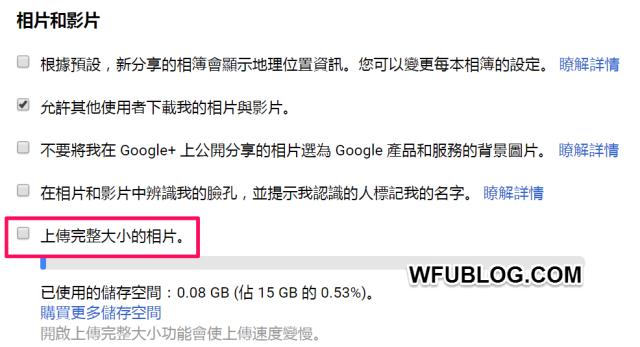
一樣進入「G+ 的設定網址」,往下捲,找到 "上傳完整大小的相片" 這個選項:

在沒有勾選的情況下,G+ 會自動將所有圖片縮小為 2048 x 2048 以下的尺寸,就不會計算儲存空間的額度,這是 G+ 的貼心設計。
除非你想上傳完整的 3000~4000px 尺寸的圖片,不然一般不會勾選這個選項。但太大的圖片,被自動縮小為 2048 x 2048 的尺寸時,那麼副作用就是這個章節的狀況 → 圖片解析度變差,看起來稍微模糊一些。
四、手機圖片模糊
前述的案例一還提到另一個狀況,網頁版圖片沒問題,手機圖片卻看起來模糊。
1. 手機系統的問題
這篇「在手機螢幕上瀏覽照片時候比較模糊, 但放到電腦上看就不會」,有人提供了不錯的心得,某些手機型號的設計,會自動壓縮、調整圖片,而導致圖片看起來模糊。
如果是這樣的情況,看起來是手機本身的問題,也只能尋求手機本身的設定來解決了。
2. Blogger 行動版的圖片
如果有看過這篇「加快 Blogger 行動版圖片載入速度的密技」,並根據該文流程、在 Blogger 後台編輯文章時,手動設定了圖片尺寸的話,會讓 Blogger 行動版的圖片,自動調整為 280px 寬。
這個密技可讓 Blogger 行動版的網頁載入速度提升不少,但是不明瞭原理的人,就可能誤以為 Blogger 行動版的圖片怎麼變得比較模糊?(因為只剩 280px 寬)
五、圖片模糊﹍尺寸變小
另一個誤以為圖片變得模糊的案例,可參考這個「Blogger 社群討論串」,案主從 Blogger 後台上傳圖片時,沒有選擇 "原始大小" 的選項,而導致這個誤會。
一般來說,Blogger 後台編輯文章時切換到「HTML 模式」,上傳圖片後,Blogger 會詢問顯示的圖片尺寸,如下圖:

預設選項為 "中",也就是顯示約 400px 寬的圖片。那麼當你的圖片超過 400px 時,被系統自動縮小為 400px 的狀態,看起來就不太清楚。
要避免這個情形,就得每次都勾選 "原始大小"。然而不可諱言的,這也是 Blogger 一個設計不良的地方,若能自動記憶我們勾選的項目,不必每次都重新選擇,才是友善的使用者體驗。
六、圖片消失了
這也是常常看到的提問,例如這個「Blogger 社群討論串」。不少使用者可能不清楚自己做過了什麼事,忽然間發現 Blogger 的圖片不見了,或是出現了大大的 "禁止" 圖示,代表這張圖片無法讀取。
通常這樣的情形依然是發生在 PICASA 圖床(也可說是 G+ 相簿),去除使用者將圖片誤刪的情況,那麼多半是 G+ 圖片的權限沒有設定為公開,導致圖片無法外連。
G+ 相簿權限的說明,可參考這份「官方文件」。而修改 G+ 相簿的步驟,可參考 +Chester Chen 在該討論串的回覆,他提供的示意圖如下,按著做設定權限為公開,圖片就能外連了:

