 過去作了不少書籤工具,例如「看 YouTube 影片不被廣告中斷」、「調整 OTT 平台字幕大小」,都是個人使用頻率高的工具。相對於滑鼠點擊書籤的操作,如果能夠按快速鍵(熱鍵)就執行書籤工具,既方便又節省操作時間。
當書籤可以自訂快速鍵後,每天會開啟多次的網頁例如「線上看電視」、PTT 等,只要熱鍵就能開啟真是太方便了。
本篇介紹的 Chrome 套件「Shortkeys 」非常強大,不但能自訂快速鍵執行書籤,幾乎想得到的瀏覽器操作行為也都能執行,甚至會寫 Javascript 的話還能一鍵跑一段程式。
過去作了不少書籤工具,例如「看 YouTube 影片不被廣告中斷」、「調整 OTT 平台字幕大小」,都是個人使用頻率高的工具。相對於滑鼠點擊書籤的操作,如果能夠按快速鍵(熱鍵)就執行書籤工具,既方便又節省操作時間。
當書籤可以自訂快速鍵後,每天會開啟多次的網頁例如「線上看電視」、PTT 等,只要熱鍵就能開啟真是太方便了。
本篇介紹的 Chrome 套件「Shortkeys 」非常強大,不但能自訂快速鍵執行書籤,幾乎想得到的瀏覽器操作行為也都能執行,甚至會寫 Javascript 的話還能一鍵跑一段程式。
一、Shortkeys 介紹
1. 官網 以下為 Shortkeys 幾個重要的相關官網網址:- Chrome 套件官網:Shortkeys(Custom Keyboard Shortcuts)
- 使用說明:How To Use Shortkeys
- 常見問題:FAQs and Troubleshooting
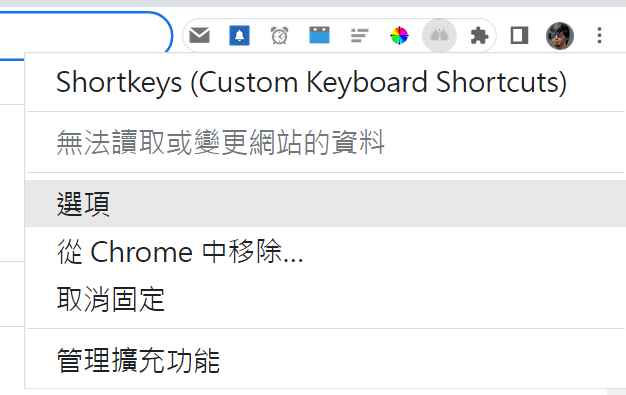
 將 Shortkeys 安裝到 Chrome 後,開啟此套件的選項設定。如上圖,點擊 Shortkeys 套件圖示 → 選項
將 Shortkeys 安裝到 Chrome 後,開啟此套件的選項設定。如上圖,點擊 Shortkeys 套件圖示 → 選項
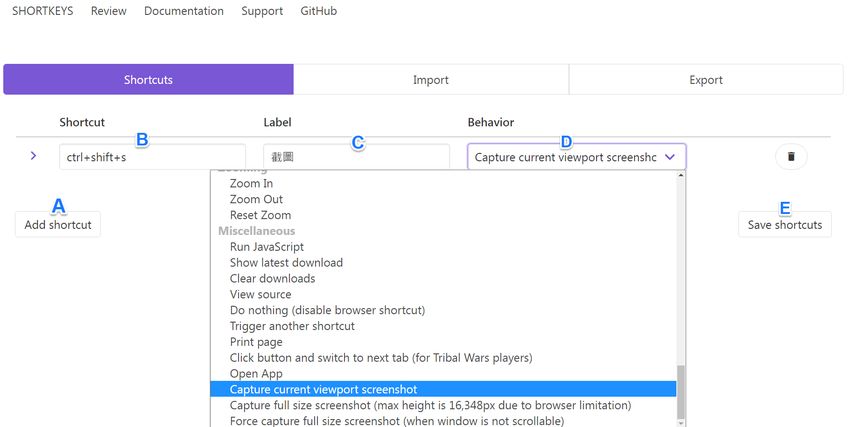
 依照上圖 A~E 順序新增新的快速鍵:
依照上圖 A~E 順序新增新的快速鍵:
- A:點擊 Add shortcut
- B:輸入熱鍵組合,例如
ctrl+shift+s 這樣的形式 - C:Label 可自訂此熱鍵的名稱
