為 UL LI 項目清單輕鬆加入圖示的各種 CSS 技巧﹍使用 Unicode + Font Awesome 字型

前陣子接到一個需求,希望在所有 UL LI 項目(列表)清單之前,插入一個小圖示。而且這個圖示,需要將來可以很方便地自行替換。 假如網頁的 UL LI 項目早已做好,那麼一個個手動加入 IMG 標籤的圖片,不但很麻煩,日後也不方便維護(更換圖示)。 其實這件事使用 CSS...
繼續閱讀全文替換 Blogger 所有預設留言頭像圖示 (CSS 技巧)
最近忽然發現,Blogger 預設的留言頭像有了變化,原本匿名留言的頭像,是無臉孔的圖案,但現在則變成完全空白。 除了這點可能會造成版面不佳,另外其他的預設圖示 (例如 Blogger 帳號的圖案) 尺寸只有 16x16 (px),各種大小不一及完全空白的圖示,對於訪客的視覺...
繼續閱讀全文CSS 製作各種 Ajax 載入動畫集錦

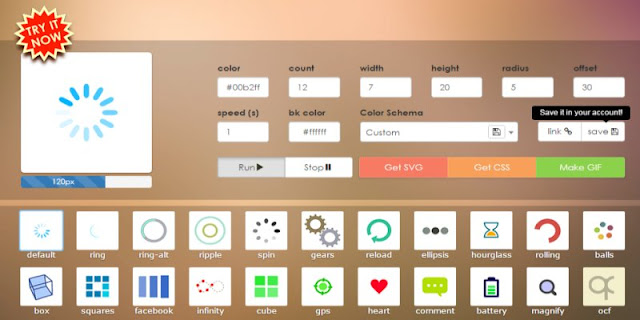
什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。 由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 G...
繼續閱讀全文線上檢查 HTML/Javascript/CSS 語法工具, 自動偵測錯誤

前陣子也許 Blogger 在測試新功能,出現了這個「 Blogger 論壇 」貼文提到的異狀,在後台編輯文章的畫面,出現 "您的 HTML 不被接受,結尾標記沒有對應的開頭標記" 這樣的提示訊息。 其實 Blogger 編輯文章時,如果切換到 HTML ...
繼續閱讀全文修改 Blogger 各處 CSS(文章標題+內文+其他),以字型大小顏色舉例

這個「 Blogger論壇貼文 」表示,使用 Blogger 後台「範本設計工具」來將文章標題的字體改大,結果首頁文章標題的尺寸如預期大小,但文章頁面的尺寸變小。 這個情況有點奇特,本篇試著瞭解為何會如此,順便說明 Blogger 其他區塊的字型要如何調整 CSS,做個系統性...
繼續閱讀全文Blogger 標頭版面配置實作﹍圖片+標題+廣告

這個「 Blogger中文論壇貼文 」詢問 Blogger 標頭區塊的版面如何製作,主要是因為原 PO 比較欣賞「Logo + 標題」這樣的版面設計。 這是很合理的,部落格若要長久經營、帶給訪客深刻印象,設計一個簡明的 Logo 圖案會很有效果,能讓訪客看到 Logo 就連想...
繼續閱讀全文CSS 色碼英文名稱對照表一覽﹍快速挑選好看的顏色

