Blogger 隨機文章 V2 + 輪播效果

前陣子介紹完最熱門的 jQuery 輪播外掛「 Owl Carousel 」,聯想到部落格文章結束處,經常會配置的 "推薦文章" 工具,例如「 相關文章 」,如果搭配輪播功能的話,應該會有不錯的效果。 要進行輪播之前,得先隨機抽出足夠的樣本數,而 &quo...
繼續閱讀全文Chrome 最好用的滾輪換頁及滑鼠手勢套件 SmartUp

原本我認為 Chrome 最好用的滑鼠滾輪外掛是「Mouse Stroke」,不過這個套件之前被 Chrome 商店下架,只能用安裝 .crx 檔的方式執行。而自從 Chrome 某次改版之後,只允許安裝在商店上架的套件,所有 .crx 檔的外掛都失效,因此只能從 Chrome ...
繼續閱讀全文Blogger 只要做到這幾件事, 就能輕鬆加強 SEO 搜尋排名

之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「 Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理 」,以 FAQ 的形式回答了常見的疑難雜症。 不過有些讀者因為從其他平台轉換到 Blogger,對於操作還沒那麼熟悉,因此本篇以懶人包的方式...
繼續閱讀全文Blogger 官方留言板的優點及妙用﹍加強 SEO 搜尋排名

看到不少站長將 Blogger 官方留言板關閉,改用 G+ 或 Disqus 等其他第三方留言板,原因不外乎原生留言板功能比較陽春。其實這麼一來,可是白白損失一部份從搜尋引擎而來的流量。 或許你還不知道官方留言板與 SEO 之間的關連性,沒關係看完本篇之後,就會瞭解 Blog...
繼續閱讀全文CSS 製作各種 Ajax 載入動畫集錦

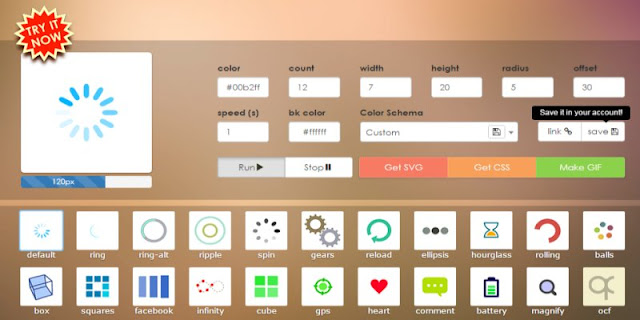
什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。 由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 G...
繼續閱讀全文