- D:Behavior 選擇要執行的功能,例如上圖選擇的是 Capture current viewport screenshot,代表按下快速鍵後,會對該頁面進行截圖
- E:按 Save shortcuts 儲存即可
二、書籤設定
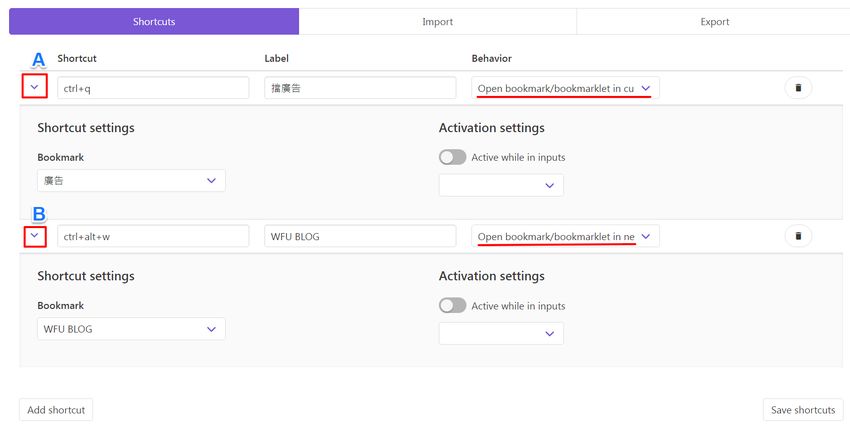
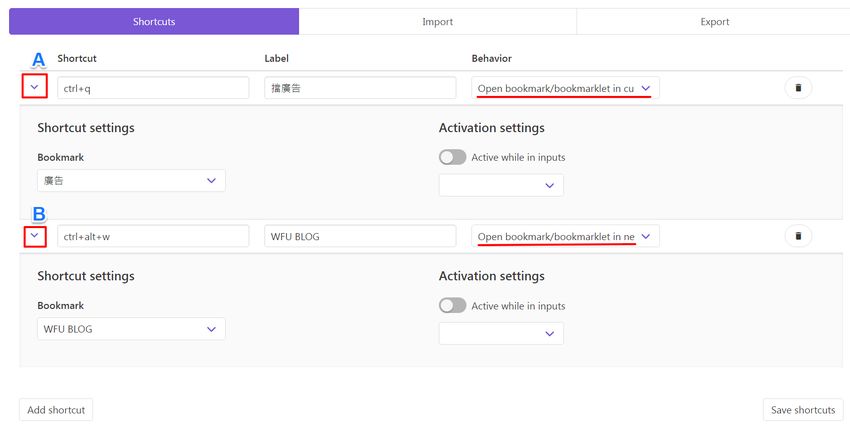
第一次設定書籤時忙了半天均無法生效,原來是這個套件的介面設計不夠直覺,因此有必要特別說明一下,以下提供 A、B 兩個範例。 A. 執行書籤工具
首先點擊「A」下方的倒三角圖示,可展開額外設定區塊:
A. 執行書籤工具
首先點擊「A」下方的倒三角圖示,可展開額外設定區塊:
- 如上圖設定好 Shortcut 快速鍵、Label 名稱
- 執行書籤工具必須作用在同一個頁面,因此 Behavior 必須選擇「Open bookmark/bookmarklet in current tab」
- 下方設定區塊的 Bookmark 選擇要執行的「書籤」
- 點擊「B」下方的倒三角圖示,可展開額外設定區塊
- 書籤網址如果想要另開視窗的話,Behavior 必須選擇「Open bookmark/bookmarklet in new tab」
三、進階說明
1. 功能整理 這個套件能執行的功能非常多,設定選項下拉選單 Behavior 有這些選擇:- Scrolling:有各種頁面捲動的方式,例如捲到上方、下方,按 Page Down、Up 等等
- Location:頁面切換相關功能,例如上一頁、下一頁,重整頁面、複製網址、搜尋選擇的字串等等
- Bookmarks:書籤相關功能,可自訂書籤要開啟在哪種頁面
- Tabs:頁籤切換功能,例如開啟、關閉、移動那個頁籤,將某個頁籤靜音等等
- Windows:視窗相關功能,例如開啟何種視窗、全螢幕切換等等
- Zooming:放大縮小功能
- Miscellaneous:雜項功能,例如執行程式碼、檢視網頁原始碼、列印、截圖等等
- 可設定連續按鍵,例如熱鍵「w f」代表依序按
w f 會觸發 - 「Window」鍵在 PC 可設定字串「command」,在 Mac 可設定符號「⌘」
