 2015.5.27 更新:本次更新的程式碼內容,主要是為了配合行動裝置的需求,改為自適應(RWD)版面,並稍微精簡程式碼。由於原有的架構沒有改變,因此並未修改版本號碼,直接在原文章網址做更正,有需要的讀者請直接更新程式碼。
2015.5.27 更新:本次更新的程式碼內容,主要是為了配合行動裝置的需求,改為自適應(RWD)版面,並稍微精簡程式碼。由於原有的架構沒有改變,因此並未修改版本號碼,直接在原文章網址做更正,有需要的讀者請直接更新程式碼。「文章列表極速版」系列的優點可參考這篇「文章列表依日期排列」→「一、文章列表極速版的特點」,而這篇增加的「讚」統計數據,可以為文章列表加分不少,同時也提供了讀者挑選文章的指標,導覽效果比基本款好一些。
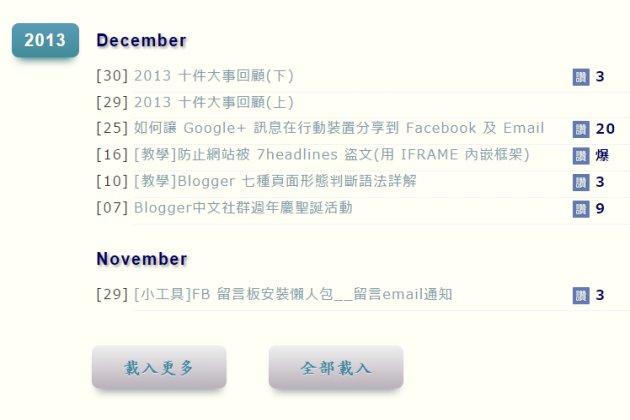
以下先簡單介紹一下特色,想直接安裝請跳「二、安裝程式碼」。
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
一、「讚」統計功能特點
1. 顯示速度極快:兩年前寫過「文章列表+"讚"統計」的舊版本,不過當時技術不夠,顯示讚按鈕的速度較慢。
2. 三種統計數據:Facebook 的 "讚" 統計數據,官方從過去以來經過多次修正,現在的資料庫其實分別有三種數據:
- 讚統計
- 分享數統計
- 留言數統計
而本系列的文章列表,將一律使用三種數據的總和,意思就是說,若文章列表顯示了 20 個 "讚",其實是代表 "讚" + "分享" + "留言" 三種數據的加總。
3. 可自訂爆表數量:沿用舊版本的設計,使用者能夠自訂 "爆表數量",若設定了 "99",則代表超過 99 個讚以後,一律顯示為 "爆" 這樣的字串(或自訂字串)。
二、安裝程式碼
請新開一篇文章 → 複製以下程式碼後存檔:
以下修改請參照程式碼行號的說明──
A:可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jquery。若已經安裝過,可刪除本行。
G:一次載入的文章數,基本上預設值 50 已經速度很快了。
H:讚統計爆表數量,預設值 99 代表超過這個數字後會顯示 "爆"。
I:讚爆表時顯示的字串。
J:按鈕文字的設定,例如改成 "Load More"。
K:按鈕文字的設定,例如改成 "Load All"。
L:文章開合的效果,預設值 "fadeToggle" 為「淡入淡出」的效果;若改為 "slideToggle" 則有「滑動開合」的效果。
M:"讚" 的圖示網址,可使用自訂的圖示網址。如果使用不同尺寸的圖片,可能需要修改 CSS 以符合版面美觀。
N:月份的字串設定,可改為中文或自訂字串。
P:由於「Google Drive 關閉外連」功能,綠色字串的 JS 網址是無法外連的,請參照「WFU BLOG 外連 JS 變更及操作說明」,將這個連結下載後存成 JS 檔,上傳到自己的空間或 Dropbox。取得自己的 JS 檔外連後,置換本行的綠色網址字串。
三、修改 CSS
如果要自行修改 CSS 的話,每個區塊都有註釋可參考。例如發現 "讚" 或統計數字被擠到下一行(或使用了自訂的 "讚" 圖示),可能需要改兩個地方:
- /* 文章標題 */ 這個區間,修改 width 的數值。
- /* 讚區塊 */ 這個區間,修改 width 的數值。
現在可以將文章發佈,接著將這篇文章的連結放到部落格上方的水平選單上(或安裝「浮動導覽列」、「下拉選單」功能),提供訪客較佳的導覽效果。
如果尚未看過前言提供的效果連結,請按下面的按鈕:
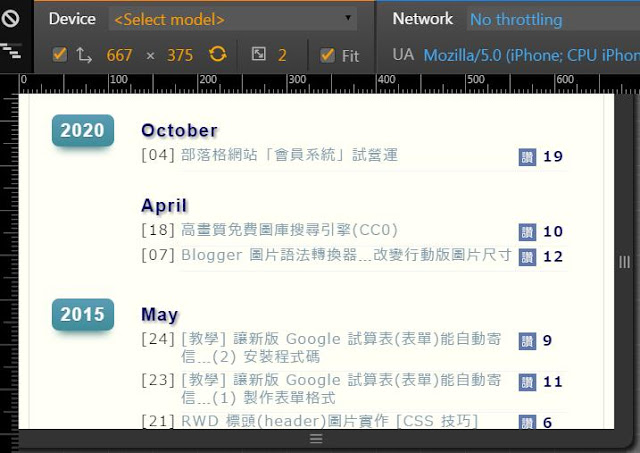
四、RWD 效果
2015.5.27 新增內容──
行動版的效果,模擬 iPhone4 直立的畫面如下:

模擬 iPhone6 橫躺的畫面如下,由於寬度足夠,效果跟網頁版一致:

五、聯絡表單
加值文章關閉留言板功能,使用上有任何問題請用下面的表單與我聯繫:
文章列表極速版各版本:







我覺得看讚這個, 用處不大 = =
回覆刪除非常感謝您提供的語法!我調整了版面讓智慧型裝置瀏覽更方便。
回覆刪除看到推「爆」心裡都會開花。
回覆刪除