之前看到這篇「 CSS1-CSS3 顏色知識知多少? 」,整理了所有 "可用英文命名" 的顏色及色碼,這樣的表格對於查找顏色還滿不錯的。 由於原作者的表格,是依照 CSS1 ~ CSS3 的順序來編排,算是學術用途。我把這個表格整理了一下,變成可以依照英文...
繼續閱讀全文網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]
![網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_S3w95Xliz5ZOQavZBRFTFEazOJhQmqxytfKKQ3lRUQicqBZ6rMGtLXX4Zf96e6QYYC5JUKQVGv9EKxJ2B64G6csWPIEZIoM95TVurvjhMN6e_dRMDcwAPDd4SkDhDKev7wp8HKRfrnyV/s640/noise-background.jpg)
過去本站各個區塊一直都是使用單色背景,稍微比較沒質感,而好處是網頁載入速度會快一些。前陣子剛好有讀者詢問哪裡可以找到不錯的紋理背景圖案,因此稍微研究了一下這方面的資訊,順便幫網站背景換上自製的紋路,不過就是得稍微犧牲幾個 http 請求。 其實網路上的免費背景圖資源非常多,可...
繼續閱讀全文RWD 標頭(header)圖片實作 [CSS 技巧]
![RWD 標頭(header)圖片實作 [CSS 技巧]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizGA0ef-Bvs1kubJV_NCHFiX7P4vsJNRYgRfR2f98cyzmvlzjO-QnCG_-Np6GeQixG6aO40Q64TU52hK30yS27xKDQpaZzyh3J8J4KjEHIxKiXNomnuSpkh3e7S2Y7J3aU9nh5wFEoTc04/s640/rwd-full-width-header-image.jpg)
使用自適應網頁(RWD)時,標頭圖片的設計與擺放,需要一些巧思與技巧。既然希望網頁能自適應調整寬度,那麼標頭圖片自然在不同寬度之下,都不能讓訪客覺得突兀。 最近接到一個標頭圖片的需求,希望在 "不同寬度下都能填滿整個螢幕"。也許字面上不容易理解,因此用文章...
繼續閱讀全文讓標題過長的文字自動省略﹍單行 CSS 技巧

在設計版面的時候,控制區塊的寬度與高度是重要的技巧,因為文字數量或圖片尺寸非我們所能控制。當內容太多、超出了區塊的範圍,如果不熟悉 CSS 語法,沒有做適當的參數設定,輕則視覺效果變差,重則版面整個爆掉! 圖片超出區塊的調整,將會另闢一個主題。本篇先說明如何使用 CSS 語法...
繼續閱讀全文Blogger 多層下拉選單實作

前陣子處理一個案子,需要在 Blogger 安裝多層下拉選單,說真的這不是一個輕鬆的任務,因此值得記錄一下過程,減少日後重新摸索的時間。 一般而言,如果像本站屬於主題集中、文章數幾百篇的規模,應該使用單層的下拉選單就足夠,太多層的下拉選單對於讀者而言,其實在尋找資訊時不是那麼...
繼續閱讀全文[教學] 快速回到網頁上方 Go Top 按鈕 + 各種動畫效果(CSS / jQuery)
![[教學] 快速回到網頁上方 Go Top 按鈕 + 各種動畫效果(CSS / jQuery)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP61JneX54-Gh_wqY6PI5iiJK7dNDVtUBFDBOS3Ix6jIwqy1yA9HK_CrM_Bw9dCvO4KAKtFgL_WZtgAXSCeZbCJBXFtCxcesQKP0MDqfAOY_fYRwm2-3IuysGYusKiPEiJFRT0R7HixEPZ/s1600/go-top-button-animation.jpg)
(Pic from: keytothecity.co.uk ) 之前做過兩個「回到頂端」按鈕的版本,分別是「 Go Top 按鈕符合使用者體驗的友善設計 」、「 Go Top 按鈕放在浮動導覽列 」。最近處理的 case 需要炫一點的特效,因此將之前的版本增加一些動畫效果。 ...
繼續閱讀全文[CSS] 美化 Blogger 官方標籤雲
![[CSS] 美化 Blogger 官方標籤雲](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXaQk8xbqqJChrQ6zzJ8Ya50uMn7Dot45-Vxj5PV_7-sF-hnwnCYMk5pnTvE0OO6kx9NkBp_O1DEVU8nbZTYx0bIUnVKIaDlt3cojwnqrb_9RftQDZ2_HG4XwsL5_lMrbz8rHPRJajeDLg/s1600/blogger-label-cloud-css.jpg)
最近朋友買了一個漂亮的 Blogger 範本,除了配色一定比官方範本好看之外,也會有一些 jQuery 特效。不過非官方範本想要自己修改版面,就不是那麼容易了,同時也會有一些相容性問題,例如本文的主題 "標籤雲",不巧執行就遇上版面破裂的情形。 Blogg...
繼續閱讀全文CSS tooltip 進階探討﹍(3) 讓提示框顯示圖片及應用方式

