 要加快網頁載入速度,最有感的兩個方向就是從「圖片」以及「Javascript」下手,詳細的說明可參考「優化網站效能該注意哪些事? (1)最關鍵的考量因素」。
要加快網頁載入速度,最有感的兩個方向就是從「圖片」以及「Javascript」下手,詳細的說明可參考「優化網站效能該注意哪些事? (1)最關鍵的考量因素」。行動版網頁由於螢幕比較小,如果跟網頁版一樣載入相同尺寸的圖片,那麼讀取一定很花時間。一般使用者能做的,最多就是想辦法提升 jpg 圖片的壓縮比例,盡量加快行動裝置上圖片的載入速度。
前陣子在打理 Blogger 行動版範本時,無意間發現了一個密技,竟然可以讓行動版的圖片,自動改用小尺寸來呈現。很有趣的是,這麼強大的功能,沒有任何官方文件提到相關內容,算是 Blogger 的隱藏功能。也因為有了這個功能,WFU 認為 Blogger 平台的行動版,算是所有部落格平台之中最棒的,沒有之一!以下就來看看怎麼啟動這個功能。
一、基本要件
1. PICASA 圖床
首先你使用的圖片,必須是從 Blogger 後台上傳,或是 PICASA / G+ 上傳的圖片,這些圖片的圖床就是 PICASA,圖片網址大致長得像這樣:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUcuXlm70Vput-Cf8eZaDQhLq8ECG6kGO6ortaHqMw3mOxY7iZAZb8JEHwRWspc73tdGzZU2l9Xtx5SDt4QLxuXTxVgmMmbb0DuFztJmJxotlEYBSF-IVhjdI4sq5257VsDU6auHW-YjQT/s640/cc0-image-search-engine.jpg其中紅字的參數就是 PICASA 強大的地方,代表圖片尺寸,改成任何數字就能「讓同一張圖片,以任何尺寸呈現」,詳細操作方法可參考「Blogger圖示製作技巧」→「一、PICASA 圖片規則」
請特別記住 PICASA 網址中「"s" + 數字」這樣的參數概念,本文的主要內容就是圍繞這個概念打轉,如果這點不瞭解的話,後續會不太容易明白。
如果你使用了非 PICASA 的圖床,例如 Flickr,那麼 Blogger 就無法自動根據參數來改變圖片尺寸了。
2. 正常情況
來看一下 Blogger 行動版一般情況下的畫面,以這篇「高畫質免費圖庫搜尋引擎(CC0)」的行動版網址來測試:
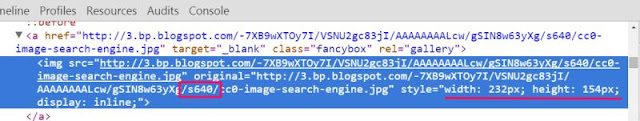
使用「Chrome 開發人員工具」來模擬行動裝置執行效果,如下圖:

模擬的裝置選擇了 iPhone4,螢幕尺寸為 320 x 480,我們來檢視圖中紅框這張圖片的資訊:

從紅色底線可看到,Blogger 行動版自動用 CSS 為圖片設定了符合寬度的尺寸 232px,但從圖片網址可看到紅框部分的 "s640" 參數,代表這張圖片的實際尺寸為 640px 寬,CSS 設定只能改變圖片顯示的大小,無法阻止網頁下載大圖,行動裝置還是得傳輸 640px 這麼大張的圖片。
順帶一提,從 Blogger 後台上傳圖片時,若尺寸選擇「原始圖片」,網址參數就會是 "s1600";如果尺寸選擇了「特大」,那麼就會出現跟這裡一樣的 "s640"。
二、改變行動版圖片尺寸的密技
1. 操作方式
過去我其實常常抱怨 Blogger 文章編輯器的一個功能:「改變圖片尺寸」。為什麼呢?因為我覺得這功能很雞肋,要使用這個功能的話,請看以下流程:

- A. 切換到「撰寫」模式
- B. 點擊圖片,讓下方的選單出現
- C. 調整選單的細項,例如將圖片尺寸改為「特大」(640px),或是使用「另開視窗」的語法。
這個流程的麻煩之處在於,無法批次處理所有圖片,而且系統也不會記憶你的選項,每張圖片都要重複一樣的流程,連個最簡單的「另開視窗」語法都得手動一個個加上。久而久之,麻煩、不友善的設計及操作介面,是不會有人想使用的。
2. 暗藏玄機
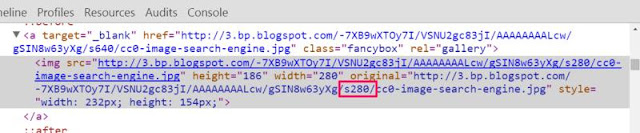
奇妙的事情發生了,我無意中發現,使用了這個沒人想用的「改變圖片尺寸」功能後,進入行動版頁面後,竟然出現這個情形,一樣進入「高畫質免費圖庫搜尋引擎(CC0)」的行動版網址:


請注意紅框的數字,從原本的 "s640" 變成了 "s280",這代表什麼呢?這張圖片現在的實際尺寸是 280px 寬,面積成為原來尺寸的 1/4 不到,這可是大大地縮短網頁載入的時間啊!
由於我模擬的行動裝置螢幕是 320px 寬,Blogger 自動將實際圖片尺寸調整為 280px 寬,且每張圖片都是固定這個寬度。如果原始圖片很大,而且文章中的圖片又多的話,節省的傳輸量真是無法想像。
如果是圖片為主的網站,那麼 Blogger 行動版使用了這個密技後,給予訪客的印象、以及使用行動裝置來瀏覽網站的意願,絕對是大大的提升!
三、改變行動版圖片尺寸的關鍵
1. HTML 模式的變更
到底為什麼使用了「改片圖片尺寸」這個功能後,就能改變行動版圖片的尺寸,原理照舊要來研究一下。在完成「改片圖片尺寸」這個動作後,特地切換到「HTML」模式,來看看到底發生了什麼事:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUcuXlm70Vput-Cf8eZaDQhLq8ECG6kGO6ortaHqMw3mOxY7iZAZb8JEHwRWspc73tdGzZU2l9Xtx5SDt4QLxuXTxVgmMmbb0DuFztJmJxotlEYBSF-IVhjdI4sq5257VsDU6auHW-YjQT/s640/cc0-image-search-engine.jpg" height="426" width="640"/>改變的地方用顏色標示出來,只要不是選擇「原始尺寸」,選擇了其他任何一個尺寸都會有這些效果:
- 綠字 s640 代表選擇了 "特大" 尺寸,圖片將成為 640px 寬
- 紅字代表 Blogger 自動運算出這張圖片的寬、高,並自動設定圖片顯示在螢幕上的寬與高數值。
2. 改變行動版圖片尺寸的關鍵
- 紅字的參數內容為本文關鍵,有了這些參數,Blogger 在運算行動版圖片時,就會自動調整尺寸。
- 若試著將紅字內容刪除,行動版圖片就會載入原本尺寸。
- 經交叉測試後,不一定要設定高度,只需要單獨設定寬度,例如紅字改為 width="640",刪掉 height="426" 的部分,行動版圖片一樣會自動調整為小尺寸。
至此這件事 Blogger 行動版運作的原理可以確定如下:
- 使用 PICASA 圖床
- 為每張圖片設定寬度
只要完成以上兩個要件,Blogger 行動版的圖片,就會自動以小尺寸來載入。
本篇文章所有圖片,都是利用以上要領來處理,讀者可以測試分別使用網頁版、以及行動版網址(網址後綴加上 "?m=1" 即可)來檢視,看看圖片尺寸的差異。
四、比較有效率的改尺寸方式
回到原點,「改變圖片尺寸」這功能雖然不再雞肋,但操作麻煩這件事依然沒有解決啊!相信沒人有耐心每張圖片一個個點擊來修改選項,究竟是否有無批次修改圖片尺寸的方法呢?
其實只要瞭解原理,就能有對應的方法產生。WFU 會另外寫一個線上轉換圖片語法的產生器,將整篇文章內容貼上後,就能立即把所有的圖片語法一次轉好,敬請稍待幾天,等這個線上轉換器的網站完成後便會發佈。
Blogger 行動版相關文章:







感謝Wayne Fu大又分享一篇好文,寫文辛苦了!
回覆刪除可惜我是用 FLICKR 圖床
回覆刪除請問該怎麼拿掉Google 暗藏的S280的設定?我翻遍html,沒有看到可以拿掉280的關鍵字
回覆刪除終於找出規律。設定寬度超過280,行動版就會自動縮圖成280。純設高度不會被自動縮圖
刪除