- 這些是比較特殊的按鍵字串:「backspace」、「tab」、「enter」、「esc」、「space」、「up」、「home」、「pageup」...其餘可參考說明書
 借用前面的畫面說明:
借用前面的畫面說明:
- 如果希望在 input 輸入框也能執行熱鍵,在套件選項畫面,展開額外設定區塊後,開啟「Activation settings」
- 如果希望熱鍵在特定網址才執行,在套件選項畫面,展開額外設定區塊後,點擊「Activation settings」下方的下拉選單進行設定
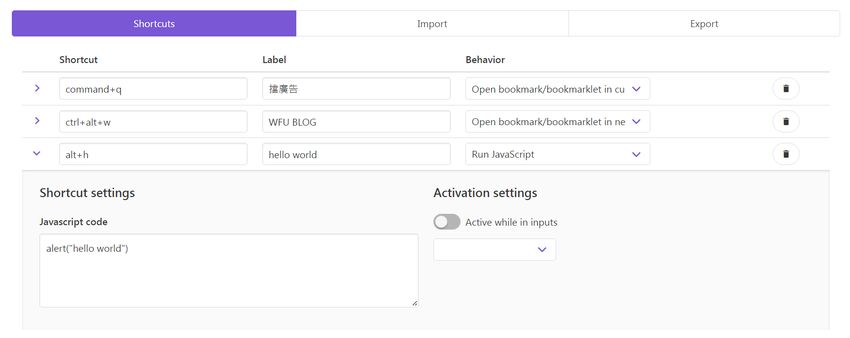
 如果會寫程式的話,上圖為範例,Behavior 選擇「Run Javascript」,展開額外設定區塊後,下方區塊 Javascript code 填入程式碼即可。
如果會寫程式的話,上圖為範例,Behavior 選擇「Run Javascript」,展開額外設定區塊後,下方區塊 Javascript code 填入程式碼即可。
四、Chrome 套件自訂熱鍵
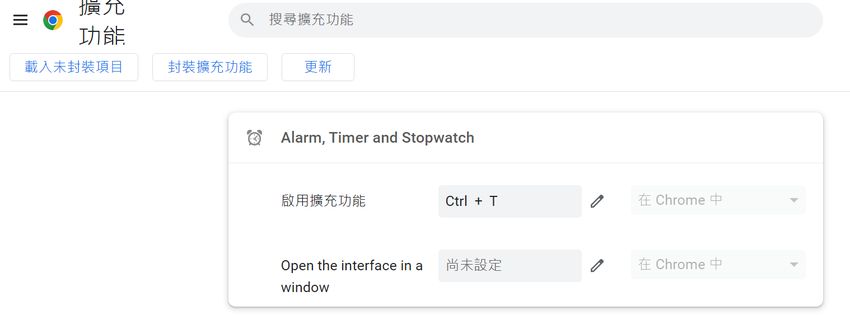
Chrome 套件之中,我會常常手動執行的有「倒數計時」這樣的小工具。如果想要用快速鍵啟動 Chrome 套件的話,可開啟以下頁面進行設定: 如上圖,在「啟用擴充功能」處,按右邊的編輯圖示,即可設定快速鍵,將來我只要按
如上圖,在「啟用擴充功能」處,按右邊的編輯圖示,即可設定快速鍵,將來我只要按 更多 Chrome 相關套件:







最近剛好在研究以下這款擴充功能,
回覆刪除還在熟記快速鍵中,感覺蠻不賴的,推薦給站長~~~~
.
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
.
〔擴充功能〕Vimium - Chrome 線上應用程式商店
https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb
花了些時間整理了「Vimium 快速鍵」,供版主卓參。
刪除https://www.evernote.com/shard/s35/sh/ffc5d6e0-c531-73ab-09e5-4c6ef6ebb45d/bad5c89975faa81ddb08edfe3a180477