CSS tooltip 系列文前兩篇「 安裝懶人包 」及「 疑難雜症排除 」詳細說明了安裝及解決所有問題的方式。而 +Ken CHEN 提出了「 CSS tooltip 能否顯示圖片 」的問題,答案雖然是可以,但很麻煩,且需要考量的因素不少。 +Mark X 在前一篇留言...
繼續閱讀全文簡單漂亮的 CSS tooltip 提示框﹍(2) data-title 設定 + 疑難雜症排除

上一篇「 CSS 提示框懶人包實作 」說明了 CSS tooltip 原理,不過懶人包畢竟無法處理各種變數,留言提出了各種異常狀況,因此本篇仔細說明不同狀態下的解決方式。 << 請注意!本篇文章含會員限定內容 >>
繼續閱讀全文簡單漂亮的 CSS 提示框(tooltip)懶人包實作﹍(1) 動畫效果 + 置中演算法

HTML 標籤屬性 title 裡的提示訊息,在瀏覽器差不多延遲一秒才會出現。在資訊爆炸的時代, 訪客閱覽文章多半施展 "超速讀",相信更不會有耐心去臆測某個地方是否藏著 title 屬性、或等待一秒後的訊息浮現 。使用 javascript(簡稱 js) ...
繼續閱讀全文CSS3 漸層語法產生器﹍計數器背景實作(1)

使用 CSS 產生的漸層效果很棒,不過這些複雜的語法參數對一般使用者而言,跟看到天書是差不多的。在這個「 Blogger 中文社群討論串 」 +綜合口味 推薦了這個線上 CSS 漸層語法產生器「 Ultimate CSS Gradient Generator 」,且 +Mark...
繼續閱讀全文[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)
![[教學]將範本中的 HTML/Javascript/CSS 最佳化處理﹍優化網站效能(2)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1YeX4Eeairatgevp-unCp1yz3LCZogfXhswqSndqyOYk13A484GtSgeTL6h7CQOs9GyOL05atYstsniitA1SE7beLoQFeKAG-SKKM_X8jvHVfH4k_ZCchmvloZuX2VeJWJJm5STEWupli/s1600/htm-css-js.jpg)
過去寫了不少篇屬於優化網站效能的基礎知識,如果都曾讀過、打好基礎後,那麼現在可以開始挑戰實作演練了。本篇以 Blogger 範本為例,說明如何整理程式碼、讓範本最佳化,也就是能夠減少體積、執行有效率,同時又易於維護。 不過動手之前,最好先確認對 html/js/css 有基本...
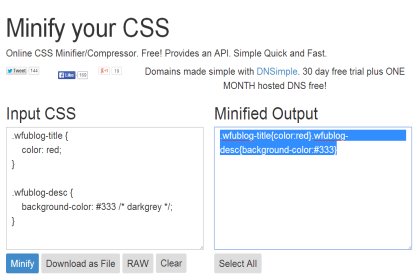
繼續閱讀全文活用 HTML/Javascript/CSS 格式化及壓縮工具﹍修改 Blogger 範本的觀念 (3)

隨著範本修改次數增加、範本檔越來越肥大,從最乾淨的狀態不到 100k 直到 2、300k 的情況都在所多有(如果備份時有注意檔案容量的話),是不是會覺得開啟範本的等待時間越來越久?也難怪網頁開啟時間越來越慢。 進入主題前先回顧一下系列文前兩篇,站長要如何不盲目地修改範本、脫離...
繼續閱讀全文如何讓 Javascript/CSS 執行有效率﹍修改 Blogger 範本的觀念 (2)

(Pic from: css-javascript-toolbox.com ) 網頁載入速度是影響訪客對網站印象的重要一環,而 Javascript(以下簡稱 js) 與 CSS 在範本中如何配置,關係著網頁執行的效率。不過對於初心者而言,這些知識未免太過複雜,為了讓不懂語法的...
繼續閱讀全文
