 前陣子讀者詢問如何在 Blogger 網站使用「Google AMP」技術,剛好免費資源網路社群發佈了這篇「在 WordPress 網站使用 Google AMP 技術,提升頁面開啟速度教學」,因此對這項技術也滿好奇的,便來瞭解一下詳情。
前陣子讀者詢問如何在 Blogger 網站使用「Google AMP」技術,剛好免費資源網路社群發佈了這篇「在 WordPress 網站使用 Google AMP 技術,提升頁面開啟速度教學」,因此對這項技術也滿好奇的,便來瞭解一下詳情。在手機測試使用 Google AMP 的網頁後,效果的確令人驚艷,幾乎是點擊連結的瞬間,網頁就開出來了。而這也正是 Google 的目的,改善行動網頁的效能。
不過先說結論,經過深入研究後,倒是覺得部落格不一定需要安裝這樣的技術,以下會詳細說明原因。
一、Google AMP 的特點
AMP 是 Accelerated Mobile Pages 的縮寫,就是加速手機頁面的意思,詳細的介紹與說明可參考官網「Google 搜尋指南:AMP 網頁」。
如果讀者有使用過手機版「Opera Mini」這一類的瀏覽器,我覺得 Google AMP 就是使用類似的技術,將手機網頁取出文章區塊的文字內容,而與文章不相關的部分則摒棄(例如廣告、輪播、留言、小工具等等),那麼自然而然載入、執行的速度都很快。而 Google AMP 可以更快的原因是,他把索引頁面都建立了快取,在技術、硬體方面都更勝一籌。
不過為了判別出文章區塊的內容,必須將網頁的語法改為符合 Google AMP 的標記或結構化資料,才能讓 Google 好好索引,會有點麻煩。
而且網站的每個頁面是個別索引的,很可能某些頁面有通過 Google AMP 標準、而有些沒有,因此在手機的搜尋結果,不一定每個網頁都能符合 Google AMP。
二、安裝 Google AMP
如果是 WP、自架平台,安裝 Google AMP 可以參考前述的參考文章「在 WordPress 網站使用 Google AMP 技術,提升頁面開啟速度教學」。
如果是 Blogger 平台,可參考這篇「How to Create a Google AMP Blogger?」,步驟很多,需要花點耐心研究。
三、Google AMP 網頁實測
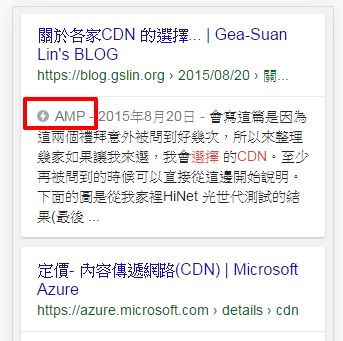
接下來實測一下 Google AMP 的網頁效果,試著用手機來搜尋字串 "CDN 選擇",結果如下:

第一個搜尋結果剛好就是 AMP 網頁,會有上圖紅框的閃電圖示,網頁版的搜尋結果就不會這樣了。
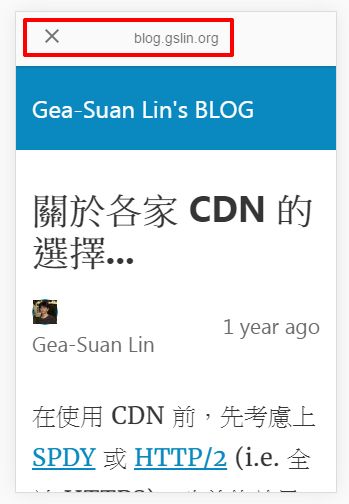
這個 AMP 網頁,點進去之後的畫面如下:

網頁開啟速度用秒開還不足以形容,跟本是 "瞬間開啟",果真見識到 AMP 的威力!
網頁最上方紅框處,有個打叉的按鈕,按下後會瞬間回到 Google 搜尋畫面,方便使用者繼續看其他搜尋結果,這的確是個對使用者非常便利的設計!
繼續往下看完整篇文章後,覺得似乎哪裡怪怪的,好像除了文章以外,就沒其他內容了,原本的網頁應該不會如此設計才對呀?
四、探訪原始網頁
為了解開我的疑惑,於是開啟了同一篇文章的「手機版網頁」,果然畫面差很大:

上圖才是正常網頁應有的設計,最上方有導覽下拉選單、搜尋框,也有完整的網站名稱、副標題,以及代表網站精神的標頭圖案。
往下捲到文章結束處,後面還有很多內容,例如相關文章推薦、留言區塊、讀者留言等等,這些元素都非常重要,不過在 AMP 網頁都被排除了。
很明顯的,Google 對於 AMP 網頁只準備留下文章內容,方便使用者以最快的速度找到需要的資料,並可立即按下網頁最上方的打叉按鈕,繼續未完成的搜尋任務。
給我的感覺很像是,AMP 網頁的主體性、及原始網站精神完全被剝奪,任何一篇文章都成了 Google 這個大農場裡面的作物,雖然文章原本各自屬於不同的網站,但現在則統一成為 Google 作物的一份子。
AMP 這樣的設計,對於搜尋資料幫助很大,不過對於寫文章的人,能帶來什麼好處嗎?
五、AMP 感想
經由本文的實驗,WFU 的想法是,身為內容提供者,也就是部落格站長,我壓根不會想要安裝 AMP 技術,因為弊遠大於利,幾乎不成正比。
每個部落格絕對都希望,訪客看完一篇文章後,能夠有一些誘因,讓訪客再多看幾篇文章,最好能成為網站的忠實粉絲。
部落格的許多設計,都是為了留住訪客而生,諸如導覽列、搜尋框、相關文章工具等等,在在提供了友善的使用體驗。同時看完了文章,有所感觸的訪客,可能會想要與作者交流、留下一些意見,甚或看看其他讀者是怎麼評論這篇文章的。
不過以上所述的這些功能,都不存在於 AMP 網頁,更不用提想要利用網站賺點零用錢的站長,文章區塊以外的廣告也不用想在 AMP 網頁顯示了。
那麼看完以上的分析,我相信當你在搜尋資料時,會樂於看到出現 AMP 標誌的網頁;而如果是經營網站,就不太會喜歡 AMP 了。
更多 Google 搜尋相關文章:







原來AMP限制這麼多,感謝您的解說。
回覆刪除最近的新聞:
回覆刪除Google AMP 讓網際網路再次偉大?還是在偷你的行動網站流量?
http://technews.tw/2016/11/04/google-may-be-stealing-your-mobile-traffic/