七、圖片無法控制版面效果
有的讀者反應圖片會靠左、或靠右,形成文繞圖的效果,想用 CSS 把圖片改成置中也不行,總之就是圖片的版面無法控制或不在預期之中。
會有這些現象,請參考「Blogger 使用圖片的各種技巧」→「四、取得圖片連結」→「3. 取消文繞圖效果」。
因為當初上傳圖片時,這些圖片被設定了靠左、或靠右。除了將來上傳圖片時,需要按照上面這篇文章的教學進行,而現有的圖片要取消靠左靠右,其實是有點麻煩的,因為需要手動刪除文章中所有相關的行內 CSS 語法。
WFU 曾寫了一個方便的工具「Blogger 圖片語法轉換器」,可以批次刪除掉官方預設的行內 CSS 參數,可試試這個工具,一次把靠左、靠右的設定清除掉。
八、圖片左右間距不一樣
這也是非常多讀者會遇到的問題,文章插入圖片後,就是覺得圖片的左右間距怪怪的,看起來圖片就是沒辦法置中的感覺:

上圖範例可以清楚看到,左側間距的紅線,比右側間距的紅線短很多。打開原始碼一看,原來是這樣子:
<div class="separator" style="clear: both; text-align: center;">
<a href="圖片網址" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" target="_blank"><img data-original-height="xxx" data-original-width="xxx" src="圖片網址""></a>紅字的部分,被加入這些 CSS 參數,導致右邊產生間距。
研究了一下,這是 Blogger 後台切換到「撰寫」模式再上傳圖片時,系統自動產生的 CSS 參數所造成。
所以解決方式很簡單,參照「五、圖片模糊﹍尺寸變小」,在「HTML」模式下上傳,且圖片對齊方式選擇「無」即可,就不會被加入這些 CSS 參數了。
更多 Blogger 相關技巧:







2013年從YAHOO BLOG 搬BLOG 搬到BLOGSPOT, 文章連圖片一直都沒有什麼問題, 最近想翻看舊網誌時, 才發現以前在YAHOO BLOG 寫的網誌上的圖片, 全部都消息了, 是不是已經沒有可能可以救回? 謝謝!
回覆刪除你好,我原先是以youtube申請adsense並已通過營運近半年,近期想將google blogger也加入adsense,申請作業都ok,也可在adsense帳戶中看見相關ad程式碼,可是blogger掛入近2個多月,至今仍顯示空白,未收到任何google來信,爬了好多文章,不直找不到解決方式,不過在adsense帳戶登入時可見此訊息'您的 AdSense 帳戶已設為只在 YouTube 上顯示廣告。如果想在其他網站上顯示,請將您想要營利的網站網址提供給我們。'不知是否與這有關?想請教你是否遇過此類問題??期能得到你的回覆,感謝您~
回覆刪除版主您好,想請教你一些問題:
回覆刪除我的blogger圖床是使用flickr,拿來用的圖片大小是800x600,可是不曉得為什麼部落格圖片都是呈現有點變型的680x600,我有去範本裡的自訂去調整寬度,所以應該不是版面塞不下,也照著版大這篇教學文在新增CSS的地方加了:
.post-body img {
max-width: 100%;
}
但還是一樣呈現680x600(但直立的照片又沒這問題),不曉得可否請教一下該如何解決呢?感謝您了> <,另外附上我blogger網址:
http://spirit33d.blogspot.tw/2015/12/2015-centurion-hotel-ikebukuro.html
感謝W大~~
刪除我弄成功了~謝謝您(覺得感動
後來發現我是搞錯地方了,跑去範本>>自訂>>進階>>新增CSS 那邊鍵入了,難怪找不到搜尋範本程式碼的地方
原來!好的我會再試試看,謝謝版主~
刪除自從從無名搬家過來後都還沒有仔細研究這些語法...@@
版主您好,根據上面的用法,在CSS處增加.post-body img {max-width: 100%; height:auto;}
回覆刪除但我的部落格的第一張照片仍是異常的爆框,然後下一篇文的照片卻是正常的,
想請問我是哪個部分操作有誤呢? 感謝~~
我的部落格如下
http://vintagejhan.blogspot.tw/
您好,剛剛看一下已經沒有爆框了,我在想說可能是系統反應太慢了XD,總之很感謝你的回覆~
刪除不錯用,那個圖片超出範圍的那個css好用^^
回覆刪除不會^^
刪除所以,如果改成 .post-body img {width: 100%;} 就會讓所有圖片一律縮小/放大到文章版面的寬度嗎(像是 Medium Blog 那樣)?我剛剛試了一下,但我的圖片左側還是沒有完全貼齊,差一點點耶,為什麼呢?(截圖下載:https://drp.io/f/NJJw0UQO-)
回覆刪除剛剛發現 max-width=100% 在 IE11 會爆掉,查了好像是因為 IE 不支持 inherit 語法…(是說還真的有人還在用 IE!XD)
回覆刪除哥,請問一下
回覆刪除我自從套上了別的範本後,我的圖片很奇怪的,明明我我點圖片,選擇尺寸“小”,在編輯中的畫面,是真的變成小張的尺寸,當我儲存後,再跳到網誌文章裡面去看,結果文章還是維持“特大”尺寸,這是哪裡卡到陰???我該怎麼辦?
你好,我的圖片上傳後會變模糊,細節不清楚。想請問「自動修圖」及「上傳完整大小的相片」這兩項功能還有嗎?我在「G+」中找不到,謝謝。
回覆刪除https://lh3.googleusercontent.com/-d5oS9qtWlW8/W815vaP4a0I/AAAAAAAAXyo/zZkZk713uI8mXGSzIB9pH8HcFvrWJSJfQCHMYCw/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-10-22%2B%25E4%25B8%258B%25E5%258D%25883.16.50.png
您好,我測試後發現使用自適應圖片語法(https://www.wfublog.com/2017/09/rwd-image-generator-picasa.html)可以解決手機版圖片較為模糊的問題,修改後不用點進圖片也能清楚顯示。但是要逐篇文章修改實在有點麻煩,而且2017年以前的文章圖片都沒有data-original-width,修改上也更為困難…
回覆刪除以下請教您:
1. 既然行動版主題選用"動態檢視",也能讓圖片清楚顯示,是否表示有更簡單的方法可以解決此問題?
2. 關於語法轉換器(https://tool.wfublog.com/2017/09/picasa-rwd-image-alt-generator.html),是否有辦法再更新一版,能夠自行加上data-original-width並做轉換?
您好,抱歉我再說明清楚一些:
刪除1. 參考https://www.ptt.cc/bbs/Blog/M.1423032538.A.282.html,我發現行動版範本選擇"動態檢視",就能讓手機瀏覽時的照片解析度變好,所以才會覺得應該有從範本修改的方式,而不用逐篇文章設定。
2. 我本來是希望讓使用者可以填入"data-original-width"的值,由程式自動套用;後來覺得既然圖片都已經在網路上了,說不定可以自行偵測圖片寬度,然後自動填入~
不過從您的回應看來,這些需求都蠻客製化的,我就不強求了。
倒是又想到一個問題請教,如果我現在套用RWD自適應圖片語法後,手機瀏覽圖片解析度有變好,要怎麼得知這樣是否也同時導致手機下載圖片速度變慢(檔案變大)呢?
以下是我套用前後的範例(供參考):
修改前(圖片解析度較差)
https://simple-decor.blogspot.com/2019/07/how-to-replace-a-LED-recessed-light.html?m=1
修改後(圖片解析度較好)
https://simple-decor.blogspot.com/2019/07/greeny-garden-chinese-ixora.html?m=1
版主您好,不好意思想請教您一下。
回覆刪除最近BLOGGER網頁的圖片不知道為什麼尺寸都異常放大,
無法如何編輯選擇尺寸或者直接修改HTML,
於編輯畫面下都是正常的,
但是實際畫面總是異常放大。
想請問版主,這是哪一部分出現問題了呢?
異常如圖所示:
https://drive.google.com/file/d/1GsuQtbaxFMxwrX11SqizKX0sAypE0VTE/view?usp=drivesdk
版主好~最近這1~2個月Blogger改版,和以前的編輯器完全不同。
刪除以前我是將文章在Word打好,上傳至Google雲端後,從雲端文件複製貼上至Blogger HTML編輯器,
圖片也是從HTML模式上傳。基本上,發布的文章沒有太大的問題。
改版之後,沒有HTML模式讓我編輯...
現在我的文章發布後,用桌機從Chrome來看,文章內容的文字會超出文章的邊框,圖片也縮放的也很奇怪。
如果用手機來看,圖片則是會爆框。如下圖,這篇文章..
https://komotonekobox.blogspot.com/2020/04/date-codeexcel-015.html
請問有甚麼方法可以解決呢?感謝